
Angular is a popular, open-source front-end framework developed by Google to create dynamic, robust, and modern apps. It does not, however, always produce the most accessible apps. This article will look at some approaches that anyone may use to make Angular-based applications more accessible to everyone.
Users must be able to see, comprehend, navigate, and interact with apps, which is why accessibility is such an essential component of web development. Web Accessibility is a way to make everyone, including the disabled, access the web and the internet as a whole.
“Accessibility” relates to products, devices, services, and surroundings designed for individuals with a disability. And disability is any physical or mental condition that makes it more difficult for a person to do specific activities or interact with the environment around them.
The developer and his team’s responsibility is to ensure that everyone can equitably view a web page.

There are numerous ways to make your apps more accessible. We’ll look at 6 of them in this piece. But it is important to note that before using any of the approaches discussed here, you should read the documentation thoroughly. When you don’t have enough understanding, it’s easy to make a mistake with accessibility.
Semantics in HTML
Semantic HTML, also known as .semantic markup, is HTML that adds value to a web page instead of merely making it look pretty.
By including semantic tags in your text, you can convey more information about it, which can help with communication. Semantic tags, in particular, make it apparent to the browser what a page and its content signify.
Writing Angular apps necessitates the use of HTML markup. Use your HTML components to perform the purpose they were meant for when creating HTML read by a screen reader.
Angular makes it simple to utilize <div> and <p> everywhere; however, this is not ideal and does not improve accessibility.
Instead, use <h1> headers for the actual headings. Use <p> for paragraphs, <button> to denote buttons, and <a> to anchor your links.
Mozilla has also published a comprehensive tutorial on developing accessible HTML, including a section on appropriate semantics.
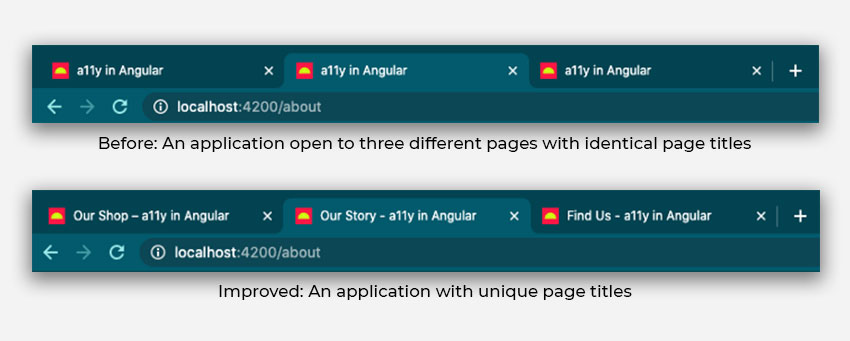
Define Unique page titles
Each page should have a distinct and concise title. It allows users who utilize a11y services to grasp the contents and intent of a web page immediately. Angular applications are single-page applications, and the page title is vital for Angular applications with a common title for each page.
With the help of the Title service, you can set a page title through the simple API.
| export class AppComponent { constructor(title: Title) { title.setTitle(‘My Cool Page’); } } |

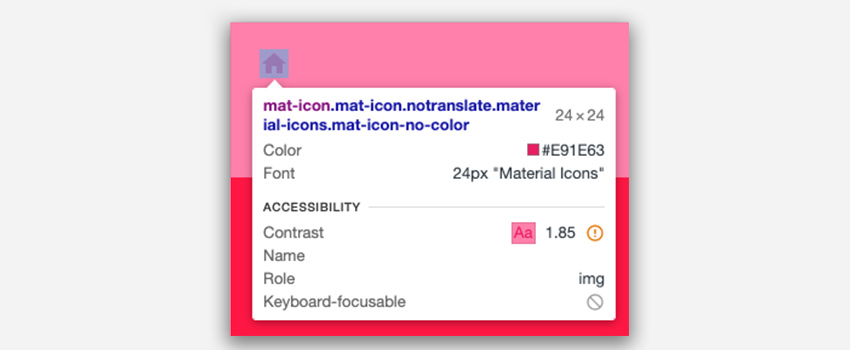
Color Contrast
This part of a11y affects almost all users of your application.
Color can be utilized to express information as well. It would be best if you made these applications as visible as possible.
There should be enough contrast between the color of the text and the backdrop. The luminosity contrast ratio is a concept that relates to the text seen on buttons, icons, and images.
Colors should be explicitly designated while creating online buying sites. Color swatches should be labeled with the color’s name to make product selection easier for everyone.
Tools like WebAIMs contrast checker help you check the color contrast.
To guarantee that you fulfill the Web Content Accessibility Criteria (WCAG 2.0) color contrast ratio guidelines, use the Material theming guides and inspection tools. Here are a few guidelines:
- If your color is above the top line (A Conformance level), you have a basic level of accessibility that does not meet the needs of many people.
- It’s okay if your color is between the lines (AA Conformance level). The World Wide Web Consortium (WCAG) advises that your website compliance level be at least AA.
- You’re doing fantastic if your color is below the bottom line (AAA Conformance level). However, not all accessibility criteria can be met at the AAA (highest) level of accessibility.

