Improving app performance is essential to providing a smooth user experience, and React Native is a notable mobile development framework. This post examines excellent optimization techniques to improve the performance of React Native apps. Get important insights to improve the React Native performance, responsiveness, and general user experience of your project, from implementing efficient caching strategies to utilizing native modules.

Understanding React Native Performance
The well-liked cross-platform framework React Native provides a smooth mobile application development process. Seamless React is an effective operation of an application based on React Native Performance optimization.
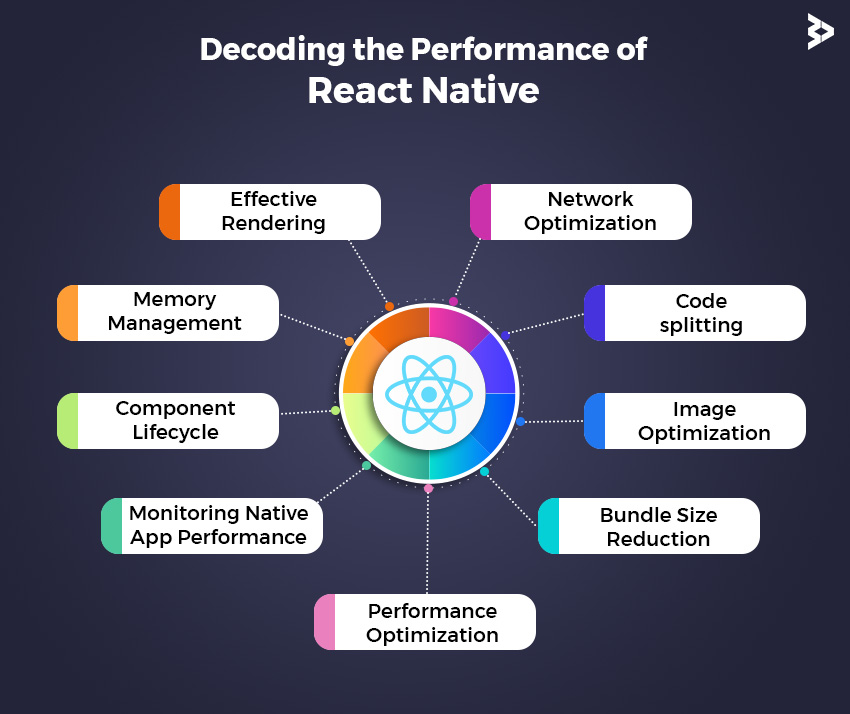
Comprehending the Performance of React Native:
- Effective Rendering: Give highest priority to rendering improvements to improve user’s interface responsiveness.
- Memory Management: Establish techniques that effectively manage memory and avoid any botlenecks.
- Component Lifecycle: To reduce pointless re-renders and improve overall performance, optime component life cycles.

- Monitoring React Native App Performance: App performance data for React Native apps can be tracked and analyzed in real-time using monitoring tools.
- Network optimization: Reduce pointless data fetching and maximize inter queries for increase application speed.
- Code splitting: Initial load times are speed up, use code splitting techniques to load only the components that are required.
- Image Optimization: To lessen the effect on application speed, properly compress and cache images.
- Bundle Size Reduction: Reduce and optimize react native app bundle size to improve the speed at which apps load.
- React Native Performance Optimization: Update and evaluate the codebase of the app on a regular basis to use the most recent methods for improving performance.
Top Reasons for a Slow React Native App Performance
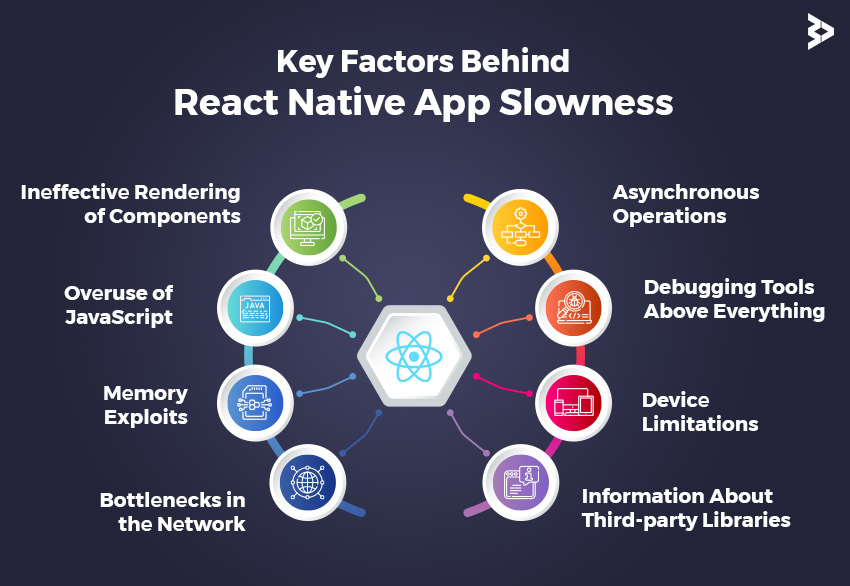
One popular framework for creating cross-platform mobile applications is React Native, which has the benefit of rapid development and reusable code. Nevertheless, performance problems that degrade user experience could arise for developers. The following are the main causes of slow app performance, along with solutions to make react native app run faster:

