Introduction
In the rapidly evolving field of eCommerce, selecting the correct technological stack is critical to providing a smooth and efficient purchasing experience. In this post, we’ll look at the benefits of combining Next.js, a strong React framework, with BigCommerce, a popular eCommerce platform. Together, they constitute a powerful combination capable of transforming your eCommerce development process.
Join us as we dig into this strong partnership, discovering its potential to make your eCommerce ambitions a reality and catapult your firm to new heights of success.
BigCommerce Platform

BigCommerce, the leading SaaS eCommerce platform, offers a strong and scalable platform for managing the backend of your online shop, such as items, inventory, payments, and order fulfillment.
BigCommerce’s solid backend architecture relieves the complexity of product administration, inventory monitoring, payment processing, and order fulfillment, allowing you to focus completely on providing amazing customer experiences.
Expand your reach and engagement with BigCommerce’s extensive array of marketing tools. These tools allow you to build targeted campaigns, personalize customer interactions, and drive sales accurately.
Next.js Platform

Next.js, a popular React framework for creating online apps, includes capabilities such as server-side rendering, static site creation, and intelligent code splitting for a performant user experience. If you want to make a full-stack web application, Next.js is a great alternative because it is based on the React framework. You can utilize React Components to create an intuitive user interface. On the other side, you may use Next.js to add features and optimize. Next.js can abstract and automatically configure tooling required for React, such as compiling, bundling, and more.
Designed with performance at its heart, it delivers lightning-fast page loads and seamless user interactions, creating an unrivaled shopping experience that keeps consumers interested and hungry to explore. With Next.js’ great SEO tools, you may reach the top of search results, generating a steady stream of potential buyers and encouraging organic development. Embrace its adaptable component-based architecture and user-friendly development experience to unleash your creativity and create shopfronts that flawlessly capture your brand’s character and resonate with your target audience.
Headless Commerce with BigCommerce and Next.js:
Headless commerce has grown in popularity in recent years because it allows for a flexible and scalable approach to managing an online store’s front and back ends separately.
Regarding headless commerce, Next.js, and BigCommerce development services are two prominent options for building a fast and powerful eCommerce site.
Headless Approach
A “headless website” is one in which the software operating the site’s backend management (the “body”) is distinct from the software controlling the frontend, presentational component (the “head”). They run separately on different systems/servers and interact with one another via APIs.
One example of a “headless commerce” arrangement is the previously described use case, in which WordPress produces the shopfront while BigCommerce powers the backend commerce procedures. In this case, the “head” is WordPress, whereas the “body” is BigCommerce.
BigCommerce’s API endpoints allow merchants to create unique functionality based on their store’s needs. Software such as API-led CRMs, ERPs, or others, commonly known as microservices, can power different components of their commerce offering, including search, content, goods, billing, and payments. These microservices manage particular nodes in your customer experience, such as payments, cataloging, and more.
Next.js Commerce Library
Next.js is a React framework for developing scalable and performant online apps. Its main features include server-side rendering (SSR), automated code splitting, and a simple API for creating dynamic web pages. These qualities are particularly useful in eCommerce.
Furthermore, the Next.js middleware is flexible and extensible, making it easy to handle tasks like Nauthentication and custom routing. To begin, developers may install Next.js with the command “next.js install,” for those who prefer TypeScript, Next.js TypeScript provides a typed programming environment.

