The significant opportunities in the web development realm attract new technologies and frameworks to fill the gaps in the existing market. It poses a tough competition for the existing frameworks to stand firm on their ground. Angular JS is one such JavaScript framework that has improved exponentially over the years, backing more than 71,508 websites in the US alone.
If you plan to put this framework to use for your next project’s front-end engineering, it’s important to consider the pros and cons of Angular development.
Before we go ahead, let’s quickly run through the basics.
What is Angular?
Additionally, AngularJS is the first version of the Angular framework. The open-source framework, managed by Google, plays a significant role in running single-page applications (SPAs) and boasts a massive community of contributors.
AngularJS and Angular
AngularJS is the original version. The second version and the following successors did away with the JS. They are based on Google’s TypeScript. Thus, ‘Angular’ denotes 2-9 versions. It means that Angular is a successor of AngularJS, the initially created JavaScript framework more than a decade ago. The predecessor uses a model controller view (MVC). On the other hand, Angular makes use of a hierarchy of components. The JS version uses directives, while Angular is component-based.

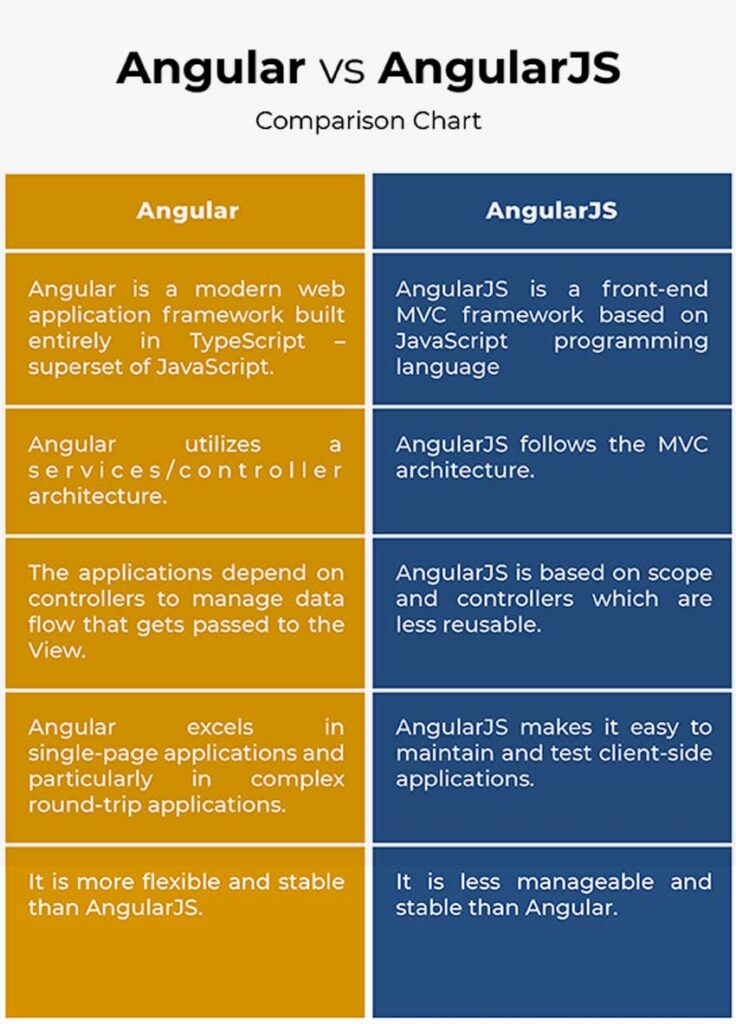
Difference between Angular and AngularJS
AngularJS has a brilliant scope for single-page app development. At the same time, Angular empowers developers with components to write and rewrite code that is easy to use and maintain.
Additionally, among the countries that make the most of Angular’s capabilities, the US ranks first, followed by Russia, Taiwan, and the United Kingdom.

