Summary
Delivering a unified experience is the secret sauce to success for many eCommerce stores!
Consumers today are no longer interested in buying a product; they want an experience curated for their shopping style. Traditionally, it can be a significant challenge for businesses to deliver such unique experiences. However, thanks to Adobe, it has developed a unique solution to pair commerce and content.
The Adobe Experience Manager and Magento integration enables business owners to access a unified system that synchronizes customer relationships and improves user experience for business owners and customers.
But how does Adobe Commerce Cloud Magento promote business growth? Let’s find out as we learn more about these platforms and how they can improve your business.
AEM & Adobe Commerce: An introduction
Adobe Experience Manager (AEM) is a digital asset and content management system that allows businesses to develop, manage, and deliver content across multiple digital channels.
On the contrary, Adobe Commerce Cloud is an established omnichannel eCommerce platform for D2C, B2B, and B2C industrial genres that provides tailored solutions to customers worldwide.
Both platforms are Adobe Experience Cloud products that work simultaneously with other Adobe products to allow businesses to maximize their efficiency.
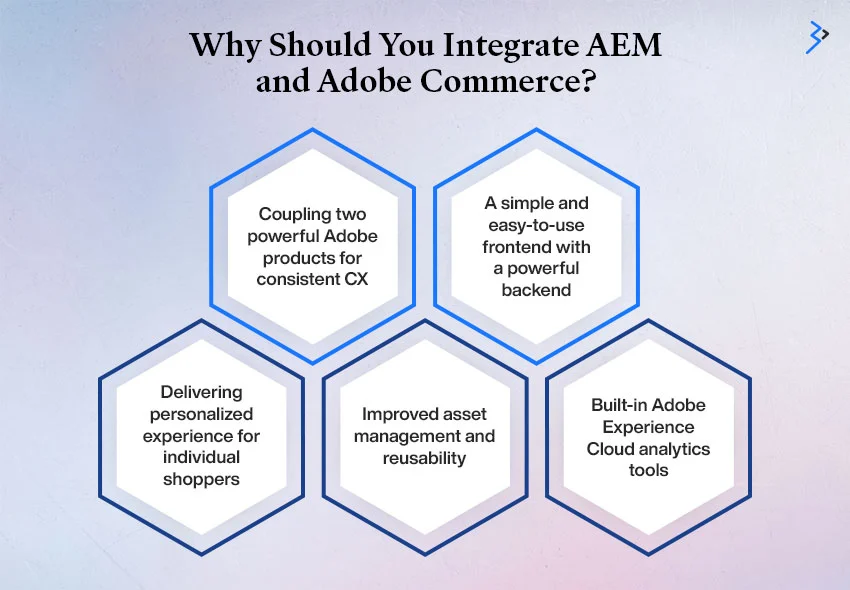
Why Should You Integrate AEM and Adobe Commerce?

The powerful Adobe Experience Manager Magento connection enables organizations to develop extensive customer profiles and offer tailored, relevant, and timely information, resulting in consistent and smooth user experiences across all channels.
Here are some of the advantages of Adobe AEM Magento connection:
#1: Coupling two powerful Adobe products for consistent CX
Large-scale organizations typically operate with multiple teams for eCommerce development, development, optimization, and content creation. Combining Adobe Commerce with Adobe Experience Manager creates a complete storefront experience, including PWA Studio and Page Builder. Partnering with an AEM consultancy services provider ensures seamless integration, enabling the marketing team to update and optimize content using product carousels and teaser components. They can design experience pages using drag-and-drop no-coding features and reuse components to generate more product sections.
This way, you can have a content team focused on publishing while your developers work on PWAs to provide a consistent user experience. Your marketing team no longer relies on typical development methods to distribute content or integrate A/B testing, increasing time-to-market and offering comprehensive automation.
#2: A simple and easy-to-use frontend with a powerful backend
Regarding listing powerful CMS systems, Adobe Experience Manager has made its mark in the industry. Adobe AEM represents a new era of quicker and simpler innovation for retailers that previously relied on traditional methods of managing front-end user experience. Integrating Adobe Experience Manager with Adobe Commerce creates a unified platform for brand and commerce experiences, complete with omnichannel capabilities.
Adobe AEM manages your product listing and detail pages, publishing material through serverless systems with the click of a button. This convenience and efficiency enable marketers to execute real-time changes, while previously, they had to rely on the development team for product content management.