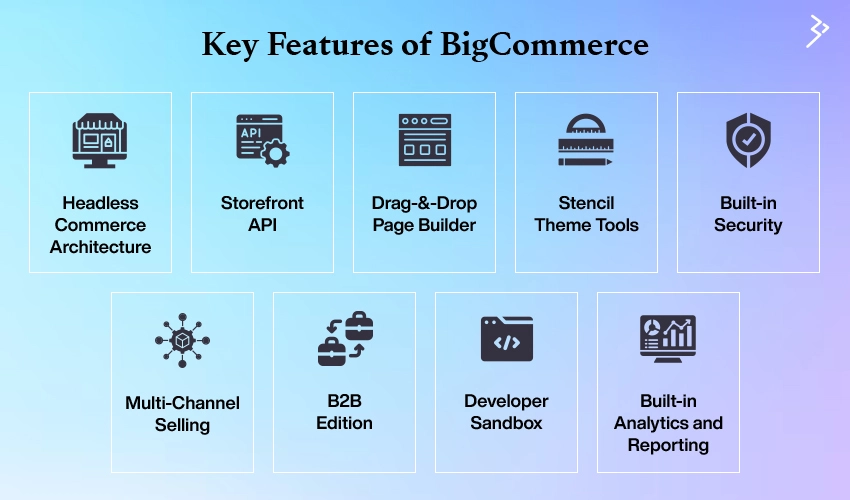
Features of BigCommerce and Next.js
BigCommerce:
Headless Commerce Architecture
Headless Commerce decouples the backend and front-end, transforming the traditional monolithic structure into two separate layers connected via APIs. This approach offers flexibility, as the front and backend can be developed and updated independently.
For businesses, this means easier implementation of new features, quicker response to market trends, and the ability to create a more personalized and engaging user experience. Partnering with an AEM implementation partner agency ensures seamless integration, optimized content delivery, and enhanced digital experiences across multiple platforms. It also allows for using different technologies on the front end, catering to various user interfaces such as web, mobile, and other digital touchpoints.
Storefront API
BigCommerce’s Storefront API facilitates seamless interaction between the front-end and backend. When creating a cart or checkout, specifying the channel_id ensures that the shopper is directed to the appropriate storefront or channel. This is particularly useful for businesses with multiple sales channels, as it helps streamline the customer journey and ensure a cohesive experience across different touchpoints.
The GraphQL Storefront API further enhances this by providing real-time access to cart and checkout data, enabling developers to build responsive and dynamic eCommerce experiences that can cater to individual shopper needs.

Drag-and-Drop Page Builder
The Drag-and-Drop Page Builder is a user-friendly tool that empowers non-technical users to create and customize web pages without writing code.
This feature is particularly valuable for marketing teams. It allows for rapid deployment of promotional content, product launches, and other updates, thereby reducing the dependency on developers and speeding up time to market.
Stencil Theme Tools
Stencil Theme Tools offer a range of customization options, enabling developers to create unique and branded storefronts. With these tools, businesses can design aesthetically pleasing and functional websites that reflect their brand identity and cater to their target audience’s preferences.
These tools’ flexibility also supports A/B testing and other optimization strategies, helping businesses continuously improve their user experience.
Built-in Security
Security is a top priority for any eCommerce platform, and BigCommerce provides robust built-in security features. These include SSL certificates, PCI compliance, and fraud detection tools, ensuring that customer data and transactions are protected. This helps build customer trust and ensures businesses comply with industry standards and regulations.
Multi-Channel Selling
BigCommerce supports multi-channel selling, allowing businesses to expand their reach by selling on various platforms, including social media, marketplaces, and physical stores. This feature integrates inventory, orders, and customer data across all channels, providing a unified view of the business and enabling a seamless shopping experience for customers.
B2B Edition
The B2B Edition of BigCommerce caters specifically to the needs of B2B businesses, offering features such as custom pricing, bulk ordering, and account management. These capabilities help B2B businesses streamline operations, enhance customer relationships, and increase sales.
Developer Sandbox
The Developer Sandbox is a testing environment that allows developers to experiment with new features, integrations, and customizations without affecting the live site. This ensures that any changes are thoroughly tested before being implemented, reducing the risk of disruptions to the customer experience.
Built-in Analytics and Reporting
BigCommerce includes built-in reporting and analysis features that provide useful insights into the company’s performance. These technologies enable organizations to track critical indicators, evaluate consumer behavior, and make data-driven decisions to improve their operations and marketing campaigns.

Next.js
Next.js App Router
The Next.js App Router simplifies navigation within the application, enhancing the user experience by providing a clear and intuitive way for users to explore the site.
Automatic Code Splitting
Next.js automatically splits the code, loading only the necessary parts for each page. This reduces load times and improves performance, making the site more responsive and enjoyable for users.
React Server Components (RSCs)
React Server Components allow for efficient server-side rendering, providing a fast and smooth experience by rendering components on the server and sending them to the client as needed.
Route Handlers for Mutations
Route handlers for mutations facilitate data handling, ensuring that updates and changes are managed efficiently, contributing to a seamless and consistent user experience.
New Fetching and Caching Paradigms
Next.js introduces advanced fetching and caching strategies, optimizing data retrieval and storage. This improves site performance and ensures that users always have access to the latest information.
Dynamic OG Images
Dynamic OG (Open Graph) images enhance social media sharing by automatically generating images that match shared content, improving the appearance and appeal of shared links.
Built-in Internationalizing (i18n)
Next.js’s built-in internationalization (i18n) support allows businesses to cater to a global audience by providing multi-language and multi-regional content, ensuring a consistent user experience across different markets.
Benefits: Headless Commerce with BigCommerce and Next.js