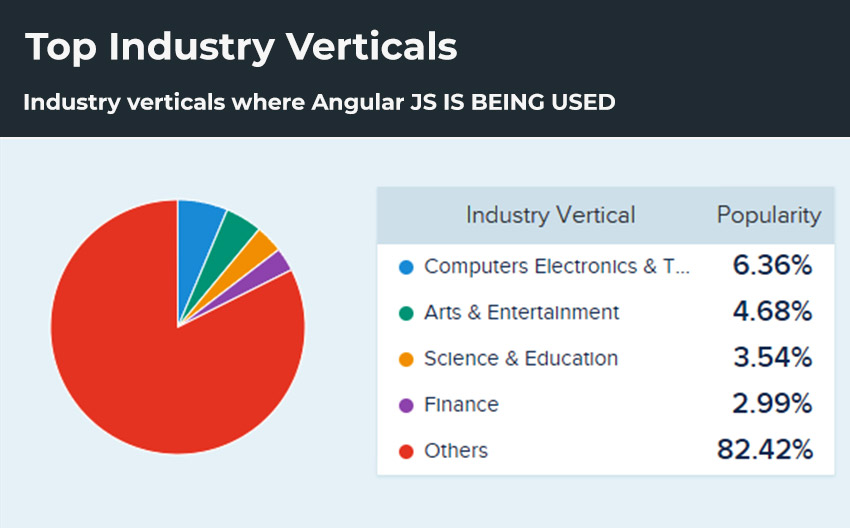
AngularJS industry-wise usage statistics
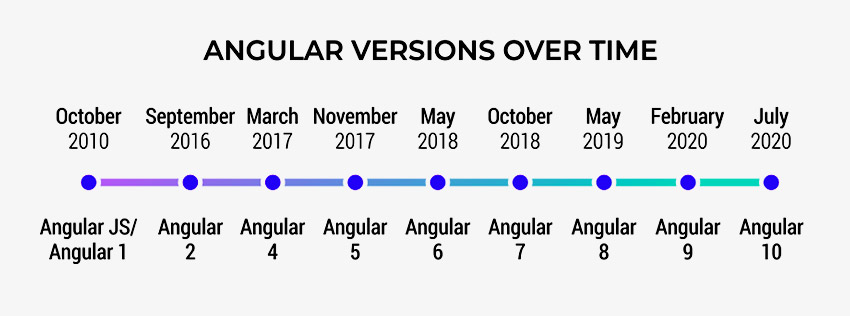
A Brief History of Angular

Timeline of different versions of Angular
The latest version is Angular 12, released on 12th May 2021.
Pros and Cons of AngularJS
Let’s quickly run through some of the benefits of Angular JS that made it a hit among its contemporaries.
Two-way Data Binding
The framework was built using the modern view controller (MVC) architecture. It meant that a change in the model would lead to a subsequent shift in the view. This two-way binding of data helped developers significantly cut down on the development time as they didn’t need to synchronize the model and the view continuously.
Big Community
One of the major reasons for Angular JS’ popularity was the ample availability of training material. It ensured that web developers could find answers to any issue well in time. In addition, third-party tools and discussions simplified this problem-solving.
The Dependency Injection
Furthermore, it is important to note that the dependence of code on each other is termed as a dependency. This means that every change in dependency results in changing a component. However, Angular JS has the ability to decouple components from their dependencies, which has made the components reusable and easier to manage.
Directives
Angular JS could extend HTML using new attributes called directives. These directives transformed the specific document object model (DOM), helping developers to create dynamic and rich content using HTML.

