
There are many developers, both newbies and experienced, who use Javascript to create their application or project. However, there exists an uncertainty when they make a decision about which library or framework is best suited for their project.
The top contenders are Angular and ReactJs. Let’s learn some more about both these two top development frameworks.
A Brief Introduction
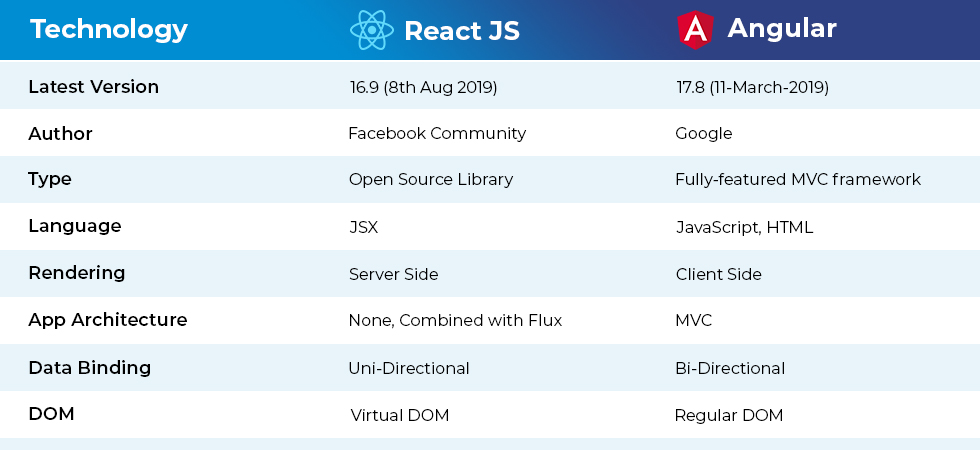
ReactJS is a library for creating dynamic user interfaces, and Angular is a full framework.
As a library framework, Reactjs does not adopt the automatic data linking approach and sticks to its simplest but best architecture. It does not encourage developers to fall into the nitty-gritty of the objects’ complex handling. However, to perform both heavy parsing work and intensive data manipulation, Reactjs uses one-way data binding with two-way data binding assistants.

Technology is a dynamic phenomenon and the world of web development received its biggest change when Google introduced Angular in 2009. Since its release, Angular has gained immense popularity and traction.
Angular is a structured JavaScript framework useful in building enterprising web applications. The platform can help simplify the development process due to its ability to perform complex tasks with an easy integration of HTML codes.
Angular is an open-source platform, which is basically used by developers to build CRUD applications on the client-side. Apart from these features, Angular has a plethora of other benefits that web developers adore in the framework.
Let’s compare both Angular and ReactJS on diverse aspects and see how each one fair.
Server Rendering
Angular makes web crawlers faster by creating static versions of the application that are easily searchable and likable. By using server-side rendering, until it gets fully interactive, Angular renders the application by producing a static view. It depends on how skillfully you use the blend of JSON and client-side caching to boost server-side efficiency. Nothing beats Angular with regards to reducing the traffic between client and server.
You will need to render the application to the server in order to make your application SEO-friendly. By using some basic functions, Reactjs can do that with ease. You can also call the function RenderToString instead of calling the function Render.
Learning Curve
Before diving into the intricacies of Angular and understanding all the topics, it is important to simply enjoy the design process in the initial phases. It begins with primary elements such as directives, modules, parts, programs, dependence injections, and more. Overall, it is safe to say the learning curve of Angular is slightly greater than Reactjs.
The few key things to learn in Reactjs are writing objects, managing inner states, and how to use props for configuration. Reactjs does not require developers to learn and fall into the nuances of understanding logical constructs but to learn the basics along with state management and routing library.
Testing
Dynamically typed language testing such as Javascript makes it impossible to reach 100% testing targets, which is why a strong set of tests must come up with code written in Javascript. Angular has several features, such as isolation of the unit of code, and is written with all testability considerations in mind.
The in-built function of Angular, i.e. dependency injection makes it simple to move in component dependencies and can mock the components as well.
As part of the development process, Reactjs continuously executes test suites to run the test cases. It also provides test runners like Mocha, Ava, and Jest that are able to run tests while the development process is already running.
DOM
Real DOM is used by Angular. In this instance, the entire tree data structure is updated, even though only one part of the tree is changed or modified. Using Real DOM, with change detection, Angular finds which components need to be changed.
