Are you an e-commerce site owner? If you are one of them, you might be quite familiar with the buzzword ‘headless commerce.’ Is it beneficial for a business organization? Beyond doubt, it is one of the crucial investments for a business.
In this blog, we shall delve deep into some of its astonishing benefits, how it works, and whether it is best suited for your project. A majority of retail firms are slowly shifting towards headless commerce platforms.
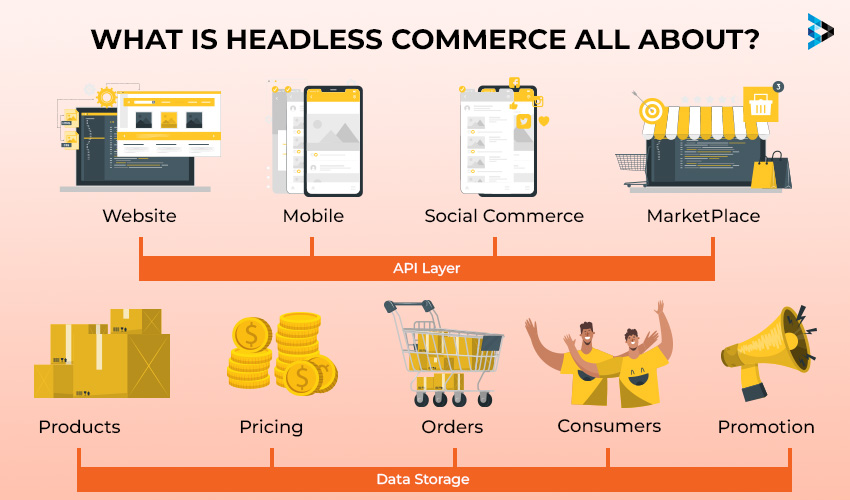
What is Headless Commerce?

Headless commerce is like having two separate entities for the back-end and front-end of an e-commerce application. This way, any tweaks made to one won’t mess with the other, giving them the ability to work independently.
In the era of e-commerce, this remarkable architecture provides ample liberty to design anything catering to individual needs and expectations.
Apart from that, it can enable prominent brands to enhance customer experience. They are incorporated for far-reaching improvements in the performance of a website along with an unmatched ability to execute changes.
Traditional eCommerce vs Headless Commerce
Now let us look at some of the key differences between headless commerce and traditional commerce at a glance:
| Headless commerce | Traditional commerce |
| Versatile and quick development without back-end modifications owing to API Calls | There are design constraints without providing any liberty to developers to edit codes, databases, and front-end platform |
| Developers do have the option to create personalized experiences right from scratch | Both admins and customers have instant access to predefined front-ends with built-in experience |
| Has a plethora of customization options with decoupled front-end and back-end | Customization options are minimal due to the front-end and back-end coupled with tight coding |
| Instant updates of the front-end without affecting the back-end | It takes a considerable amount of time to update the front-end |
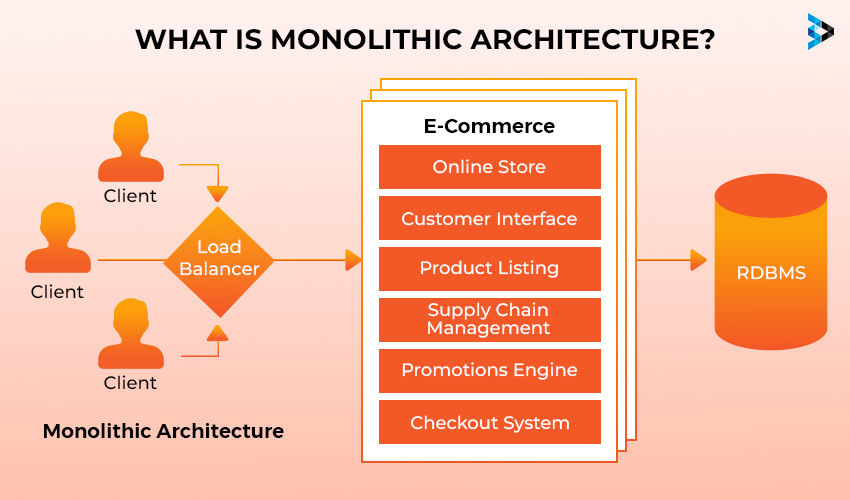
Monolithic Architecture

Monolithic architecture is a traditional model of a software program containing a single, self-contained unit. It serves as a single-tiered architecture, as it is an independent unit from other applications. The model involves the integration of several components to devise a single centralized unit.