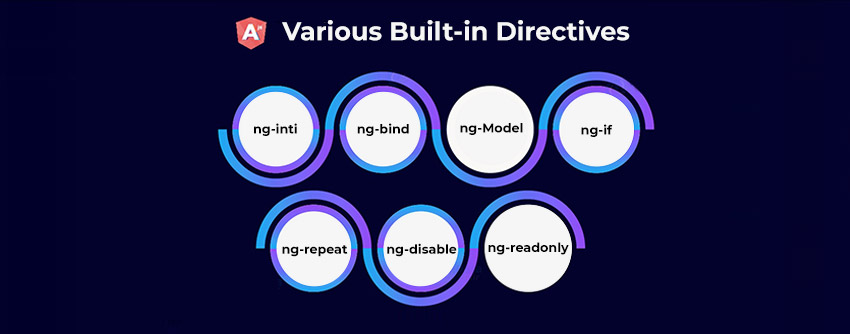
Various built-in directives
Cons of AngularJS
Now that you know the advantages of AngularJS let’s discuss some of its disadvantages.
Performance
The performance of dynamic apps wasn’t always satisfactory. Big SPAs faced lagging issues.
Mandatory JavaScript Support
Since many systems have JS disabled options, people with these settings would not be able to access a JS website.
Angular- Inside-Out: Pros and Cons of Angular
Pros of Angular
Let’s briefly discuss the advantages of Angular app development.
Component-based Architecture
While its predecessor was based on the model view (MVC) architecture, Angular follows a component-based structure making it one of the most significant differences. It implies that Angular 2 and above versions make way for better reusability of components throughout the app development. There is a strict hierarchy of components where every UI element on a particular screen can be a component in itself.

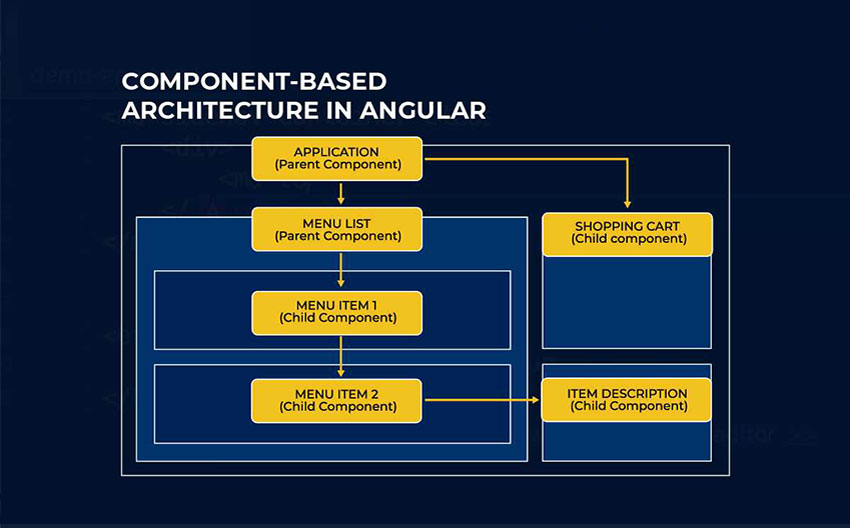
Component-based architecture of Angular
The hierarchy of components leads to easy reusability across different sections of the app. Secondly, the readability of the code makes it easier for new developers to read the code with ease. Thirdly, since the components are independent, quality assurance of the smallest parts of the unit becomes easier. Fourthly, the decoupling of the components makes way for better replacement and thus implementations.
High Performance
Let’s discuss the strong pillars that result in Angular’s high performance.
· (i) Hierarchical dependency injection- The dependency injection decouples components from their dependencies so that classes are not dependent on themselves but receive it externally. According to Angular’s team, Angular 2 surpassed its JS predecessor 5 times in terms of speed, and the pace is increasing further with the latest versions.
· (ii) Differential loading- It enhances the overall performance by cutting down the bundle size and the loading speed for browsers. This feature was introduced in Angular 8.