React JS uses Virtual DOM, which enables dedicated developers to control and update the change without affecting the other three components.
The current implementation of change detection in Angular renders both approaches in terms of speed and performance, though Virtual DOM is considered faster than Real DOM manipulations.
Performance
While Reactjs has a reasonably good reputation for improving performance in the market, Angular is not lagging anywhere; it has covered all that optimized coding practices and contributes to a proven programming level that increases performance continuously. It might be an important factor that developers may want to remember when determining the performance of Angular vs React.
Data Binding
Angular uses two-way data binding that is similar to the architecture of the MVC, where the model and view are compatible, so changing the data affects the view, causing data changes. This strategy guarantees that when any change in the UI component is made, the model state automatically changes, and vice versa.
Meanwhile, one-way or downward data binding is used by ReactJS. This form of binding does not allow child elements when modified, to influence the parent elements. This means that only the components approved are updated.
Maintainability of Code
Angular is most famous for developing single-page apps. The single-page apps have complex frameworks and many programming modules. Because of this, program files are also located in separate files.
Software consultants often inquire about the best way to keep the code and cultivate the habit of writing clean code from scratch. But it seems hard to write clean code without slowing down the development process.
With the same time commitment and quality output hours, Reactjs proved to be a better method of writing clean code.
Most of the websites that are unable to load at the first click are not going to have a fair click-through rate; search engine traffic won’t be promising either. The file that needs to be downloaded on the initial page is a bundle file, so optimizing it as much as possible is important.
To add the understanding between a browser and the code written in the bundle file, Angular uses a compiler. It speeds up a browser’s compilation process and makes it easier to comprehend it.
For a large-scale application to run smoothly, bundle file size matters. You are losing out on an existing opportunity when you underestimate the bundle size with a tech stack like ReactJS.


Conclusion
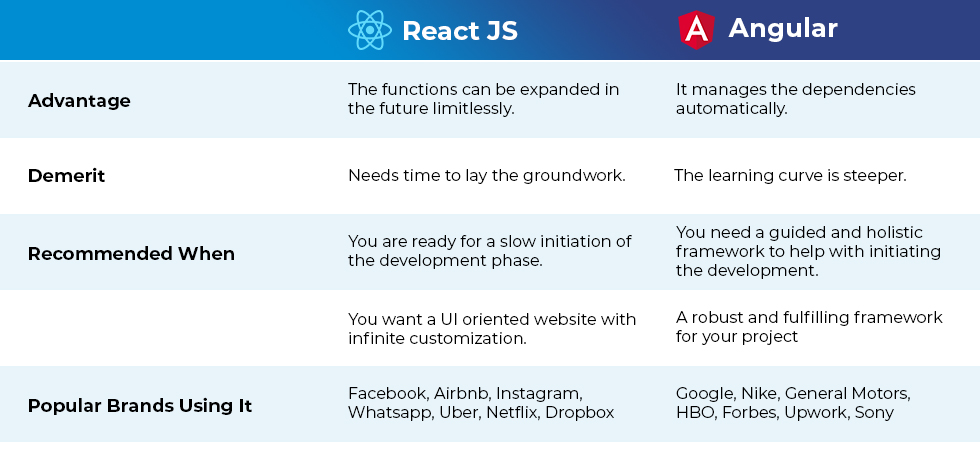
ReactJS and Angular developers can agree on one point: once you gain a bit of experience with each, you can create top-notch applications with either framework. Your choice of the framework will primarily depend on the specifications of your project and your own preferences.
Due to its relative simplicity, ReactJS could be a better bet for less experienced developers, but Angular offers a robust approach to front-end development that could support large-scale projects.
Related Articles
-
Minimize Code Duplication and Performance Problems in projects with Angular Techniques
Angular is an open-source, type-script-based, dynamic, full-featured framework led by google.But one of the most common problems the IT industry faces during software project development is unnecessary code duplication. It happens at
-
Factors Favoring Mean Stack for Web and Mobile App Development
Combination of four major technologies (MongoDB, ExpressJS, AngularJS and NodeJS), mean stack is steadily heading to become a desired tool for web and mobile development. It is a powerful, open
-
Angular 7 is Here: Let’s Crack Down Its Important Features
Angular is a popular, free and robust open-source JavaScript front-end web framework. It is developed and maintained by search engine giant Google. You can create Single-Page Applications (SPA). It also