The front end of this architecture is firmly coupled with its back end. Any alterations carried out in the front end may have an impact on the back end.
It has optimal convenience during the initial phases of a project life cycle, easing up code management. Plus, a seamless deployment process and cognitive overheads enable the discharge of everything within the monolith at the same time.

Limitations of Monolithic Architecture
The issues regarding Monolithic architecture appear once the application succeeds. Such architecture is not suitable for the growth of an application, and at a later stage, the monolithic application hinders your potential owing to the below-mentioned factors:
- Limited design capabilities: It encounters challenges such as optimization of performance-critical components that leverage caching mechanisms and implementing asynchronous processing for resource-intensive applications.
- Difficulty in making independent updates: It can’t handle independent updates well due to its firmly coupled back and front ends. So, systems demanding quick evolution and frequent updates are not able to adjust to fast-paced changes effectively.
- Scalability challenges: It is almost impossible to scale a single part of an application. Why? It’s because the entire application has to be scaled rather than a single component.
- Integration complexities: There are issues related to the integration of the latest technologies, as it would demand the entire application to be rewritten from scratch.
Headless Commerce Architecture
Headless commerce architecture is a concept that involves separating the front-end presentation layer from the back-end of an online platform. The headless architecture leverages an API layer to permit communication between the front and back ends.
Separation of front-end (presentation layer) from back-end (API-driven data and logic). Once it is decoupled, both the front and back ends are declared as individual components of headless commerce. This separation proves beneficial to ensure optimal versatility, scalability, and instant access to the latest updates.
- API-first approach: It is a process that deals with designing an application’s API before the commencement of various development processes. This process highlights the significance of a pristine, validated, and well-organized API that acts as the bedrock for developing the remaining application. Headless Commerce API is a medium of communication between numerous components within a headless commerce architecture. Such an API-first approach would make sure that these APIs are foolproof, strong, and well-designed thereby enabling seamless integration with third-party systems and various mobile applications.
- Microservices: Unlike traditional eCommerce operations that are based on monolithic designs, microservices architecture provides a specialized route for handling different activities pertaining to online shopping including product catalogs, payments, user management and order processing. Understand the concept of headless microservices here. They help developers build, deploy, and scale various services independently.
Stats show that 35% of businesses plan to migrate from monolithic to headless commerce by the year 2025.
Advantages of Headless Commerce
Shifting towards headless commerce is a prudent decision wherein your business will have a competitive edge over its rivals and smooth access to an extensive range of technology. It would assist you in creating an intuitive customer experience across multiple devices such as laptops, smartphones, etc. Some of the headless commerce benefits are as follows:
- Flexibility: Separation of front and back-end segments of your eCommerce online store provides both designers and developers optimal flexibility in their tasks. It empowers firms to design distinctive and tailored storefronts thereby boosting customer engagement and creating a robust brand identity.
- Scalability: Owing to its modular character, headless commerce scalability does not involve any challenges. It efficiently eases the scaling of certain components. Modularity would make sure that there is maximum performance amidst the growth of a business and heavy traffic without upsetting other parts of the system.
- Easy Integration: Those current systems coded in varying languages may thwart vital integrations and can affect the customer experience. The presence of robust APIs in headless architecture enables you to integrate different systems, such as PIM, ERP, and IMS. This helps you create an amazing shopping experience for your customers by leveraging a programming language based on your discretion.
Take a look at the below figure to better understand headless commerce vs traditional commerce:
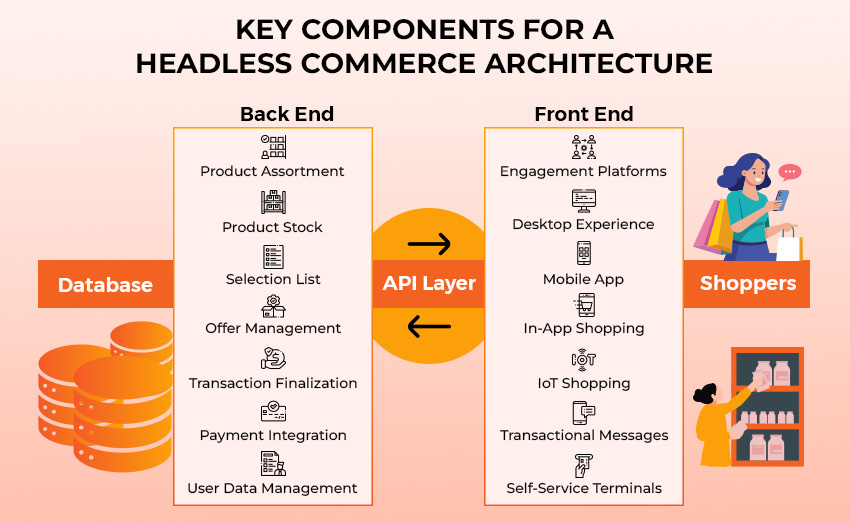
Core Components of Headless Commerce
The core components that make up headless commerce are:
- API (Application Programming Interface): API is the bridge between the front and back ends, enabling data exchange. It enables instant access to commerce functions via the front end. front-end developers have the option to harness these APIs to yield customer experience with a connected device or a screen.

