Mobile users have seen an astronomical rise in the past decade, so if businesses want to excel in this digital realm, they must approach customers who use mobile devices for shopping. Mobile users extend to 6.5 billion today, spending 18 billion hours browsing through shopping apps and websites. Multiple solutions exist to appeal to mobile users, such as creating responsive apps or developing Progressive Web App.

Progressive Web App (PWA) development in Magento 2 represents a significant evolution in e-commerce and web application development. As the digital landscape advances, online retailers constantly seek innovative ways to engage customers, enhance user experiences, and boost conversion rates. In the context of Magento 2, PWAs empower businesses to deliver exceptional shopping experiences that lead to higher customer satisfaction and increased sales.
But what exactly is progressive web app development, and how can integrating Magento 2 enhance its performance? Let’s delve into the world of progressive web app development and Magento 2 to understand the topic better.
Understanding Progressive Web Apps
Progressive Web Apps (PWAs) represent a novel approach to web applications that bridges the gap between traditional websites and mobile applications. These applications leverage modern web technologies such as HTML, CSS, and JavaScript to provide users with a seamless, efficient, and interactive experience across various devices and platforms.

One of their standout features is the ability to work offline, thanks to service workers who cache content and resources, ensuring that users can access the app even in areas with unreliable internet connections. The market size of progressive web apps was USD 1.13 billion in 2019 and is expected to reach 10.44 billion by 2027. Renowned companies like Twitter, Tinder, Instagram, Forbes, and Uber use PWAs to elevate user experience.
PWAs Are Uniquely Advantageous
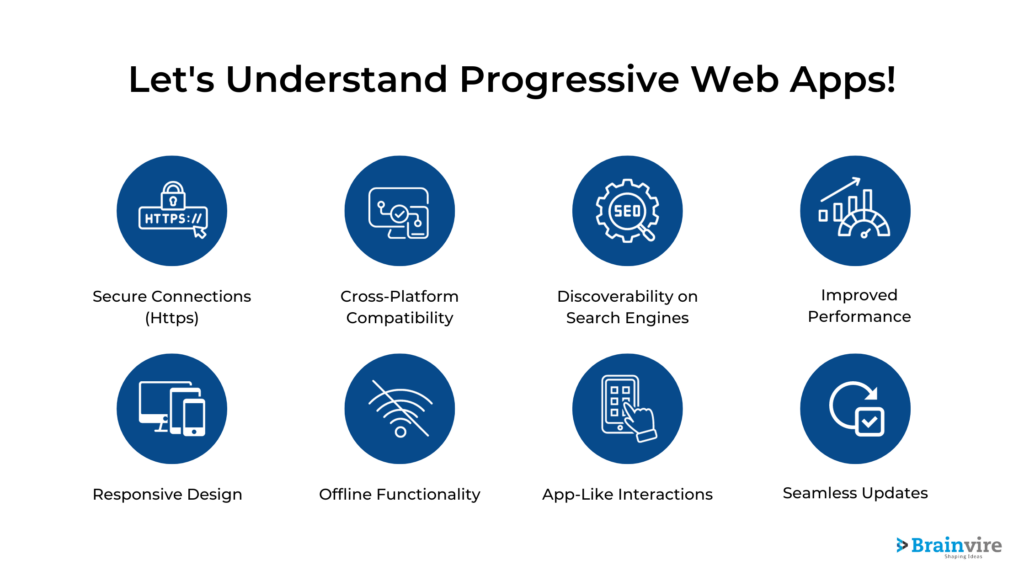
PWAs exhibit a set of unique characteristics that offer several advantages. Firstly, they are known for their responsiveness, adapting seamlessly to diverse screen sizes and devices, ensuring a consistent and user-friendly experience. PWAs are distinctive in their ability to operate offline, utilizing service workers to cache resources and ensuring reliability even in areas with limited or no internet connectivity. This offline functionality sets them apart from traditional websites.