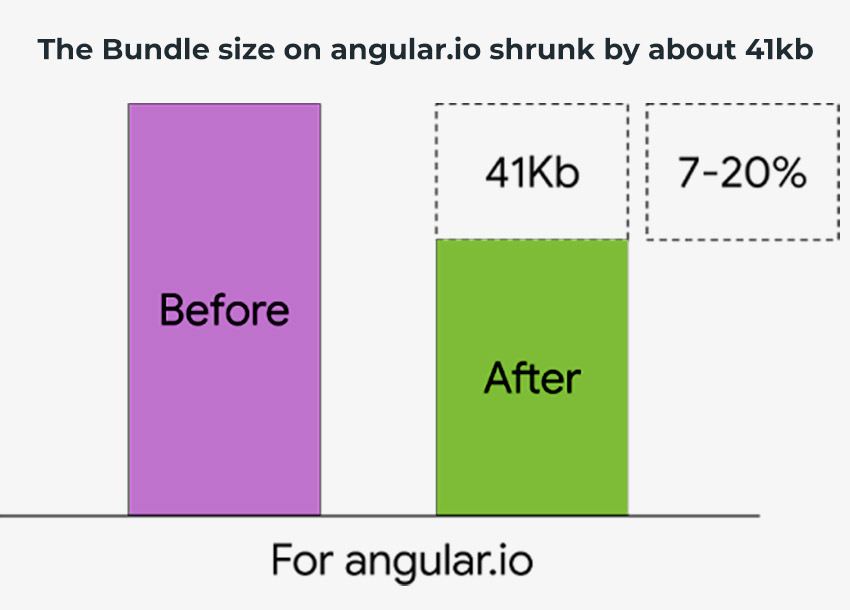
The bundle size on angular.io shrunk by about 41Kb
· (iii) Angular Universal– Additionally, the Universal services provided by Angular help to render applications on a server instead of client browsers. It is noteworthy that Google provides tools to pre-render or re-render the app for every user’s request
· (iv) Ivy renderer– Ivy’s standard compiler from the Angular 9 update is an ahead of time (AOT) compiler that enables faster compiling across apps. It helps to optimize the extensive applications and enhance their overall performance.
- Angular Elements and Directives
If you need to switch between diverse environments, reusing your Angular component by dressing it as a DOM element is quite convenient. Further, the use of directives can extend HTML’s capabilities and help to add or remove different elements from the DOM tree.
- Backing by Google
Google’s long-term support (LTS) for the technology is a big sigh of relief for developers. It means that Google will back the platform’s ecosystem and develop it further to strengthen its ground in the market. Moreover, the trust badge with Google is enough to make the Angular framework a top choice among developers.
- Huge Community
Another reason for a strong case in favor of Angular is the availability of various packages, plug-ins, and development tools. It essentially means that if you get stuck somewhere in the development phase, there is help available in the form of tools and add-ons to simplify your ordeal.
- Material Design Interface
The material design makes the user experience aesthetically appealing and strives to improve it further. Angular is updating its framework with material design components. The pre-built components in Angular Material are easy to integrate.
Cons of Angular
Now that you know the advantages of Angular, it’s time to discuss areas where it lags.
Time-consuming Migration from Angular to Angular JS
Since AngularJS and Angular are pretty different, migrating is a complex and time-consuming task. If you use the originally created and TypeScript version simultaneously, you will have to run an in-depth review process, make changes to a new language and bear with an app that has become heavy with the burden of both versions.

