Reactjs, also called React or React.js, is a popular open-source library for building user interfaces. It’s maintained by Meta (formerly Facebook) and a large community of developers.
The beta launch of React 19 brings relief to developers frustrated with slow-loading screens and duplicate coding. Heeding the developers’ suggestions on making code more straightforward and manageable, React 19 has added useful features in its latest version.
React 19 promises to live up to its expectations with new and improved features that ease development and improve performance. The latest React release brings improvements aimed at streamlining coding to deliver cleaner and more efficient code.
React 19 empowers you to create exceptional user experiences with less effort, from quick initial loads to simplified state management and seamless Web Component integration. In React 19, state management patterns (Redux, Context API) are further refined, offering more streamlined and efficient ways to manage application state. Let’s check out the new and interesting features of React 19:
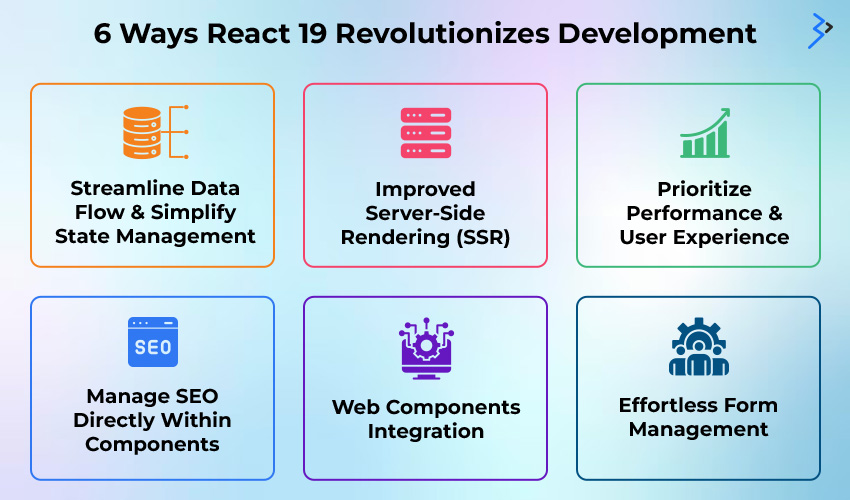
From Data Flow to User Experience: 6 Ways React 19 Revolutionizes Development

01 | Actions: Streamline Data Flow and Simplify State Management
One of the highlights of React 19 is the introduction of Actions, a sophisticated way of handling elements like forms. The latest release of React has simplified data mutation by eliminating complexities like manually handling pending states, errors, and other related updates and requests. Compared to the previous version involving custom state management solutions or complex component lifecycles, React 19 makes tracking data changes and their effects easier.
Core Functionalities
- Data Flow Management
Actions help handle the data flow inside the application by encapsulating asynchronous logic and state transitions. This also eliminates the tedious debugging from the previous iterations.
- Automatic Pending States
Once upgraded to React 19, developers are relieved of explicitly tracking and managing the loading state. Actions can trigger a pending state while you fetch or process data. This is a big improvement from the previous process, in which developers had to write explicit code to track and manage the loading state.
- Built-in Error Handling
An advantage of Actions is its ability to handle errors. Now, you can define the logic to handle the mistakes inside the action handler, making a better and centralized manner of handling troubles during data modification.
- Sequential Requests
To ensure the data processing happens in appropriate order, Actions provide a new robust way to manage tedious and asynchronous data operations, leading to better data handling.

Key Benefits
- Improved Code Readability and Maintainability
Actions are changing code segregation by moving the UI components away from the data fetching logic. This move provides easier readability, testing, and maintainability. Without the actions feature, data fetching logic might be mixed within components, leading to cluttered code and difficulty isolating specific functionalities.
- Reduced Boilerplate Code
Actions have helped to cut down on additional or repetitive code used for common data fetching and state update operations. Lesser code means easier searching, maintaining, and other updates.
- Streamlined Asynchronous Operations
In the previous versions of React, asynchronous data operations caused unstable state changes, leading to difficulties in debugging with larger applications. Actions bring ease of data flow, debugging, and complex inter-component interactions in a structured manner when handling asynchronous data operations.
How Actions Work
- Define an Action
An action is similar to Redux Actions. It is a React JS Object containing a type property and can also contain a payload.
- Dispatch the Action
Post defining the action, you can use the dispatch function to trigger the action. You can access the dispatch function from a state management library like Redux or a custom implementation. Dispatching an action sets an event or the start of a data operation in flow.
- Action Handlers
You can define action handlers to handle specified action types. These receive the action object to update the state.
Related React 19 Features
- useActionState
React 19 provides a hook, “useActionState,” to ease routine tasks like fetching data. The benefit of this hook is that it has a built-in capability for loading state and error handling. It’s another feature that produces lesser code in asynchronous data operations.