In addition, PWAs can be installed on a user’s home screen just like native apps, eliminating the need for app store downloads and making access as simple as a single tap. Security is also a hallmark of PWAs, as they are delivered over HTTPS and benefit from modern web capabilities like push notifications, enhancing user engagement. These unique attributes and benefits collectively make PWAs attractive for businesses and developers seeking to provide an enhanced and easily accessible web application experience.
When comparing Progressive Web Apps (PWAs) to traditional and native apps, several key differences become evident. Traditional apps, typically acquired through app stores, are designed for specific platforms, often necessitating separate development for iOS and Android. Native apps can be resource-intensive while offering access to a device’s full capabilities. Partnering with an AEM development company solutions provider can help businesses integrate seamless digital experiences, optimize content management, and enhance cross-platform performance.

Progressive Web Apps (PWAs) have shifted the paradigm to web and app development, offering users a seamless blend of web and mobile app experiences. These remarkable PWAs owe their success to a trio of essential technologies: Service Workers, the App Shell Model, and the Web App Manifest.
1. Service Workers: At the heart of PWAs are Service Workers, JavaScript files responsible for acting as intermediaries between the web application and the network. They enable a range of crucial features like offline functionality, background sync, push notification, and performance.
2. App Shell Model: The App Shell Model is an architectural concept that segregates a PWA’s fundamental structure and user interface from its content. Key aspects of this model include content, caching, and the basic HTML, CSS, and JavaScript necessary for rendering the user interface.
3. Web App Manifest: The Web App Manifest is a JSON file that provides critical information about the PWA to both the browser and the user. It includes details such as the app’s name, icons, color schemes, and behavior upon launch. Crucial elements of the Web App Manifest include app icon, URL, display modes, and theme color.
Why Are PWAs Significant?
Progressive Web Apps (PWAs) hold substantial significance in the e-commerce landscape for a variety of reasons that include:

1. Improved User Experience: PWAs are tailored to deliver a fluid and rapid user experience, irrespective of network conditions. They load swiftly, facilitate seamless navigation, and respond promptly to user actions. This improved user experience can translate into higher engagement and increased sales conversions.
2. Performance and Speed: PWAs are optimized for superior performance. They employ lazy loading and efficient caching, resulting in expedited page load times. Faster loading decreases bounce rates and encourages users to explore the site more extensively.
3. Offline Accessibility: One of the most noteworthy advantages of PWAs is their ability to function offline. E-commerce PWAs can cache product catalogs, user data, and shopping carts, enabling customers to browse and make purchases even when internet connectivity is limited or unavailable.
4. Mobile Responsiveness: E-commerce Progressive Web Apps are platform-agnostic, functioning on a mobile device with a web browser. This obviates the need to develop and maintain distinct apps for different operating systems (e.g., iOS and Android), saving time and resources.
Magento 2 As The eCommerce Platform
Magento 2 is a robust and widely favored e-commerce platform renowned for its extensive features and capabilities. As of October 2022, there are 100,000 e-commerce sites powered by Magento 2. This is because it has solidified its position as a top choice for businesses seeking to create and manage their online stores.

Magento 2 excels in flexibility and scalability, offering a plethora of customization options to craft visually appealing and user-friendly websites. The platform stands out with features such as responsive design for mobile optimization, robust SEO tools, a streamlined checkout process, multi-store support, and a comprehensive inventory management system.
Security is a paramount concern, and Magento 2 addresses this with data encryption, secure payment gateways, and regular security updates to safeguard against potential threats. Marketers also benefit from a suite of tools to engage customers effectively, including personalized shopping experiences, product recommendations, and email marketing campaigns.
Magento 2 On The Rise
Magento 2 has garnered a substantial user base across diverse business scales, from small enterprises to large corporations. Its open-source nature fosters a collaborative community of Magento 2 developers, consistently enhancing and expanding its features. The platform’s significant market share is a testament to its prominence in e-commerce.
