How can you grab attention of customers for your website? Well, the best way is to be on the top of search engines ranking page. As soon as someone search remotley releated to your business, there should be your website that will lead more and more customers on your site.
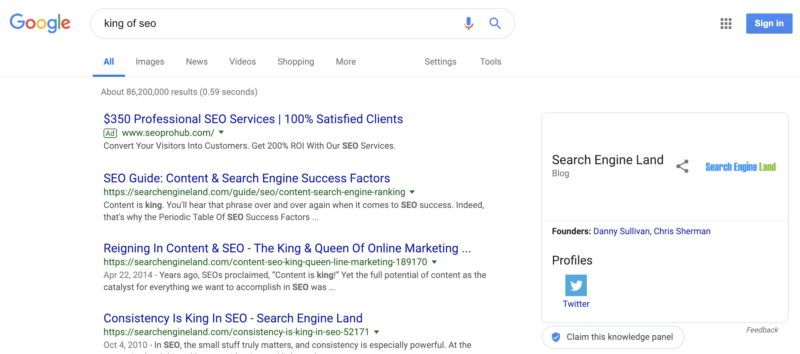
For instance, if some one searches “King of SEO. these top sites will pop up on your screen. The users will certainly browse through the results on first page. And the only way to do that is improving SEO for your website.
SEO is part of Search Engine Promoting. This enables a user to have an excellent experience. Typically, SEO can do some minor things that may not be important but can be used together to improve search results. Therefore, here is another SEO element that will help you to reach your audience with ease.
In terms of creating good SEO content, your tags start with hyphenation. The H1 tags are designed to grab the eye instantly and set the overall tone for the entire story.
The search engines have difficulty understanding the meaning of the page’s content. Therefore, the most effective method is page titles and H1 tags.
Search engines can read HTML codes and find sentences that contain header tags (h1 – h2). This is considered an indication of page content. So, for example, if your H1 tags are keyword-rich, it helps the search engine see what they need.
Almost any webmaster can tell you that an attractive title can help. Unfortunately, some SEOs are unaware of this stuff and ignore it. That isn’t good since strategic planning is beneficial for the company.Â

Thus, here we are to sidestep the issue that might be there in your SEO strategies, where unknowingly, you have overlooked H1 Tag’s importance for the SEO.
This post will discuss how H1 tags help SEO and outline the importance and value of tags for SEO.
What Are Header Tags?
We can start by explaining the Header and its HTML tags. HTML stands for HTML Hypertext Hypertext Linkage; the code most web designers use for their sites. An HTML tag is a small chunk of code that specifies which data that code displays on a page.
Header tags like titles are similar in that they are often larger than text and are often used to break sections within a page.
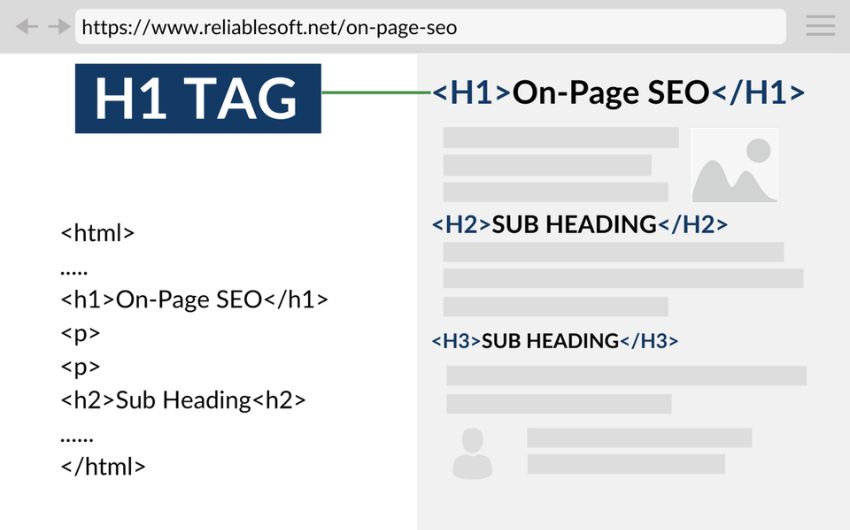
HTML header has the opening tag and the H2 text and closes with the closing tag. This example of H1 Tags is from HTML.
A website and a site page may contain many headings. For example, hypertext markdown (HTML) labels to distinguish different types of headers.
The HTML title identifies a website and displays it as a URL on SERPs. And to display the content, it uses Meta Title, which is not included in the content.
HTML tags are simply a code piece that tells the browser how to display the webpage.
For example, the code below, H1 HTML, means your browser what type it is shown.
H1 Tags
The H1 tag has the highest importance. This is an essential page title.

The H1 title tag plays a crucial role when ranking a website. In general H1-tagged information can be seen on the page, but it isn’t necessary to do so as H1.
To ensure content that ranks better on search engines (especially your H1 tags), please consult our SEO Content Template.
