Great user experience equals better Search Engine Optimization (SEO). Undoubtedly, content is a major factor that rules the SEO space. Digital marketers work time and again to create unique content optimized with high ranking keywords and authoritative links to earn the topmost spot in Google search through their digital marketing services.
But, there are other aspects to it. These are the technical specifications like:
- Speed of the site
- Mobile friendliness
- Link Structure
- UI & UX
While these have always been an essential part of SEO, they become all the more important after Google’s recent announcement for any SEO Agency.
In spring this year, Google introduced Core Web Vitals, which constitute three parameters of page speed and user interactiveness. Later in July, the search engine company announced it as an official ranking metric in an upcoming update.
Considering this, it’s time web designers and digital marketers pay attention to UI & UX as well overall user experience on the website. Here’s all you need to know about Core Web Vitals and Google’s new update for SEO.
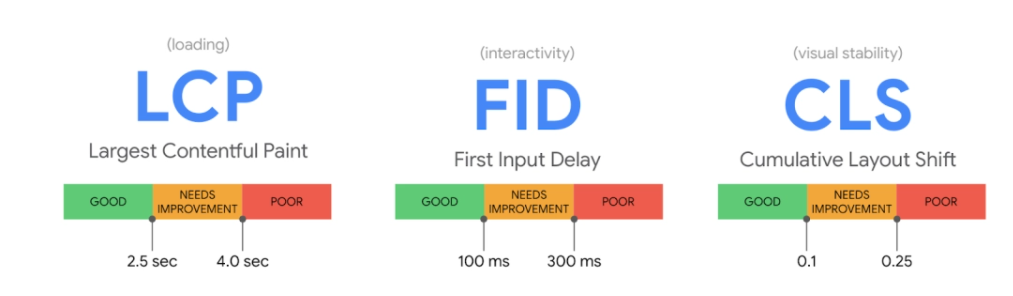
Understanding Core Web Vitals

Source: 9to5google.com
The latest algorithm update, which Google has named as the ‘Page Experience’, includes a new set of ranking factors called Core Web Vitals. The company defines it as:
“A set of real world, user-centered metrics that quantify key aspects of the user experience. Core Web Vitals measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads.“
To simplify it for you, it basically refers to the elements that determine how a site or page is functioning technically. For instance, is the page loading at snail’s speed or quickly?
It basically measures the user experience by analyzing the site’s loading page, user interface, user friendliness, ease of navigation, responsiveness and visual stability. While we gave a basic overview in layman’s language to help you understand, Google has technical terms for these Core Web Vitals. The three important UX ranking factors include:
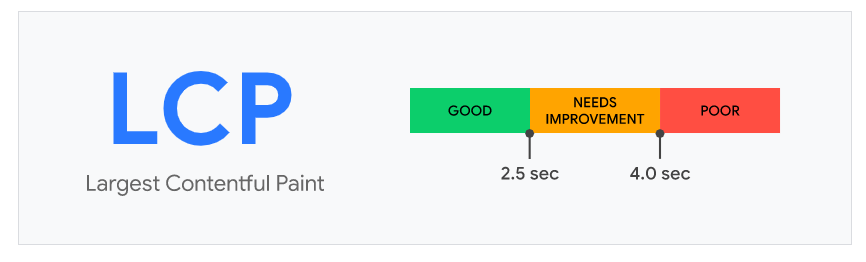
Largest Contentful Paint (LCP)