Ineffective Rendering of Components
Performance issues in React Native applications can be caused by rendering inefficiencies, which are mainly related to components. In order to guarantee a smooth user interface, it is essential to review and improve component rendering.
It is essential to use PureComponent or shouldComponentUpdate in order to avoid pointless renderings and maximize the efficiency of the application as a whole. Developers can alleviate bottlenecks and provide a more effective and responsive user experience in React Native applications by intentionally putting these strategies into practice.
Overuse of JavaScript
An over-reliance on JavaScript may result in a slow application. React Native app speed can be improved by reducing pointless computations and code optimization for faster execution. Use code-splitting techniques to ensure that necessary components are loaded only when needed, leading to a more responsive and effective user experience.
By adopting these techniques, you can greatly improve react native app performance while also reducing the difficulties that come with overusing JavaScript.
Memory Exploits
Resolving memory vulnerabilities is essential for long-term functionality. The most frequent offender, memory leaks, can cause a system’s efficiency to gradually decline. It is necessary to use tools such as Heap Profiler on a regular basis in order to detect and resolve these problems. Actively controlling and minimizing memory use in React Native apps is a proactive strategy.
Put techniques in place to reduce memory usage and stop resource waste. Make it a priority to use resource management strategies and effective coding approaches to reduce react native app memory usage. This results in a smoother and more responsive application experience while also improving overall performance and conserving resources.
Bottlenecks in the Network
App performance can be seriously hampered by slow network requests. Reduce network cost by optimizing API calls, applying compression, and incorporating caching techniques. One way to improve data flow management is to think about implementing a state management library.
Together, these actions improve the user’s experience and responsiveness of the application while guaraneeing effective data transfer and retrieval. Using such techniques, network intertractions are sped up and overall application performance is improved and moree seamless.
Asynchronous Operations
Asynchronous operations that are not handleled can cause UI freezes and delays. Make use of external threads and handle errors well ensure asynchronous execution running smoothly. Make use of the advantages of async/wait operation simplifying and arrange asynchronous code, improving application responsiveness and efficiency.
Asynchronous scheduling is essential to assure on-time completion and prevent interruptions, both of which are important for a seamless user experience These techniques help your asynchronous implementation become more reliable and robust , and increases the overall performance and functionality of your software.
Debugging Tools Above Everything
While debugging tools are important, they can make the development process more complex. Use with caution and consider migrating or removing debugging tools from the production build. Hire a react native performance consultant to regularly assess and review the development process to achieve the best results. It enables businesses to evaluate and enhance development processes that deliver results and an easy-to-implement development environment.
Device Limitations
Developing React Native applications needs to consider the capabilities of devices. Carefully test the program on different devices to troubleshoot React Native performance benchmarks. Make sure that resource-intenive projects optimize them to operate properly, especially for devices with lessser specifications. A more inclusive and optimized user experience across variety devices is ensured through this proactive approach.

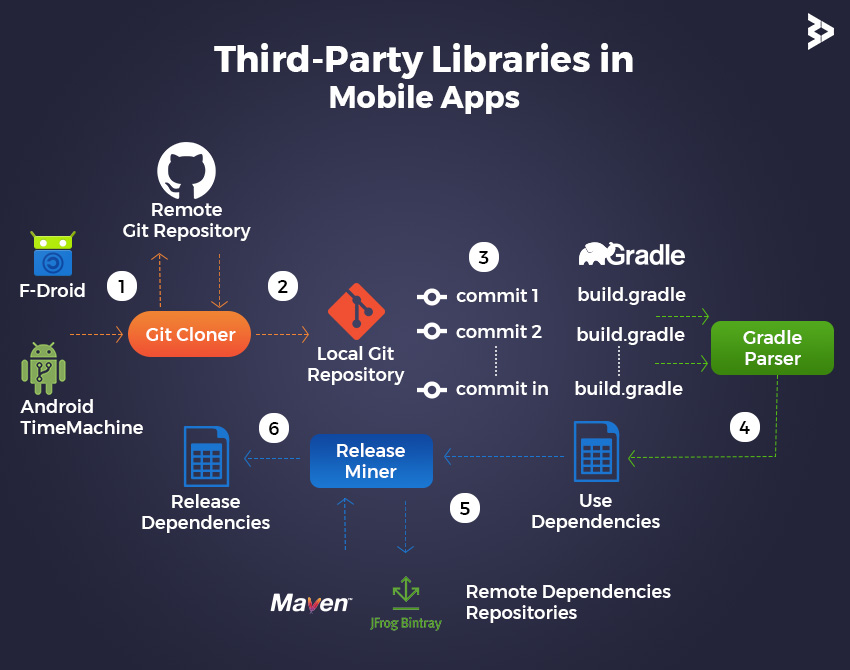
Information About Third-party Libraries
Compatibility and performance issues can arise when using third-party libraries. Update the libraries frequently to benefit from bug fixes and performance improvements in order to less these problems. Decide how to best use resources, evaluate the different requirements of each library and carefully weigh your customization alternatives.
Constant upkeep and purposeful library utilization analysis guarantee a more seamless development process and improve your system’s overall effectiveness. Stay up to speed on updates to stay in sync with enhancements, promoting a robust and resilient software environment.