H2 Tags
If the H1 heading is the book’s title, the H2-subheading is the book’s title. You can use H2 headings to sub-divide content into logically separated sections.
The title for your website may say, “How to improve search engine optimization skills in 2022, and how to increase search engine rankings?” Optimize your website to improve your search engine rankings using SEO.
H3 Tags
The tags H3 help you sort and clear the content. A list of best practices may contain H3 headers in terms of the best SEO practices.
You may include different tips as part of the implementation, labeled as H3 headers. Afterward, you may know more about any of these techniques or tips.
H4 Tags And Beyond
You can add H4, H5, and H6 tags to the content structure. As a result, you can provide granular details without making readers feel compelled to sift through text fragments of text.
For example, if your website has an SEO page titled Best SEO Practice. Under it, you can add an H3, “Handle high-level backlinks.”
Is The H1 Tag Different From The Title Tag?
Yes, actually. While H1’s are commonly used in page titles, they include another HTML title tag distinct from the header tag.
The H-1 is not technically necessary for page titles. However, it is generally recommended by SEO experts, especially when working with a white label link building agency, to use an H1 title tag that aligns with the page’s main title for better on-page optimization and keyword relevance.
The page’s title on Safari is “The Guide to the Safaris in African Countries.” And your website title is “The Travelers’ Web Site,” so it would be titled: The Guide to African Safaris – World Travelers website.
Why Are H1 Tags Important?
H1 tags help Google and Web users understand the content on their site as it marks up the page title for search engines. Therefore, H1 on a website is a key point and should concisely describe the contents. You can not just add H1, however. Incorporating headers in your content provides unique advantages.
Improve SEO
These headings will help your site get noticed and increase search engine ranking. In addition, Google uses user-friendliness for ranking.
Bots identify headers as user-friendly in page layout, making the pages scannable and accessible. However, bots may think it’s too cluttered unless the page is marked as headings, and you might see poor results.
Enhance Accessibility
The Header can improve the accessibility of web pages. For example, screenreaders can view HTML code and text marked with HTML.
Those who have visual impairments can determine whether or not they have to read the content. In addition, headings simplify navigation by providing quick shortcuts for jumping from the tag heading.
Show Text Structure
To make reading text easier on a tablet or smartphone, it should be easily scannable and accessible. For example, headers divide the long text into small sections. Similarly, readers can quickly identify which parts are relevant to the story by going back into the text (e.g., skipping an entire book).
The Importance Of H1 Tags For SEO
What is the importance of H1 tag SEO? The results are inconclusive for the moment. SEO experts say H1, as a whole, holds more SEO weight than any other heading on Google. Many content marketers omit a tag with an H1 if it has an H2.
Moz researchers have concluded that switching from H1 to H2 didn’t significantly impact search engine results.
Mozi surveyed search engines for ranking factors and identified H1 Tags as one of the most important ranking factors. This large category consists of “keywords” in certain portions of the HTML text on pages.
Here are some aspects that back up how H1 Tag is important for SEO.
H1 Tags Provide A Good User Experience
SEO has changed drastically since last year. The most significant change has come mainly about search engine user experience.
The most accurate and comprehensive SEO/UX diagrams are found below.
Now SEO circles have become smaller within a larger Design & Usability circle.
Part of its reasons maybe that search engine technology has advanced significantly and can recognize what a user wants even while searching.
It Answers Users’ Intent With H1 Tags
The term “user intent,” though confusing to most people, is relatively easy. Tell me what your users desire after opening your website? What is their intention? Your H1 must meet the requirements.
If someone is searching for SEO tips and tricks, they’re likely looking for the fastest methods of increasing search rankings. Suppose the users have a question about a specific topic based, then it tries to provide answers through H1, which will help users bring on the website.
The Best Ways To Improve SEO Using H1 Tags
We have established that H1 tags are important; therefore, by now, you know that you can’t use just a header one. Wordings, placement, and font sizes can also be significant differences.
Sadly many website and digital marketers are not paying the same attention to H1. So if you want better h1s, this list will help you.
Use A Single H1 Tag In Your HTML Code
The H1 tags for SEO are proper sparingly; they are useless for boosting your SEO rankings. You should only use one HTML tag for each HTML page. It is a simple problem to display a single H1 tag on every website.
The presence of H1 Tags can cause confusion between web users as well as Search Engine Bots. You can add a keyword to your title tags to get higher visibility in search engine results.
If you have several H1s, then Google will not find what keywords are the most precise. You can select something which does not match your purpose.
Write Header Tag For The Users
What is essential for a successful H1 HTML is the user experience. You try to obey Google guidelines. Google’s algorithm can now tell whether a person wants to focus on a particular feature or not.
The algorithm has become a better method for assessing if you are making an effort to provide value to users. Search engines like Google will look into various variables in order to determine what your information has to offer.
They review your website data for a question: I want to keep it on my site.
Stand Out With Your H1 Tag
These tips are more technical than aesthetics. This HTML tag will alert Google of this text because this information explains your page. As a critical piece of code (especially for SEO), it must reflect this.