Source: web.dev
This indicator of user experience has everything to do with the speed of the website’s content loading in the web browser.
The older metrics and even the newer First Contentful Paint (FCP), does not help in accurately measuring the load speed. For instance, a splash screen (where the logo appears while the application is loading) is not considered as a relevant factor for user experience. So, FCP occurs when the logo appears.
Unlike these, Largest Contentful Paint or LCP is a more accurate way to measure load speed as it marks the time when the largest element; an image or text, is rendered. From image to block level elements with text nodes are considered in LCP.
What LCP Score Should You Aim For – On the scale of 2.5 to 4.0 secs, LCP must occur within 2.5 secs to provide a good user experience. LCP occurring after it and beyond 4.0 secs is marked as requires improvement or poor, respectively.
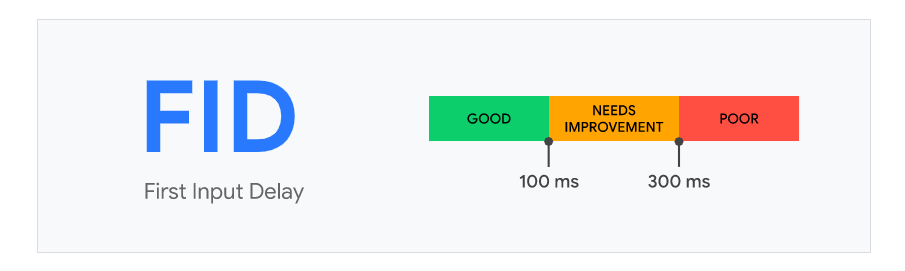
First Input Delay (FID)

Source: web.dev
Everything related to interactivity is measured by this indicator. The phrase ‘first impression is the last impression’ holds true for websites and web pages. Now, first impressions can be translated to a site’s or page’s visual aesthetics, responsiveness and speed.
First Input Delay or FID measures a web page’s responsiveness when the user first interacts, i.e., clicks a tab or a link, with it. It quantifies the users experience from the time they click a button to the time the browser begins processing the interaction.
What FID Score Should You Aim For – To ensure the user receives great experience, you must have an FID of lower than 100 milliseconds. Beyond 300 milliseconds is considered poor UX by Google.
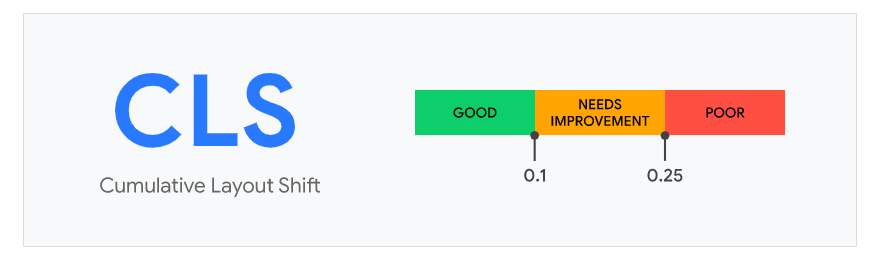
Cumulative Layout Shift (CLS)

Source: web.dev
Imagine, a web page moves unexpectedly while shopping and you end up clicking the wrong button like in the below-mentioned video screenshot. Has this happened to you? Annoying isn’t it? Such a situation turns off the user and renders your page as having a poor user experience.
Source: web.dev
Cumulative Layout Shift or CLS is a sum of all such layout shift scores that occur unexpectedly.
What CLS Score Should You Aim For – For good visual stability, a site should have a CLS of less than 0.1. CLS that goes beyond 0.25 signifies a poor UX.
To summarize it, these three elements are core to determine how your website fares on UI and UX ranking. This in turn impacts your SEO.
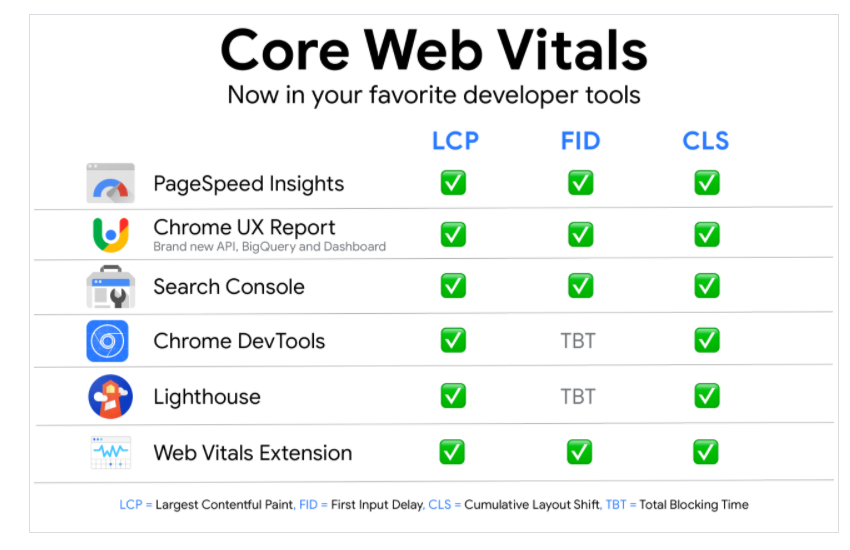
Improving Core Web Vitals for Better UX & SEO
To help you improve these aspects, Google has provided Core Web Vitals across its web development tools. You can analyze the user experience and fix issues by using these tools which include Web Vitals Chrome extension, Web.dev’s measure, Chrome Dev Tools, Search Console, PageSpeedInsights and Lighthouse.

