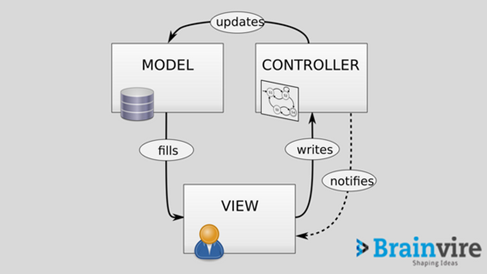
Asp.net web application development works on three wheels that is, MVC – Model, View, and Controller. These concepts have enhanced the way of coding in .Net Application. But what are roles of these 3 wheels (MVC)?
Model: Its responsibility is to represent the state of an application and business logic or operations that is to be performed by an application.
View: It plays the role of presenter. Views in MVC comprise minimal logic and each logic is related to a presentation of content.
Controller: Is basically a component that handles user interaction. In layman terms, it can be said that it is an ally to model and it selects a view to render.
Model and Controller can be said as background pillars of an application as they make the strong base by incorporating business logic and interaction. But real displayer is View. Here, you will get to know,
- Role of View
- How to create views
- Benefits of using views
Role of View
Views are created to render models to users. The controller receives the request and then it implements business logic and fetches required data (model). Later, the controller assigns responsibility to view for rendering the model.
Rendering of data or model is core task or can be said as only working of view. It does not carry out any processing. The view can choose any format like HTML, JSON, XML etc to response the user.
How to create views
Controller methods also known as Action methods, they return an ActionResult and the ActionResult that produces HTML content is called ViewResult. View method of controller base class returns ViewResult.
In Add MVC View dialogue box you need to input below details,
- View Name: Enter view name that is same as action method name. By changing view name you can override convention. If you do so, then you will be able to invoke view by putting the name of view as the first argument inside View method. E.g. View (“ViewName”).
- Template: It comprises of different options like Create, Delete, Details, Edit, List, Empty (without model). All mentioned templates except “Empty” needs a model. Based on selected template Visual Studio will generate a view to create, edit, delete etc.
- Model Class: Its drop-down, displays model classes in the project. You will find this option disabled if you have selected template as Empty.
- Create partial view: This option will let you create a part of view rather than the full Partial view’s similar to regular view except there will no <html> tag or <head> tag at top of view.
- Reference Script Libraries: Selecting this option adds references to javascript libraries. Using these libraries you can create a view that comprises of data entry form like Edit or Creates
- Use layout page: With this option, you can select layout page for your View. Layout pages help to share common visual elements in pages and keep application look consistent.
Views Location: All views reside in Views Folder in the root of the application created. Every controller gets a folder inside Views folder with similar name as a controller but it does not comprise of Controller suffix.
Benefits of using views
Views create separation of concerns (SoC) design within MVC app. It separates the user interface markup from other functions of the app.
- The app can be easily maintained as everything is better organized. All app features group views and due to these related views can be found easily.
- Application parts are loosely coupled. App’s views can be created and edited separately from business logic and data accessing components.
- As views are separate units you can test user interface parts easily.
- The optimum organization of application parts will reduce the frequency of duplication of sections.
Views in MVC are a strong foundation of Web Applications as they are medium that channelizes interaction with users. Brainvire‘s asp.net web application development team incorporates and implements all vital concepts of asp.net MVC core views. So get your latest web application platform developed using asp.net MVC core and gel your innovative solutions with your ongoing business.
Contact Brainvire a leading Asp.net development company to hire DotNetNuke developers.
Related Articles
-
ASP.Net Core: Your Answer to A NextGen Banking and Finance Web App Development
The days of waiting in long queues to open an account or deposit a check are long gone. Today’s modern customer demands quick finance management software solutions that enable them
-
.Net 5: What to Expect from Microsoft’s New App Development Platform
With every passing day, there is news of some new technology being developed or improvements made to existing technologies. In 2019, Microsoft announced the launch of .Net 5. As promised,
-
6 Reasons That Make ASP.NET Core The Best Framework For Web Application Development
Today, the emergence of web apps has been much easier than it was a few years ago. For web development services, there is now a wide range of platforms and