Magento 2’s preparedness for Progressive Web App (PWA) development demonstrates its commitment to staying on the cutting edge of e-commerce technology. With the introduction of the PWA Studio, a suite of tools and libraries dedicated to crafting PWAs, Magento 2 empowers businesses to establish fast, immersive, and highly responsive online stores. PWAs built on Magento 2 offer a seamless mobile shopping experience featuring offline access, push notifications, and exceptional performance.
Furthermore, Magento 2’s modular architecture and extensive customization options facilitate the development of PWAs tailored to specific requirements. This is achieved while harnessing the robust features of the Magento platform, including catalog management, checkout processes, and payment integrations. The adaptability and seamless integration between PWA technology and Magento’s capabilities make it a strong choice for businesses seeking to offer a state-of-the-art shopping experience to their customers.
Magento PWA in Traditional eCommerce

Magento PWA and traditional e-commerce websites offer distinct approaches to online retail. Traditional e-commerce sites are designed with responsiveness in mind, ensuring a consistent user experience across different devices. However, they may sometimes suffer from slower loading speeds and limited offline capabilities. In contrast, Magento PWA harnesses contemporary web technologies to deliver a swifter, more immersive shopping experience resembling a mobile app.
PWAs are inherently responsive, seamlessly adapting to various screen sizes and offering features like offline access and push notifications, thus providing a more interactive and efficient shopping experience. While traditional e-commerce websites have their merits, Magento PWA embodies the future of online retail, prioritizing speed, performance, and user engagement, particularly in the context of a mobile-centric world.
Setting Up Your Development Environment
Creating the ideal development environment for Progressive Web Apps (PWAs) with Magento 2 is a critical initial step in maximizing the potential of contemporary e-commerce technology. However, it’s imperative to confirm that you have the essential prerequisites in place. Firstly, you’ll require a capable development machine operating on a compatible system like Linux, macOS, or Windows.
To ensure a smooth Magento 2 development process, it is advisable to have an updated development environment equipped with the necessary tools, including PHP, Composer, Node.js, and NPM. Composer, the indispensable PHP dependency manager, is also necessary to install and manage Magento 2 modules and extensions. Node.js and NPM play a vital role in managing the client-side aspects of your PWA.
Additionally, you should have a code editor or Integrated Development Environment (IDE) of your preference tailored for Magento 2. Well-regarded options include Visual Studio Code, PHPStorm, and Sublime Text. Ensure you have the relevant plugins or extensions installed to facilitate Magento development.

To establish an environment tailored to PWA development, keeping Node.js and NPM up-to-date is crucial. These tools are indispensable for working with PWA Studio, a toolkit developed by Magento for simplifying PWA development. PWA Studio streamlines creating, testing, and deploying PWAs within the Magento 2 framework.
Furthermore, ensure you have a reliable browser like Google Chrome or Mozilla Firefox, with developer tools enabled. These browsers provide invaluable capabilities for debugging and testing your PWA. A basic understanding of fundamental web technologies like HTML, CSS, and JavaScript is another essential prerequisite, as it is the building block for effective PWA development.
Lastly, make certain that you are working with a fresh and up-to-date Magento 2 installation. This can be set up locally or via a preconfigured development environment such as Docker, which simplifies the initial stages of development.
By confirming the presence of these prerequisites, you will be well-prepared to initiate your PWA development journey using Magento 2. Establishing a robust development environment is the foundational step in creating fast, engaging, and user-friendly e-commerce experiences for your clientele.
Setting up and configuring PWA Studio is crucial for businesses seeking to provide responsive and interactive web experiences. Initially, you’ll need to install Node.js and the Yarn package manager as prerequisites. After this, the command-line interface can create and tailor a new PWA Studio project to your needs. The configuration phase defines project settings, including backend integration, themes, and extensions.
Customizing themes for PWAs plays a significant role in establishing a distinctive and captivating online presence. This process typically involves adjusting visual elements such as color schemes, fonts, and layouts and refining the user interface to align with the brand’s persona. Theme customization in PWAs improves aesthetics and contributes to a more seamless and user-centric experience, ultimately fostering user engagement and satisfaction.