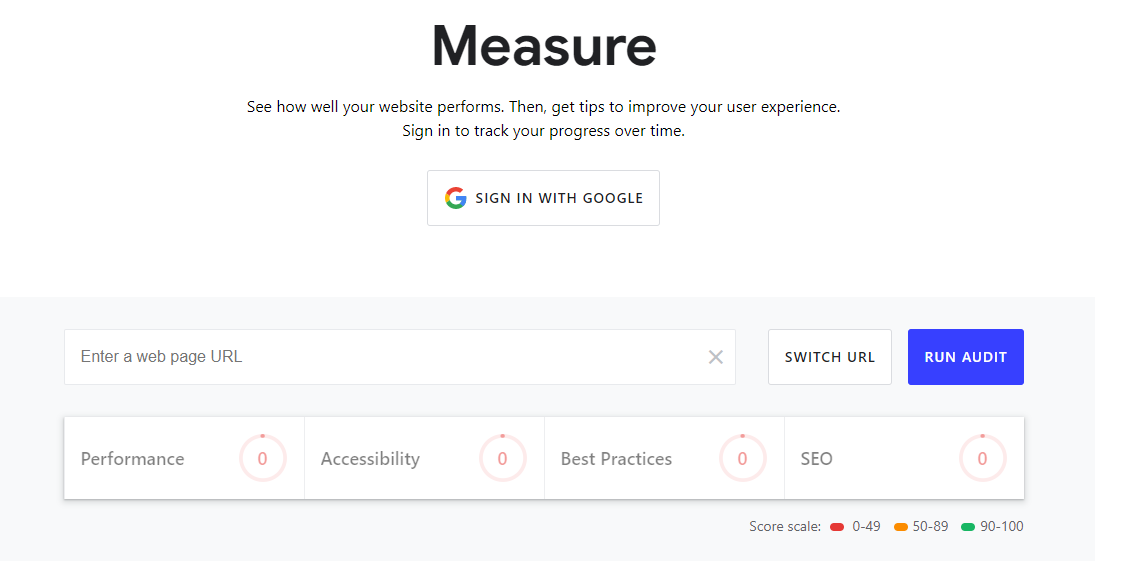
Source: web.dev
Take web.dev’s measure tool for instance. All you need to do is paste the URL and click the ‘Run Audit’ tab to get an overview of the page’s user experience.

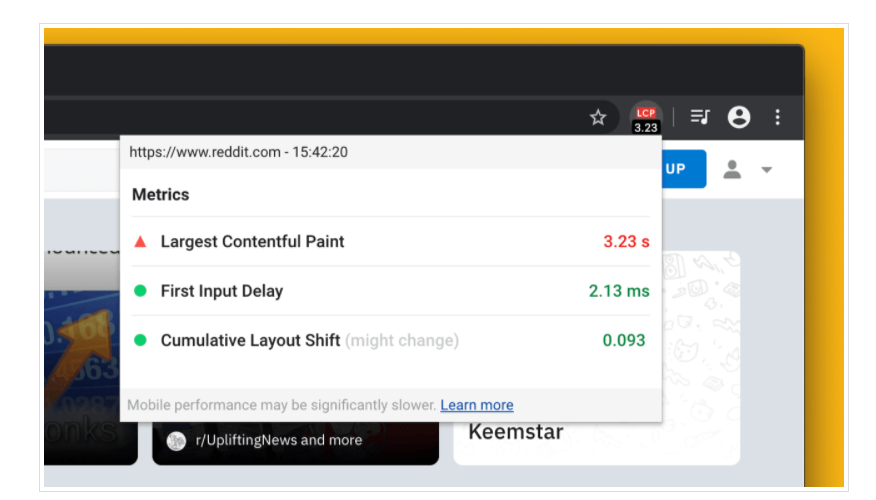
Another simple way to measure your website’s Core Web Vitals is to use the Chrome extension, which provides you with instant information about the metrics.