Merchants seek the full range of benefits afforded by Headless Commerce, such as fast site speed, improved design capabilities, and seamless custom integrations, to succeed in the extremely competitive eCommerce industry. Headless BigCommerce, which allows you to create modular solutions, makes these benefits and others possible.
Increased Site Speed
Using a CMS and installing plugins over time increases system load, hurting store performance. Using a Headless method instantly relieves the front and back end of shared processing resources, resulting in improved site speed. Furthermore, we can minimize site performance and load time lag by outsourcing operations such as order processing and catalog maintenance to specialized tools.
Furthermore, BigCommerce supports PWAs (Progressive Web Apps) such as Next.js, which may convert your eCommerce website into a static asset (with content sent via a network rather than a server). The adoption of PWAs can result in a significant speed boost.
Better Conversions
This builds on the previous point: combining many criteria results in an overall rise in conversions. For example, the dynamic and customizable interface improves site speed and efficiency and allows advertisers to develop customized product promotions.
A Single Source of Truth for Managing Several Shopfronts
Assume you must create various shopfronts for several items or your subscriptions (as opposed to one-time transactions). Handling everything from a single, handy location becomes critical in that circumstance. BigCommerce’s decoupled commerce design uses API calls to effortlessly interact and funnel data from all linked technologies, allowing information to flow back the same way.
Because all data is saved in a single location, order processing, including inventory and stock management, becomes extremely efficient. It enables you to handle more orders and give better customer service since all the necessary information is right where you need it.
Create Customized Shopping Experiences
BigCommerce’s theme engine is Stencil, which is great and customizable, allowing you to create a specific look and feel for your business. However, going Headless is crucial if a designer/developer likes a different set of themes or has previously constructed one and wants to continue. With headless BigCommerce, you may choose from various paid themes or templates, presentation platforms, and coding languages, allowing you to build unique branding for your business. You can also create personalized user journeys by using on-page localization.
Enable Commerce Features on Content-driven Websites
Plugins will be required to provide commerce capabilities on a CMS-based content site. Activating several plugins can dramatically reduce site performance and leave no room for gaps. BigCommerce’s Headless architecture allows you to effortlessly update an existing content site to a Commerce site using APIs.
Custom Integrations
Custom integrations require a great amount of effort in standard builds. However, you can integrate virtually any desired service because APIs currently power a headless BigCommerce shop. You may also rapidly define which website events should result in actions in the associated application, such as a CRM or subscription management tool.
The breadth and complexity available in a BigCommerce headless solution, where you may customize your configuration to match your specific requirements, exceed what Big Commerce’s default offering provides.
Wrapping It Up!
BigCommerce and NextJS are expected to have bright futures as they expand into the fast-changing eCommerce and web development markets.
As businesses strive to construct more sophisticated and efficient eCommerce websites, further cooperation between BigCommerce and NextJS is likely in the future. We may also see continuing development and innovation in both technologies, with new features and upgrades added to satisfy evolving corporate and consumer demands.
Suppose you have the correct tools and strategies. In that case, you can create a Headless Commerce site that satisfies your company’s specific requirements while also providing an excellent user experience for your clients.
FAQs
The key advantages include enhanced customization, improved performance, scalability, SEO benefits, and greater security.
The process involves setting up BigCommerce for backend operations, using Next.js for the front end, and connecting them via APIs.
Tools like Vercel for deployment, Tailwind CSS for styling, and GraphQL for data fetching can complement Next.js Commerce.
Yes, BigCommerce offers a B2B edition with features specifically designed for B2B eCommerce, including custom pricing and bulk ordering.
Next.js offers server-side rendering, static site generation, automatic code splitting, and excellent SEO capabilities, making it ideal for eCommerce.
Headless commerce is best-suited for businesses requiring a high degree of customization, scaling, and using multiple front-end technologies. It may not be necessary for smaller companies with simpler needs.
Related Articles
-
Headless Commerce Best Practices with Bigcommerce
Headless Commerce has emerged as a game-changer, decoupling the front-end and back-end systems to enhance flexibility and user experience. BigCommerce, a robust e-commerce platform, aligns perfectly with Headless Commerce best
-
Building Apps with BigCommerce App Extensions
Introduction BigCommerce App Extensions are a powerful tool for developers creating apps that integrate with BigCommerce stores. They provide a way to create a more seamless experience for merchants by
-
BigCommerce Theme Development: Essential Tips and Tricks
Did you know? BigCommerce is among the leading eCommerce platforms (close to Amazon), with over 45,000+ stores running. The platform allows eCommerce entrepreneurs to maximize and manage their ventures in