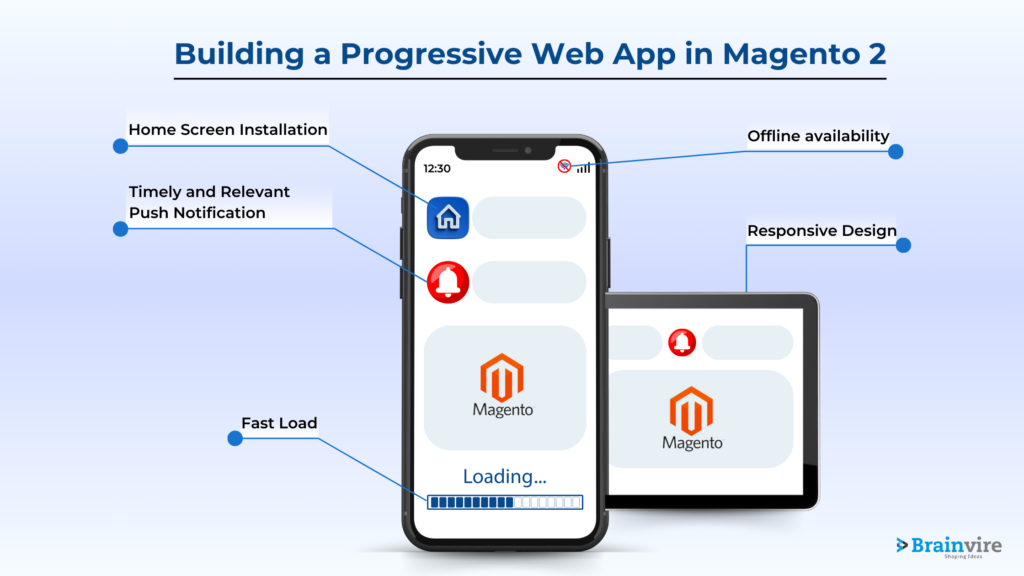
Building a Progressive Web App in Magento 2
Creating a Progressive Web App project involves several key steps to ensure a seamless user experience. To start, you’ll need to scaffold a new project, which typically involves setting up the basic directory structure, including essential files and folders for your web application. Once your project is initialized, the next critical step is configuring your PWA. This entails specifying a web app manifest file, which defines the app’s name, icons, and other essential details, making it installable on a user’s device.

Additionally, you’ll need to configure service workers to enable offline access and improve performance. These workers act as background scripts that cache resources and handle requests, ensuring your PWA functions reliably even with a spotty internet connection. Constructing and configuring your PWA is the foundation for delivering an engaging and reliable user experience across various devices and network conditions.
Creating components for a Progressive Web App for an e-commerce platform is a meticulous process. You may consider the following components to develop a robust PWA:
- Header and Footer: The header and footer sections are essential for providing consistent navigation and should include branding, navigation links, and contact information, ensuring easy access to the site’s core features.
- Product Listing Page: The product listing page is where users explore available products. It must include filtering and sorting options for a seamless shopping experience. Designing this page responsively is vital to ensure products are displayed well on various devices.
- Product Details Page: The product details page should offer comprehensive information about each item, including images, descriptions, prices, and customer reviews. Implementing features like lazy loading for images and smooth transitions between product pages enhances user engagement.
- Shopping Cart: The shopping cart component keeps track of selected items and quantities, allowing users to review and modify their choices. It should display the subtotal and provide a clear path to the checkout process.
- Checkout Prices: It is a critical PWA component involving multiple steps like shipping and payment information, which can reduce cart abandonment rates. This includes integrating payment gateways, optimizing form input, and providing instant feedback to users during the process.
Testing and Debugging Your PWA
Thoroughly testing and debugging your web applications across various browsers and devices is a fundamental aspect of web development. It is imperative to ensure that your website or web application operates consistently and flawlessly on different platforms, guaranteeing a positive user experience.