- useOptimistic
A new method of handling optimistic updates is the improved hook “useOptimistic,” which eliminates custom logic or the use of third-party libraries. You can now implement optimistic UI updates based on an action’s anticipated outcome before actually receiving the data. This promotes user experience with improved response time.
02 | Server Components: Unleash the Power of SSR Within React
Server Components are a new feature introduced in React 19 that brings the power of Server-Side Rendering (SSR) directly into React components. Traditionally, React components would wait until the entire webpage downloads on the user’s browser before they kick in and display the pictures and other information the user seeks. In React 19, these components can run on the server itself before the webpage reaches the user’s browser. This allows them to pre-render data like menus and initial HTML content. Critical Rendering Path (CRP) optimizations prioritize essential content rendering, improving perceived performance and user experience. Universal JavaScript (UJS) support in React 19 allows developers.
Key Features
- Improved Initial Load Times
In the previous React versions, users were shown a blank screen while JavasScript was executed on the client side, causing annoyance. React 19 changes with a fully hydrated HTML response to the browser. This is achieved with a complete rendering of Server Components on the server either – at build time or when requested. With the faster download and execution of Javascript on the client side, users experience faster initial loading.
- Enhanced SEO
Another boon for the Server Component is that it generates HTML on the server, making it visible to search engines for crawling and indexing. This is possible even if the user has disabled Javascript on the browser, significantly boosting SEO.
- Simplified Data Fetching
Server components in React 19 allow direct fetching of data inside the component. It means getStaticProps or getServerSideProps are no longer required.
- Code Reusability
Server components enable code reusability and simplified development by sharing the logic between server-side rendering and client-side rendering.
- Selective Rendering
Now, you can choose when application parts require server rendering. This granular selection allows critical content to be loaded faster while increasing client-side responsiveness.
- Hydration
Server components can be hydrated optionally, and client-side JavaScript progressively enhances the generated HTML. This feature has helped unlock an improved user experience as the application moves from initial rendering to fully interactive.
- Integration with Existing Tools
React 19 extends integration with other tools and workflows, giving you another way to add more features and improve productivity.
03 | Asset Loading: Prioritize Performance and User Experience
Asset loading in React 19 significantly improves how the application handles external resources like images, fonts, and stylesheets. Data serialization improvements in React 19 streamline the process of converting complex data structures into a format that can be easily stored or transmitted. User Experience (UX) best practices in React 19 focus on enhancing user interaction and engagement, ensuring a more intuitive and delightful user experience.
Here’s a breakdown of what it offers:
Background Loading for a Seamless Experience
- Traditional Approach
Earlier assets, including images, scripts, and stylesheets, were immediately loaded, leading to problems with bulkier assets. Slower load times and flashes of unstyled content marred the user experience.
- React 19 Improvement
With React 19, the assets are fetched and processed in the background, as the loaded components are accessible to the user for interaction. With the perceived improved performance, the users have to wait for less to see the entire page.
Suspense for Assets
- Suspense Integration
Earlier, React developers used customer logic to handle loading states, but React 19 improves Suspense Integration. While an asset is being loaded, you can define a fallback UI using the suspense component. With background loading pairs, you typically eliminate inconsistent experiences.
- Improved User Experience
Flash of unstyled content (FOUC) can be avoided using React 19 by providing visual feedback as the assets are completely loaded. This transition helps to deliver an improved browsing experience.
Improved Resource Loading APIs
React 19 introduces new resource loading APIs, preload and preinit, offering finer control over asset fetching and loading.
- preload: This API initiative downloads an asset but doesn’t execute until required.
- preinit: This API downloads and executes a module immediately, ensuring it’s readily available for use.
These APIs give developers greater flexibility for optimizing asset-loading strategies based on the specific needs of their application.
Benefits of Asset Loading in React 19
- Faster Perceived Performance: By introducing background loading, asset loading has minimized user wait times and reduced the initial load time.
- Enhanced User Experience: By allowing loading Fallback UI, the transitions between different load states have become smoother.
- Greater Control over Resources: React 19 gives developers more control over resources for better performance.
04 | Support for Document Metadata: Manage SEO Directly Within Components
React 19 makes managing SEO elements much simpler and more intuitive by providing access to using title and meta tags inside your components. This support for metadata in React 19 marks a significant leap in simplifying SEO optimization and enhancing accessibility.
Key Features
- Simplified Management
Metadata elements like titles and descriptions can now be directly added to React components. This helps to skip adding custom logic or import libraries and reduce boilerplate code, making management simpler.
- Improved Code Readability
An integrated approach for including metadata inside components improves code readability and maintenance and clearly highlights any relation between the content and metadata.