#3: Delivering personalized experience for individual shopper
In an era where customization has become an essential task and valuable asset for businesses, Adobe AEM enables marketers to adjust content based on user browsing behavior and profiles. This means buyers may now access material tailored to their needs and tastes in their native language for things they like or want to purchase. Personalization is simple and efficient to deploy since modifying product pages takes only a few minutes with Adobe Experience Manager.
#4: Improved asset management and reusability
When maintaining eCommerce sites, developers are sometimes overwhelmed by the accessible media volume. Regarding data storage, the built-in Adobe Experience Manager (AEM) Digital Asset Maintenance (DAM) system enables the seamless storage and maintenance of assets without regard for storage capacity. You may add metadata and tags to your files to help you quickly organize and discover assets.
As previously noted, Magento integration with AEM allows you to reuse content and components across numerous pages. Adobe AEM uses the Commerce Integration Framework (CIF), which includes all the front-end components necessary to generate product pages, carousels, listing pages, etc. You can reuse these components in many Adobe Commerce systems. This makes it easier to repurpose content, reducing time-to-market and ensuring experience consistency.
#5 Built-in Adobe Experience Cloud analytics tools
Adobe Experience Manager (AEM) uses several built-in and integrates with other third-party software, including Adobe Audience Manager, Adobe Analytics, Adobe Target, and Adobe Campaign.
Owners who want to integrate these products with their Adobe Commerce system can leverage its built-in interface with AEM, which makes it simple to install and set up, speeding up the development process. This allows you to track behavior at each user journey stage and provide personalized consumer experiences across channels.
Integrating Commerce Cloud with Adobe Experience Manager
Adobe’s CIF (Commerce Integration Framework) connector is the major tool for integrating these two systems. One of the most appealing aspects of this solution is its ability to seamlessly integrate AEM and Adobe Commerce, allowing you to begin seeing goods or product categories in minutes.
The first step in the integration is to add your Adobe Commerce shop view and root category ID. Once they are set up (and linked to the instance via the OSGi setup), you can add commerce components to your page!
After you’ve installed the CIF code, navigate to the AEM start menu and select Commerce, followed by Products. From here, click Create and then pick “Bind Products.” This generates a Cloud Commerce-bound folder that can be linked to and utilized on your sites.
What if I Don’t Want CIF Integration?
Integrating Adobe Commerce Cloud with Adobe Experience Manager (AEM) allows for seamless control of e-commerce and content distribution operations, resulting in a unified digital experience for users.
Here’s a step-by-step tutorial for completing this integration:
Step 1: Plan and Prepare for Integration
Understand Business Objectives
Identify the most important integration use cases, such as tailored product pages or streamlined catalog updates.
Set Up the Required Instances
Ensure that Adobe Experience Manager and Adobe Commerce Cloud are correctly set up and running in your environment.
Check System Compatibility
Check that both platform versions are compatible with the integration module or custom implementation.
Step 2: Configure Adobe Commerce Cloud
Enable APIs
Ensure that Adobe Commerce’s REST or GraphQL APIs are enabled for data sharing.
Create API Credentials
- Generate API keys to provide a safe connection between Adobe Commerce and AEM.
- Assign the API user the relevant responsibilities and permissions for data access.
Optimize Data Models
Standardize product catalogs, categories, and characteristics to ensure easy synchronization.
Step 3: Set Up Adobe Experience Manager
Get and install the integration connector package from Adobe’s marketplace or repository.
Configure AEM Cloud Service Settings
Navigate to AEM’s Cloud Service settings and enable Adobe Commerce Cloud as an external data source.
Configure OSGi Settings
Adjust AEM’s OSGi (Open Services Gateway Initiative) settings to ensure safe API connectivity with Adobe Commerce.
Step 4: Map Data and Synchronize
Define Data Mapping
- Transfer categories, content, and product data fields between Adobe Commerce and AEM.
- Maintain uniformity in attribute names and data types.
Import Product Data
Import pricing, product catalogs, and inventory information into AEM using the integration module or APIs.
Test Data Synchronization
Test runs should be conducted to check that data modifications in Adobe Commerce are appropriately reflected in AEM.
Step 5: Create and Manage Content in AEM
Design Content Templates
Use AEM’s content templates to create engaging product and category pages.
Associate Products with Pages
Use the imported product data to populate pages in AEM dynamically.
Leverage Experience Fragments
Use AEM’s Experience Fragments to deliver reusable, personalized e-commerce content across multiple touchpoints.