- Front-end Technologies: Front-end tech like React, Angular, Vue.js, etc. helps build dynamic and interactive user interfaces. By leveraging the commerce features of your platform, you will be able to design one of the top-in-class front-end experiences.
- Content Management System (CMS): CMS helps manage product information, blog content, and other website elements. It ensures an enriching experience for the customers. Apart from that, it would enable business users to create content updates self-reliant on IT along with schedule cutovers.
- Headless Back-end: Headless back-ends are APIs provided by a headless commerce platform or a custom back-end solution. Here, the developers get the liberty to incorporate relevant technology without affecting the front end. Even content editors can reuse their content across various platforms.
Benefits of Headless Commerce for Retailers

With constant changes in customer needs along with market demands, it is essential for a business concern to offer unique omnichannel experiences. Headless commerce is a one-stop solution for a firm to expand its brand and interact with its customers across various touchpoints and varied channels. Some of the advantages of headless commerce for retailers are listed below:
- Faster Time To Market: Through the separation of the front-end and back-end, software developers will be able to focus on other key areas. This would lead to quick development of the latest features and ensure a seamless workflow.
- Enhanced Customer Experiences: It would enhance customer experience with swift page load times. As the content is preserved individually from the presentation layer, it can be effectively distributed to the user. This ensures a smooth and enjoyable shopping experience for the valued customers.
- Omnichannel Capabilities: To create an enriching customer experience, headless commerce architecture is incorporated thereby enabling brands to launch innovative digital channels. This is helpful for the customers to purchase products via interactive shopping channels.
- Scalability and Performance: Headless commerce would enable enhanced scalable systems since changes can be made in the front end without hampering the functionality of back-end commerce.
- Personalization: The presence of centralized customer information permits retailers to design and incorporate eCommerce websites that display personalized content.
- Security and Stability: The decoupled feature of headless commerce would enhance security by restricting the attack surface. Sensitivity in the front-end would not affect the back-end thereby narrowing down the risk elements.
- Flexibility of Customizations: Headless commerce assures optimal flexibility since it allows developers to utilize any sort of programming language to create the front end of an e-commerce website.
- Faster Innovation: The autonomous development of front-end and back-end components within headless commerce allows parallel work streams. This leads to swift deployment of the latest updates and improvements.
- Future-Proof Technology: Headless commerce is well-equipped to sync with the latest technologies and electronic devices. With headless commerce’s future-proof technology and the advent of digital touchpoints, integrating it with e-commerce strategy via API will be smoother, and you need not worry about a system overhaul.
The Drawbacks of Headless Commerce
Yes, headless commerce is futuristic and stimulating for a business concern. But even after following the headless commerce best practices, there are certain potential drawbacks related to this technology for you to remember. Some of them are:
- More Complexity = More Room For Error: Headless depends on API and custom integrations. As a result, it is quite difficult to handle the platform for those who lack technical expertise. Debugging errors might be a daunting task for them. Besides, first-timers are more prone to doing things wrong and giving rise to unforeseen issues.
- Implementation & Maintenance Costs of Headless: Cost is a major hindrance related to the implementation and maintenance of headless commerce. Adequate resources are essential to carry out this process. It includes hiring software developers who have gained expertise in web development or raising funds to install software such as API management platforms.
- Headless Lacks of Out-of-The-Box Features: As headless depends on API, there might be limited access to features that are available in conventional e-commerce platforms, including product catalogs and shopping cart functionalities.
- API Management: It demands more management, such as imparting training to team members and hiring specialists to handle your websites for frequent upgrades, design templates, and various troubleshooting tasks.