The testing and debugging process combines manual testing and automated testing frameworks to identify and address compatibility issues. Additionally, browser developer tools, such as Chrome DevTools and Firefox DevTools, are invaluable for debugging. They provide extensive features for real-time code inspection, profiling, and debugging, enabling developers to identify and resolve issues quickly.
Furthermore, achieving optimal performance is an ongoing priority in web development. Speedier loading times improve user satisfaction and contribute to higher search engine rankings. Consequently, optimizing code, images, and assets and implementing strategies like lazy loading and content delivery networks are essential for delivering a responsive and snappy web experience.
Deploying Your Magento 2 PWA
Deploying a Magento 2 Progressive Web App (PWA) for production is a crucial process that involves several key steps:
1. Production Build: Before deploying your Magento 2 PWA, it’s important to ensure that you have a production-ready build. This means compiling and optimizing source code, minimizing assets, and removing development-specific tools and configurations to enhance performance and security.
2. Hosting Options: The right hosting solution is essential for a successful PWA deployment. Cloud hosting providers like AWS, Azure, or Google Cloud offer scalability and reliability. Alternatively, you can explore specialized PWA hosting services tailored to support Magento PWAs.
3. Configuring Service Workers in Production: Service workers are integral to PWAs, enabling offline functionality and improved performance. In a production environment, service workers should be configured to cache critical assets such as HTML, CSS, JavaScript, and API calls to ensure your PWA functions reliably.
4. Continuous Integration: Implementing a continuous integration (CI) process by automating build processes, running tests, and facilitating the deployment of updates. This ensures that your Magento PWA is always up to date-and operating smoothly. Popular CI/CD tools like Jenkins, Travis CI, or CircleCI can be integrated into your workflow to streamline these processes.
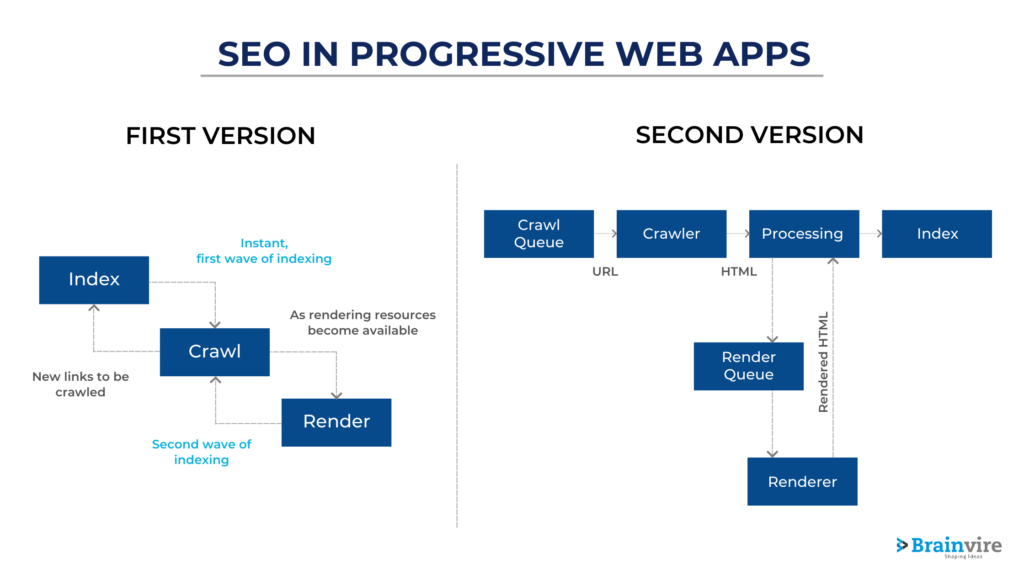
SEO and Progressive Web Apps
Integrating SEO with Progressive Web Apps in Magento 2 offers a plethora of advantages. PWAs enhance user experience through faster loading times and offline accessibility, reducing bounce rates and improving search engine rankings. For seamless implementation in Magento 2, prioritize responsive design to ensure compatibility across different devices.