- Flexibility and Control
Like other features of React 19, metadata also receives greater control over component state or props, allowing more visibility on search engines.
05 | Web Components Integration: A Streamlined Workflow Awaits
React 19’s native support allows you to import and use Web Components alongside React components directly. This simplifies development by eliminating extra tools and creating a more cohesive workflow. Components offer a standardized approach to creating reusable UI elements that work across different frameworks. React 19 allows Web Components to interact with React components and vice versa for flexibility and interoperability. With seamless Web Components Integration, React 19 allows you to maintain a single codebase for your UI components.
Key Benefits
- Code Reusability
Self-contained components in React 19 allow for reuse across multiple projects and allow faster development cycles.
- Interoperability
By allowing custom HTML elements defined using Web Components to be reused, developers can improve interoperability between components and applications.
- Component Encapsulation
React 19 improves encapsulation by wrapping styles and behaviors isolated within components. Managing a larger codebase is also not a problem without unintended side effects.
06 | Effortless Form Management: Introducing useFormStatus and useFormState
In React 19, Actions (React Actions) can be combined with two React Hooks: useFormStatus and useFormState. These React Hooks make managing states easier and allow fields to be formed more easily.
useFormStatus Hook
- Managing Pending States
It tracks when a form submission is in progress. This quick state response allows for executing faster actions like loading the spinner or disabling the submit button to prevent multiple submissions.
- Error Handling
useFormStatus makes form error management simple by capturing and displaying errors returned from the server or validation errors.
- Success Handling
Understand the state of form submission with the use of the FormStatus hook to trigger various actions post-success.
Benefits:
- Reduced Code
The useFormStatus hook significantly reduces the boilerplate code needed to manage form states manually. It also helps to minimize repetitive code, allowing developers to focus on core functionality.
- Improved Readability
Clearer API and declarative syntax take a declarative approach to managing form states, making the code more intuitive and easier to understand.
- Better User Experience
The hook provides real-time feedback on form submissions, reducing user uncertainty and frustration, allowing for prompt issue correction, and reinforcing user satisfaction and confidence in your application.
useFormState Hook (part of useActionState)
This hook allows for subscribing to each form state and, moreover, isolates the re-render with a custom hook. It makes a considerable difference in re-rendering large codebases.
- Form Data Management
The useFormStatus hook simplifies form data management by centralizing state transitions, reducing code complexity, and ensuring form states are well handled.
- Integration with Actions
Inheriting from the React Actions, the hook gives more control during asynchronous data operations during form submissions by assisting with automatic state updates.
Benefits:
- Simplified State Management
You can set up and manage form behavior inside components. You can manage the form state directly within your components, reducing boilerplate code and making your application lighter.
- Easier Data Flow
useFormState provides built-in mechanisms for handling form updates, validation, and errors. This simplifies data flow by centralizing form-state logic within the component, improving code readability and maintainability.
Conclusion
React 19 has significantly improved development and shortened code by reusing and reducing repetitive code. It has also granted developers finer control over asset management, ensuring faster and more efficient application loading times. With a focus on enhanced user experience, React 19 empowers developers to simplify form management by easily handling pending states, errors, and success messages.
FAQs
React19 brings automotive batching of updates and concurrent rendering, significantly boosting performance and responsiveness. Developers receive an enhanced and efficient experience by streamlining the complex state management.
Actions (React Actions) will react to a defined change in data. Data fetching libraries like Axios or Fetch will execute the actual part communicated with the server and retrieve data. The state management libraries, along with actions, handle the part of how fetched data updates the application state and triggers the UI changes.
Components in React 19 can be directly accessed without needing any libraries. The web components will manage their own state and lifecycle methods.
Preinit prioritizes modules’ immediate execution while preload fetches resources for later use after downloading.
Leverage Suspense with code-splitting by dynamically importing components and assets, then wrapping them with Suspense for efficient loading of resources and a smoother user experience.
UseFormStatus tracks the form submission state, whether pending, successful or failed, while validation libraries handle the field and overall form data validity.
It’s a good idea to upgrade to React 19 for newer projects. Projects with larger codebases must weigh the risks of unknown bugs that may hamper your existing work queues.
Related Articles
-
Pros and Cons of Hiring Full Stack Developer
Rapid digitization of the global population has significantly fuelled the demand for software development over the past couple of years. As a result, the demand for full stack development services
-
Full-Stack vs MEAN Stack vs MERN Stack- Which One to Choose for Web Development?
The development of mobile apps has taken itself to the next level. Together, many innovations are being used to create smartphone applications or web apps with extravagant characteristics. The word
-
Your Ultimate Guide to Fullstack Web Development
Full-stack developers. Whether you are looking to hire or become one, there is a lot of confusion surrounding this domain. In fact, I know people who confuse full-stack developers with