Source: web.dev
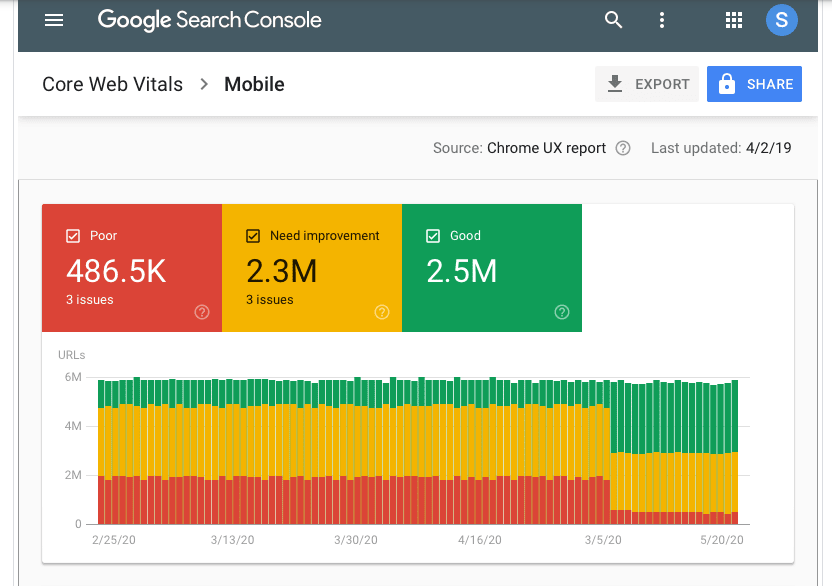
Google has incorporated a Core Web Vitals report in the Search Console. It provides you with an overview of how all your pages are doing on desktop and mobile in terms of these metrics, which is as seen in the image below.
When you click pages with a ‘poor’ or ‘needs improvement’ mark, you will find further details on what elements need to be rectified for an improved user experience.

Source: web.dev
Google’s New Update – Page Experience
Now, that you’ve understood the Core Web Vitals, let’s understand the update as a whole. As mentioned above, the update is called the Page Experience. It combines the Core Web Vitals with other existing factors to offer a holistic experience to the user and determine your SEO.
In total, the Page Experience is made up of seven elements, which are:
- Core Web Vitals
- LCP
- FID
- CLS
- Existing Signals
- Mobile Friendliness
- Safe Browsing
- HTTPS
- No Intrusive Interstitials
Considering the pandemic in place, Google will roll out the update only next year, i.e., 2021. As mentioned by them, they are looking at Spring 2021 to make it public.
While this is true, it’s best to start working on the Core Web Vitals now, especially if you’re seeing a number of pages marked as poor or needs improvement. At the same time don’t forget quality content and other important technical SEO for eCommerce, onpage, and off-page SEO factors that already exist.
Final Words
With time running fast, next year is not far behind. While no one can tell from now when the update will release, it can be said that it will have a profound impact on website’s search engine rankings than previously released algorithms.
Core Web Vitals are also prone to further changes in the future. So, gear up to evaluate your site’s user interface and design to avoid a hit on your website’s traffic. Stay prepared to enjoy an enhanced user experience, SEO, and improved traffic.
Related Articles
-
Proven guide to take the edge of Bounce Rates and Soar Conversions
If you are proactive in the Digital Marketing Industry and know how “Search Engine Optimization” functions, you must be aware that bounce rates and conversion rates go hand-in-hand. A high
-
101 Cold Email Templates to Boost Your Outreach!
You might have come across multiple blogs on ways to warm up your mail. So this means, next time your emails land in someone’s inbox there is some sort of
-
Proven Strategies To Boost Your Organic CTRs For Better Search Rankings
One of the most effective ways to reduce digital marketing spends while increasing sales is to generate more qualified clicks from your existing content. In other words, promote increasing click-through