Ways to Improve The React Native App Performance
React Native application speed optimization is becoming increasingly important due to increasing demand for mobile applications. Reaching peak performance improves the user experience and contributes to the success of your application. We will go over important techniques and industry best practices in this extensive course to help you improve the herformance of your React Native application.
Speed the Starting Process
Working with a representative of the React Native project will help you reduce your bundle size and improve the performance of your application by eliminating unnecessary functionality. Set resource priorities early and maximize startup and performance data. Provide slower loads for redundant features to ensure a faster user experience. Use libraries like “react-loadable” to open large modules in smaller chunks for faster load times and dynamic loading.

Add Hermes
- The Hermes Engine: Runtime performance improve, integrate Hermes, JavaScript engine designed for mobile packages. Hermes speeds up JavaScript execution and minimizes memory footprint, enhancing application responsiveness.
Revent for Prevent Rendering
- Make Use of Memorization Libraries: Improve the performance of your React Native application through fixing common React Native performance issues. Use memoization strategies and keep away from rendering unneeded components once more. Investigate memoized selector creation gear such as “Reselect” to enhance person experience and overall software responsiveness creating selections that are efficiently memoized.
Increased Debugging Efficiency
- Flipper for React Native: Use React Native Flipper to enhance debugging. Its extensive toolbox results in the effective identification and solution of performance troubles, a moree complex and efficient development method.
- Monitoring Performance: Implemented real-time monitoring and evaluation of software overall performance via integrating performance monitoring gear together with “react-native-performance-screen”.
- Select the Best Navigation Libraries: Choose navigation libraries which includes “react-navigation” to enhance navigation-associated performance demanding situations and make certain smooth transitions. To maximize overall navigation efficiency, reduce the amount of time spent using deep navigation stacks.
Avoid the Usage of Scroll View
- VirtualizedList vers. FlatList: Use VirtualizedList and FlatList rather than ScrollView for rendering large lists. By effectively rendering best the objects that are visible, these components greatly enhance performance.
Image Cache Files
- Caching Images: Utilize image caching techniques to improve load speeds in accordance with React Native Performance best practices. Use technologies like “react-native-image-cache-hoc” easily optimize image caching and increase application performance.
Render Animations with NativeDriver
- For animation, use NativeDriver: To use an animation to the native thread, use the NativeDriver for the animation. As a result, the programming performs better overerall and the animations are smoother.
Make your image More Optimized
- Compression of Images: Learn how to debug React Native performance problems efficiently reducing image size without having to be optimized. Utilize tools like “imagemin” when development to automate image compression and enhance overerall application performance.
React Native Code Optimization Without Arrow Function
- No Arrow Functions: Clearly Steer arrow functions on important objects to avoid needless re-renders. When performing everyday chres, choose routine tasks for maximum efficiency.
- Memory Enhancement: Use memory optimization strategies to reduce memory lex to improve the stability of your program. For better memory management, regularly examine memory usage using tools such as “react-native-heapdump”.

Tools to Improve React Native App Performance
React Native’s cross-platform capabilities have made it a popular framework. Nonetheless, maintaining peak performance continues to be essential to providing a flawless customer experience. We will look at a number of tools and methods in this article to improve React Native application performance.