Utilize ARIA attributes
ARIA stands for Accessible Rich Internet Applications. It is a set of HTML properties that outline how to make web content and apps accessible to people who use assistive technologies. When native HTML is unable to address accessibility difficulties, ARIA can be used to fill in the gaps. Majorly there are three components; role, states, and properties.
- The term “role” refers to a specific type of user interface element such as scrollbar, menu item, button.
- The terms “states” and “properties” are used to describe how an element is in its current state (aria-checked, aria-labeled by, aria-active descendant).
Here is an example of how WAI-ARIA handles buttons. You can check what properties your browser adds automatically if you analyze the code with your browser.
Add the Power of @angular/CDK/a11y
By offering implementations for common patterns, the Angular CDK a11y package lets you speed up accessibility development. Here are some of its functionalities
- ListKeyManager — makes it simple to design keyboard-navigable lists.
- A focus trap – a technique that confines a focus inside an element. They are widely used in modal dialogues to keep the user’s focus inside the modal dialog and prevent them from leaving.
- For screen reader users, the live announcer is the most convenient way to announce things. It’s especially critical for apps with notifications and users who use screen readers because screen readers are unable to notify users of notifications by default.
- Focus monitor – allows you to keep track of the focus on a specific element and its descendants. It’s similar to listening for focus and blur events on an element. Still, it’s all in one place with a simple API that also lets you know how that element was focused – by mouse, keyboard, touch, or programmatically.
- Styling utilities – a set of SCSS utilities designed to aid in the creation of accessible components. It has features like the ability to hide things from the screen while keeping them accessible to screen readers and assisting you in targeting consumers with high contrast color schemes.
Tools for Testing Accessibility
Manual accessibility testing is required in the current state of the web. Begin by learning to navigate using the built-in screen reader on your computer.
We can also utilize automated tools like Lighthouse, axe, and linting to look for specific issues such as missing alt text, labels, and color contrast.
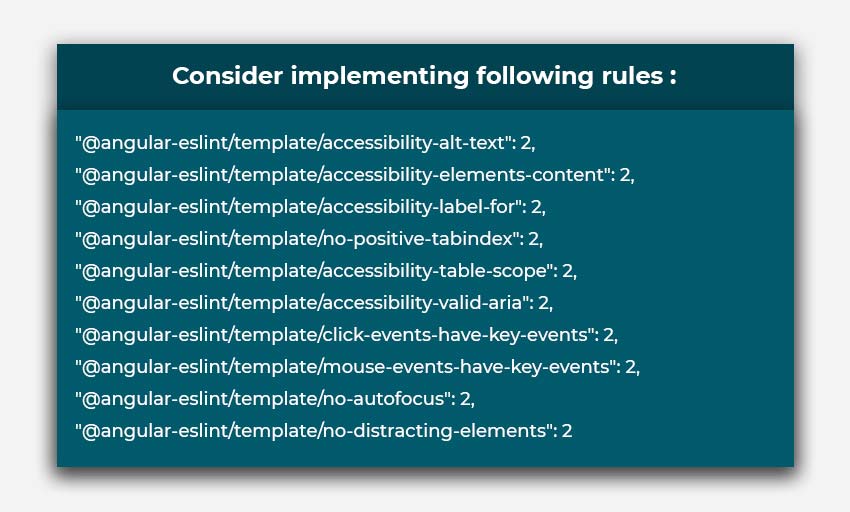
Consider implementing following rules :

Conclusion
When it comes to accessibility, the best time to think about it is before you start a project. When conducting user research, keep in mind that people have a wide range of accessibility needs and abilities. The greatest strategy to promote accessibility for everyone is to raise the awareness of your development team.
We learned how to make Angular apps more accessible from the previous points. Following these steps ensures that your apps and websites are user-friendly.
Related Articles
-
Transforming DevOps Trends to Follow in 2021
DevOps is a leading intuitive technology and has gained tremendous recognition recently. No wonder an increased number of businesses have adopted this technology and make wise use of it. USD
-
How Retail Businesses Use AEM for eCommerce and Customer Engagement
Summary: It’s 2024; your online business needs more than a working website to stand among your competitors. Besides, your ideal clients won’t waste time around slow-loading websites to complete their
-
Constructive Practices for DevOps in the Cloud
Cloud computing and DevOps are more like conjoined twins. The cloud offers automated assistance to provide application changes. DevOps on the other hand helps to align development based on user