The biggest thing, in our view, is more significant and more extensive. When we see that the size difference is different, we automatically put them in various positions within the hierarchy and define an association. It makes UI visual hierarchy important to designers and makes the user scan.
Get The Right H1 Tag Length
What is the best length of a header tag?
The short form is often generic and might not convey enough information. But, on the other hand, it will probably lose interest when it is long before users get over it.
It is recommended to limit H1 tags to 20-60 characters. Keep in mind that this is a word, not the text! It will give you plenty of room to create interesting H1 headings without creating a nuisance.
Make the headline short. Make short headings and be descriptive. Please follow the same format rules as the page’s title, in the short-range of 65 characters. Alternatively, a more concise description may suffice.
Choose the right keywords for your H1 Header Tag
Keywords are a crucial part of web search engine rankings. It tells Google or other search engines how you have categorized your pages. So how do we get better results from keywords? Is your website attractive and has good conversion rates if it attracts people?
Of course, you must be vigilant to avoid going overboard. SEO has some good practices. For example, your H1 tag shouldn’t contain too many phrases for search engines.
Avoid Keyword Stuffing
You want it to be avoided by using keywords in your H1 tag. Unfortunately, Google hates keywords, which is not recommended, especially for H1 tag seo. Previously SEOs ranked websites using keyword sizing.
It is simple to copy the keywords into every paragraph so that google can determine whether it is relevant. The time has ended. However, you don’t need to use keywords on the page. It is essential to use this tool whenever it is necessary. Please keep it simple.
Address Your User’s Intent
If you want your audience to visit your webpage, they have to know how to navigate it effectively.
Tell me about your search goals? What is the most critical issue they want? How will someone get search results from Google? How does it work? How does Google find evergreen SEO suggestions?
The evidence suggests that search engine optimization professionals need a few easy and quick tips on optimizing their sites.
Describe Your Content In The H1 Tag
What is the most effective swimming suit you can find when surfing?
While these things could have something intangible in their context, the information is not what you expected.
As many people do, search time is valuable. You’ll hate it if you’ve come across a web page containing content not matching user intents. The contents may cause confusion or trust issues.
Use Only One H1 Tag Per Page
The best SEO practice requires a tag h1 for each page. Be more specific about the goals you are trying to achieve. Often the fact that your site has h1 tags doesn’t t mean it ends there.
Tell the problem and then make it right, or you’ll be there.
Use Headings In A Hierarchical Manner
Always remember that headings should be approached as a book outline. It’s essential to use a hierarchy of tags to avoid confusion between the search engine and the user.
In this case, you need a top-level HTML code and all the rest (seq. h2h3,…). Notice that the size changes when moving up the hierarchy.
Summing It Up
Some SEOs fail to understand that if their H1’s are small or meaningless pieces in code, it will not lead them anywhere in the ranking factors. Now that’s a good thing to keep in mind while improving SEO.
The use and the efficiency of headers in e-commerce websites help you gain an advantage. In addition, the H1 title shows the user what to expect if they visit your website.
They convince him to keep going. It is easy for people to distinguish between poor traffic and SEO success. Now we are ready for the new H1 tag knowledge and application!
FAQs
An H1 tag in HTML is a markup tag used to indicate the main heading or title of a webpage. It is typically larger and bolder than other text on the page, and may be used in conjunction with other heading tags (H2, H3, etc.) to organize content.
The use of H1 tags is important for SEO because search engines use them to understand the structure and hierarchy of a webpage. By using H1 tags to indicate the main topic or theme of the page, search engines can better index and rank the page for relevant search queries.
A web page should ideally have only one H1 tag, which should be used for the main heading or title of the page. This helps maintain a clear and consistent hierarchy of content on the page, and makes it easier for search engines to understand and index the page.
Best practices for using H1 tags in web design include:
– Using only one H1 tag per page, and placing it near the top of the page
– Using descriptive and relevant text for the H1 tag, rather than generic or vague language
– Ensuring the H1 tag is visually distinct from other text on the page (e.g. larger font size, different color)
– Using additional heading tags (H2, H3, etc.) to organize and structure content on the page
– Avoiding the use of H1 tags for non-heading text, such as logos or banners.
Thus, the goal of using H1 tags in web design is to create a clear and structured hierarchy of content that is both user-friendly and optimized for search engines.
Related Articles
-
10 Customer Retention Metrics and How to Measure Them
Customer retention is the process of retaining or reserving the customers for a period as desired by businesses. It is one of the most critical aspects of business growth and
-
Digital Marketing Tips and Success Story of a Canadian Healthcare Supplement Provider
A leading provider of vitamins and supplements approached Brainvire, needing to replace its internal resources for inbound and demand generation marketing. About Client Our client is one of Ontario, Canada’s
-
CoronaVirus: Why Pulling Back Your Investment in SEO will Hurt Your Business
There is no need to panic – you might have heard these words at least a thousand times, if not millions, in the past month, haven’t you? With so much