Flipper
Facebook created Flipper, a powerful debugging tool that helps enhance the efficiency of React Native apps. It offers an interactive interface that allows you to check and control the status of your application. Flipper gvers developers a fast way to examine device logs, UI elements, and network requests. By integrating Flipper into your development process, you can streamline the optimization process and monitor and adjust performance in real-time.
Flare Performance
One tracking tool designed specifically for React Native is called Flare Perf. It provides a thorough analysis of the rendering performance of your app, pinpointing botlenecks and potential areas for improvement. Flare Perf makes optimizing React Native applications easier by viewing performance metrics. It is a React Native performance audit tools where you can perform exhaustive performance audits and make sure your software satisfies all requirements.
JavaScript Engine Hermes
Facebook created Hermes, an open-source JavaScript engine designed specifically to maximize the speed of React Native apps. It does exceptionally well at decreasing the application’s memory footprint and startup time, which boosts speed overall. Hermes is a great option for mobile development because it is especially useful for devices with limited resources. You can achieve considerable runtime performance gains by integrating Hermes into your React Native project.
Tools for React Developers

There is an addon called React Developer Tools for widely used browsers like Chrome and Firefox. It provides insights into React Native components but is mostly meant for React web applications. Developers can find performance issues in React applications by using this tool to profile and troubleshoot the applications. Optimizing the performance of React Native apps by leveraging React Native performance optimization services is made easier and more seamless by utilizing React Developer Tools.
State Administration Using MobX or Redux
Performance of React Native apps depends on effective state management. Making use of state management tools like Redux or MobX can greatly improve your application’s responsiveness and scalability. These libraries offer an organized method for maintaining the state, guaranteeing top-notch rendering and reducing needless re-renders. Achieving high-performance React Native applications requires careful consideration of state management solutions.
Charles Proxy
With Charles Proxy, developers may monitor and control network traffic in a variety of ways. Charles Proxy is a valuable tool for examining API requests and responses in the context of React Native app performance. Developers can find possible performance bottlenecks and streamline data collecting procedures by examining network activity. A thorough strategy for improving the speed of React Native apps is ensured by incorporating Charles Proxy into the development process.
Webpack Bundle Analyzer
Webpack Bundle Analyzer is a tool that shows you how the bundles in your app are put together. To optimize the loading time of your React Native application, bundle size analysis is essential. Developers can reduce bundle sizes and speed up app loading times by making smart decisions based on the dependencies and sizes of individual modules. Including Webpack Bundle Analyzer in your build process helps you create a React Native application that is faster and more responsive.
CodePush
Updates for React Native apps can be easily deployed with CodePush, saving users from having to download and install an update from the app store. With the help of this service, developers can easily release updates that fix issues, add new features, and improve performance. CodePush guarantees a more rapid and agile development cycle, which eventually improves the user experience of React Native apps.
Conclusion
Using the best React Native optimization techniques is essential to improving app speed. These techniques help create a smooth user experience, from utilizing strong debugging tools like Flipper and Flare Perf to implementing effective state management with Redux or MobX. High-performing React Native applications are finally produced by employing the Hermes JavaScript Engine, React Developer Tools, and tools such as Charles Proxy, Webpack Bundle Analyzer, and CodePush to ensure a comprehensive approach to performance enhancement.
Read more: Common Mobile App Development Mistakes To Avoid
FAQs
Interactions in React Native apps must be responsive and seamless. Poor performance detracts from the user experience, which in turn influences the success and adoption of the app by generating unfavorable reviews and lowering user engagement.
Difficulties include inconsistent device capabilities, UI rendering difficulties, and less-than-ideal navigation transitions. The responsiveness of an app may be impacted by performance overhead caused by bridging native and JavaScript components.
By ensuring that only essential elements update when the state changes, efficient rendering minimizes the need for pointless re-renders. By reducing the impact on performance, this optimization improves the user experience and responsiveness of the program.
To lower the total bundle size, developers can use strategies like tree shaking, code splitting, and dependency optimization. Users gain from this as it speeds up app loads, especially those on slower networks.
Prefetching, caching, and compression are some of the strategies used in network request optimization. React Native apps load more quickly thanks to these enhancements, which are especially useful when network bandwidth is scarce.
Effective memory management guarantees effective utilization and guards against memory leaks. React Native applications that are optimized overall have more stability and responsiveness due to the efficient allocation and deallocation of resources.
Performance can be improved and load times can be decreased by optimizing picture loading, employing the appropriate formats, and utilizing lazy loading. In React Native apps, this is essential for delivering a fluid and responsive user experience.
React Native apps can be optimized by making use of state management tools like Redux, maintaining a minimal and ordered state, and eliminating pointless re-renders. This keeps the state flow of the application tidy and effective.
Although they improve the user experience, badly optimized animations can cause problems with performance. For React Native apps to run more smoothly, developers should make use of native driver support, restrict the amount of animations running at once, and improve the animation loop.
Related Articles
-
Building Your First React Native App: A Step-by-Step Guide
It’s a thrilling trip to start developing your first React Native application. This detailed guide is intended to serve as your compass, guiding you through the procedure in an understandable