Step 6: Implement Personalization and Analytics
Integrate Adobe Target
Use Adobe Target to personalize user experiences on e-commerce pages.
Enable Adobe Analytics
Track user behavior, product performance, and conversion rates with Adobe
Analytics
Set Up Recommendations
Use Adobe Sensei-powered AI to deliver tailored product recommendations in AEM.
Step 8: Deploy and Monitor
Deploy Integration in the Production Environment
Roll out the integration to the live site with little downtime.
Monitor Performance.
Monitor system performance continuously, detect bottlenecks, and rectify issues immediately.
Update and Maintain
Keep AEM and Adobe Commerce up to date to take advantage of new capabilities while maintaining compatibility.
Following these steps, you can effectively combine Adobe Commerce Cloud with Adobe Experience Manager, resulting in a robust ecosystem for managing content and commerce in a single platform.
AEM Vs. Adobe Commerce Cloud: What’s the Difference?
When integrating the two software, business owners tend to confuse Adobe Commerce Cloud Vs. Magento. Therefore, in this section, we’ll have a closer look at the differences between the solutions:
| Feature | Adobe Commerce Cloud | Adobe Experience Manager |
| Primary Function | Dedicated eCommerce platform for managing online stores | CMS for delivering optimized content |
| Data Management | Inventory management with robust product | Integrated asset and content management |
| Personalization | Product recommendations using Adobe Sensei | Experience fragments for dynamic content |
| Integration Capabilities | API-drive integration | Possibilities of AEM API integration with Adobe tools |
| User Experience Focus | Simplified transaction and checkout process | Personalized storytelling and customer journeys |
Best Practices for Integrating Adobe Commerce Cloud with Adobe Experience Manager
#1 Align Your Goals with Integration Processes
Businesses must link the integration process with their overall aims. The integration should focus on specific use cases, such as boosting consumer customization, optimizing catalog management, and increasing operational efficiency.
To assess the integration’s effectiveness, it is critical to establish unambiguous key performance indicators (KPIs), such as higher conversion rates or faster page loading. Defining these objectives early ensures that the effort is aligned with business needs and produces demonstrable outcomes.
#2 Use Adobe’s Native Integration Connectors
Another critical step is Using Adobe’s native integration connectors. Adobe offers pre-built technologies, such as the AEM Connector for Adobe Commerce, that enable smooth connections between the two systems.
These connectors simplify integration by handling most of the technical foundation. Businesses should ensure that these products are frequently updated to remain compatible with new features and security upgrades, optimizing their efficacy.
#3 Don’t Forget Data Mapping
Data mapping is a vital part of integration. To minimize data discrepancies, both systems must use a uniform taxonomy. Product categories, information, and characteristics should all be consistent to facilitate smooth synchronization.
Before going live, organizations should do repeated data synchronization tests to detect and fix any issues, ensuring that data flows correctly between Adobe Commerce CMS and AEM.
#4 Did You Consider Scalability?
Scalability must also be prioritized during the integration process. As organizations expand, their systems must manage higher traffic, bigger product catalogs, and more dynamic changes.
Optimizing API speed is critical to meeting these expectations. Automated synchronization should guarantee that product and content modifications are reflected in real time across all platforms, eliminating manual workload and mistakes.
#5 Keep it Secure
You cannot overlook security during the integration process. Secure APIs and token-based authentication must safeguard sensitive data shared between systems. Restricting API credentials guarantees that only authorized workers have access to vital systems, protecting the company from possible intrusions.
Ready to Scale?
The unique Adobe Commerce Cloud features make it among the go-to options for businesses planning to scale. Don’t miss out on the potential of integrating the two best Adobe software suites to tap into the next generation of customer services.
Connect with our expert Adobe Commerce Cloud developers today and learn more about how Brainvire can help you. Connect today!
Related Articles
-
A Beginner’s Guide to Marketing with the Adobe Experience Platform
The Adobe Experience Platform brings together a set of business suits to create a single, real-time customer profile. This platform enables you to provide personalized experiences to your customers. Adobe
-
SEO Strategies to Boost Visibility on Adobe Commerce Cloud
Summary SEO is a game changer for eCommerce businesses that plan to expand their operations! It’s a crucial factor that allows businesses to expand their traffic and improve sales by
-
Reimagine Digital Storefront Experiences for Faster Growth with the New Adobe Commerce Optimizer
An opportunity arises when the potential customer clicks on your online shop. Within a blink, they create an impression that consolidates what to do: whether to stay and explore, add