- Integration Efforts: In the world of headless, you are supposed to design app integrations and maintain them along with plugins. If there are technical glitches, you need to rectify them yourself.
Going Headless with Magento
Today, Magento has a positive influence on AI and the future of retail. It has supported thousands of businesses that sought to re-platform to a headless architecture. Developers and merchants leverage Magento’s robust headless development tools to build custom experiences efficiently and cost-effectively.
Magento’s headless solutions offer merchants and developers the flexibility to choose the right tools for their needs and extend their store capabilities with a composable stack of technologies.
Magento headless commerce consists of the following:
- Magento PWA Studio
- The official toolkit from Magento for making Progressive Web Applications (PWA) that deliver app-like experiences on the website is Magento PWA Studio. It is crucial to ensure the seamless operation of a business concern.
- It permits online merchants to lay special emphasis on enticing visitors to their official website and motivating them to purchase products directly instead of downloading native apps.
2. GraphQL API
- Magento’s API layer is designed for headless implementations, providing efficient and flexible data querying capabilities. GraphQL is an open-source query language that elucidates how a customer should raise queries via an API.
- Its primary objective is to enhance an API’s versatility and effectiveness.
3. Adobe Experience Manager
- Adobe Experience Manager (AEM) is an extensive content management solution that seamlessly syncs with Magento to handle and offer personalized content.
- Business organizations pair Magento commerce with AEM to ensure smooth workflow. Integration of these two robust tools would make sure that there is optimal synergy between content and commerce.
Now let us take a look at the increasing popularity of headless commerce across the globe:
Is Headless Commerce Right for You?
According to a recent market data report by Gitnux, headless commerce adoption has seen a 50% increase in the last two years.
If your business is flourishing by relying on conventional architecture, then it is better to avoid investing your time and resources in headless. On the other hand, if you are considering a personalized and distinctive customer experience along with essential development resources to back a headless transfiguration, headless is the right choice for you.
Also, consider factors like business size, technical expertise, headless commerce cost, and future growth plans. Headless commerce might be ideal for businesses seeking high customization, omnichannel experiences, and future scalability.
Headless Commerce Case Studies
Now, we shall focus on one of the best headless commerce case studies involving a renowned Shisha brand based in the Middle East:
Brainvire Headless Commerce Case Study: Brainvire developed a unique multi-website strategy exclusively for the Shisha brand to ensure a potent back-end and enhanced customer satisfaction.
They leveraged this tool to design a robust website offering lots of hookah devices and flavor options.
The firm introduced highly advanced features such as smart integrations and multilingual support along with enhanced website speed and improved customer experience.
The use of headless architecture brought about performance and speed improvement, better streamlining of operations, enhanced personalizations, increased time on site, and more.
Read more: Microsoft Edge: Boosting Productive Web Browsing Experience
FAQs
Headless commerce is when you split up the front-end and back-end of a website. This would ensure swift development and customization on either end.
Headless commerce offers better speed to market, personalisation, scalability, performance, omni-channel and customer experience (CX) benefits.
Headless commerce development complexity is a major challenge. First, it is costly to implement and maintain. Second, it lacks out-of-the-box features. Plus, it has high complexity, etc.
Headless commerce and traditional e-commerce are different. How? Well, the former is the decoupling of the two ends of a latter – which have always been firmly coupled together – so that one can be updated without us having to update the other.
The development of a monolithic application is complicated and slower. Besides, you will not be able to scale individual components. Another major disadvantage related to monolithic architecture is that if there are any flaws in the module, it might have a huge impact on the availability of an application.
By opting for headless Magento, one can achieve greater flexibility, improved scalability, better customer experience, omnichannel presence, and whatnot. They can utilize PWA Studio, Headless CMS solutions, etc., to get the presentation layer of their dreams.
Related Articles
-
Seamless Way To Add Google Analytics 4 (GA4) With Magento 2
Google’s announcement that it would let go of the widely used and beloved Google Analytics Universal Analytics solution shocked the eCommerce industry recently. Normal Universal Analytics properties will stop collecting
-
Investing In Your Business’s Future With True Value Of Ecommerce App Development
With the increasing growth of ecommerce in the modern digital age, companies must keep up with the newest developments in this field. Many companies are turning to ecommerce app development
-
How Selling On Amazon FBA Works And Why It’s Good For Your Business
If you run a smaller business, Amazon FBA is an ideal solution to sell your products, especially when you don’t have plenty of resources like delivery trucks or warehouses to