In terms of SEO, emphasize mobile-friendliness and site speed optimization. Employ schema markup for search engine understanding, create valuable, contextually relevant content, and focus on minimizing page load times. Adhering to these best practices will synergize SEO and PWAs, enhancing visibility, user satisfaction, and conversion rates on your Magento 2 e-commerce site.
Measuring Success & Monitoring
Measuring success and monitoring a Progressive Web App on the Magento 2 platform necessitates the establishment of Key Performance Indicators (KPIs) that align with the specific goals and objectives of the PWA. These KPIs could encompass conversion rates, page loading times, user engagement, and mobile compatibility.
To assess and analyze these KPIs proficiently, utilizing diverse monitoring and analytical tools crafted for Magento 2 is essential. These tools provide valuable insights into user behavior, traffic sources, and other critical data points, enabling businesses to make informed decisions and optimize their PWA strategies for superior performance and customer satisfaction.
Maintenance & Updates
Maintaining and updating a PWA on the Magento 2 platform is a multifaceted task that involves several key aspects. Regular updates to the PWA are crucial for incorporating new features, fixing bugs, and improving overall functionality. Simultaneously, handling the Magento 2 framework beneath the PWA necessitates staying updated with core system updates and extensions, as these can affect PWA compatibility.
Following best security practices is vital. This includes implementing SSL certificates, ensuring robust user authentication, and continuously monitoring for vulnerabilities to safeguard customer data and maintain a secure online shopping experience. This holistic approach is essential for keeping the PWA on Magento 2 competitive, reliable, and secure.
Future Trends In Magento 2 PWA Development
The future of Magento 2 PWA development holds exciting transformations and trends. One notable trajectory is the increasing adoption of PWA Studio, Magento’s official toolkit for PWA development, offering developers a more standardized and efficient approach to building PWAs.
Artificial Intelligence (AI) and machine learning will play a significant role in the evolution of PWAs, enhancing personalized shopping experiences with real-time product recommendations and tailored content. Expect improved offline capabilities, faster loading times, and seamless omnichannel experiences, creating a more robust and responsive user experience.
In Conclusion
Delving into PWA development within the Magento 2 ecosystem presents a strategic move for businesses looking to optimize their online presence. Incorporating Progressive Web Apps offers many advantages, including enhanced performance, mobile responsiveness, and improved user experiences.
These PWAs enable quicker loading times, offline functionality, and compatibility across various devices, positioning e-commerce enterprises for success in a fiercely competitive digital marketplace. PWA development is a valuable strategy worth exploring for those seeking to elevate their Magento 2-based online retail platforms.
Read more: Streamline Your Online Store With Magento 2 Breeze Theme
FAQs
Progressive Web App within the context of Magento 2 refers to a web application designed to enhance user experience for online users/shoppers. Magento 2 played a significant role in improving the performance of PWAs.
Developing a PWA for Magento 2 offers numerous benefits like improved performance, offline accessibility, responsive design, cross-platform compatibility, and many more.
It’s not necessary to have extensive coding skills to develop a PWA in Magento 2. However, having coding skills can be beneficial for optimizing and customizing your PWA.
PAW Studio, ScandiPWA, Venia Storefront, Deity Falcon, Ionic, Cordova, etc., are popular tools and frameworks for PWA development in Magento 2.
You can convert your existing Magento 2 website into a PWA.
Related Articles
-
How to Find Best Magento Enterprise Partner
Magento is a powerful and advanced e-commerce platform. However, for all its strengths, Magento can be difficult to master. If you want to create a business online, it’s an essential
-
Imagine Commerce 2015 – Interview with Magento Pioneer Award Winner Marius Strajeru
In its fifth year, imagine 2015, an eBay enterprise and Magento commerce conference event had more than 2400 attendees in the form of e commerce developers , ecommerce development experts,
-
Magento 2.4.6: The Latest Advancements And How To Make The Most Of Them
The possibilities of Magento is well known among all the major eCommerce store owners. Besides, why not? Magento development services drive over 1.2% of the online landscape! Throughout its evolution,