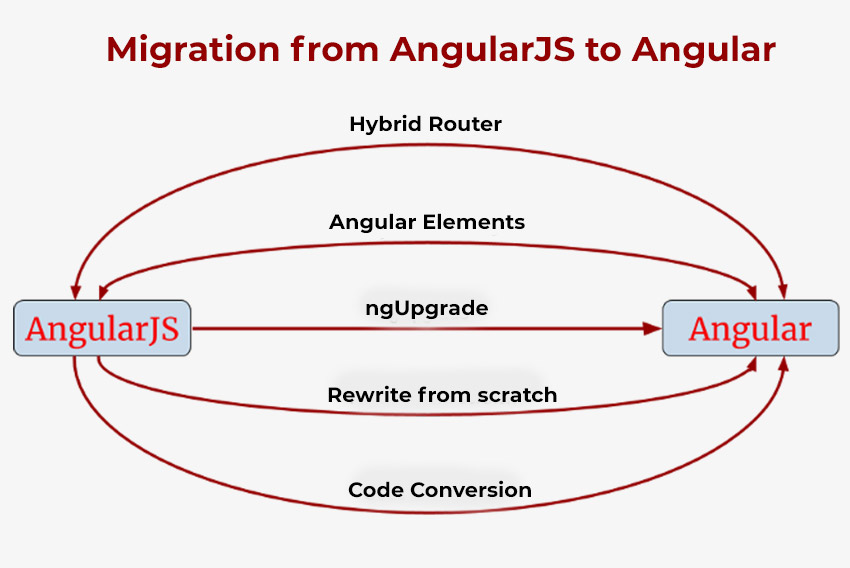
Migration from AngularJS to Angular
Pro tip- Lazy loading can be a savior during the migration process. It means that content will load as and when a user tries to see it. With this, portions of the JS version app would render within the Angular app.
Steep Learning Curve
It is difficult for someone well-versed with JavaScript to learn Angular. There are several aspects that developers need to know and master- modules, dependency injection, components, templates, and a host of other composing elements. In addition, familiarizing oneself with RxJS, a reactive library of asynchronous programming and TypeScript, also requires rigorous training.
The Complexity of the Framework
Angular is complex to understand despite the astounding features that make it an excellent tool for web development. Using its features calls for specialized support from experts who have mastered the framework and understand it inside-out.
Conclusion
Now that you know the advantages and disadvantages of Angular, you know which features you can make the most of and what roadblocks you can face while working on this framework maintained by Google. The best practices that we discussed in the Angular framework will guide you through creating an enterprise-scale app.
If you are fully convinced with the value that Angular can add to your next app development venture, check our feat as an Angular development company or write to us at [email protected].
FAQs
Learn how to structure your Angular project such that it is easily maintained and expanded upon.
– Observe the Principle of Individual Accountability.
– Make Modules Out of Your Code.
– Sort out the SCSS Documents.
– Private Services should go in Components.
– Guide to Streamlining Imports with Angular
Coding conventions refer to the accepted methods of creating computer programs. For example, optimal user experiences may be achieved using certain coding conventions while developing Angular apps.
– The maximum number of lines of code allowed in a single file is 400.
– No more than 75 lines of code are allowed per function.
– You must write all property and method names in lowercase camel case.
– If you’re using a custom module in conjunction with an import from a third party or the application itself, – leave one line between them.
When you use the ng build and ng serve commands, the Angular Application Environment is the JSON configuration information that provides instructions to the build system about which files to modify.
Here is our collection of the best Angular development tools for creating highly efficient websites and applications.
– Angular Kickstart
– Visual Studio
– Mean
– Aptana Studio
– Sublime Text
– Code Orchestra
TypeScript and JavaScript are both supported by Angular, and the framework also has built-in routing support and the option to encapsulate CSS in components. But React is a JavaScript library for UI development. So components in React are written in a hybrid language between HTML and JavaScript called JSX (JavaScript/XML).
Related Articles
-
Top Eight Reasons of Using Angularjs in Your Next Project
Have you been looking for better designing ways for your frontend development? Are you confused amidst so many frameworks and plug-ins available in the market to facilitate the front end
-
Unit Testing in Angular with Jasmine and Karma
For any AngularJS development company it is a must to work with unit testing on any project, regardless of whether you choose to use a TDD (test-driven development) approach or
-
Why AngularJS Is Best Fit For Responsive Web App Development?
Talking About Why AngularJS Is Best Fit For Responsive Web App Development? In order to ease the complex programming structure, web developers switched to the modern jQuery as it is