It’s a thrilling trip to start developing your first React Native application. This detailed guide is intended to serve as your compass, guiding you through the procedure in an understandable and straightforward manner. Regardless of your level of experience developing mobile apps or your desire to explore React Native’s variety as an experienced developer, this guide will take you through the necessary steps to create and release your own React Native app with ease.

Introduction To React Native
React Native: A Cross-Platform Mobile Application Framework
- Created by Facebook, maximizing productivity and reducing development time.
- Uses a single codebase for iOS and Android apps.
- Provides a seamless user experience with performance close to native.

- Valuable for high-quality mobile apps while preserving code reuse.
- Valued for adaptability and affordability in creating powerful applications.
- Constant improvements make it a leading option for mobile development.
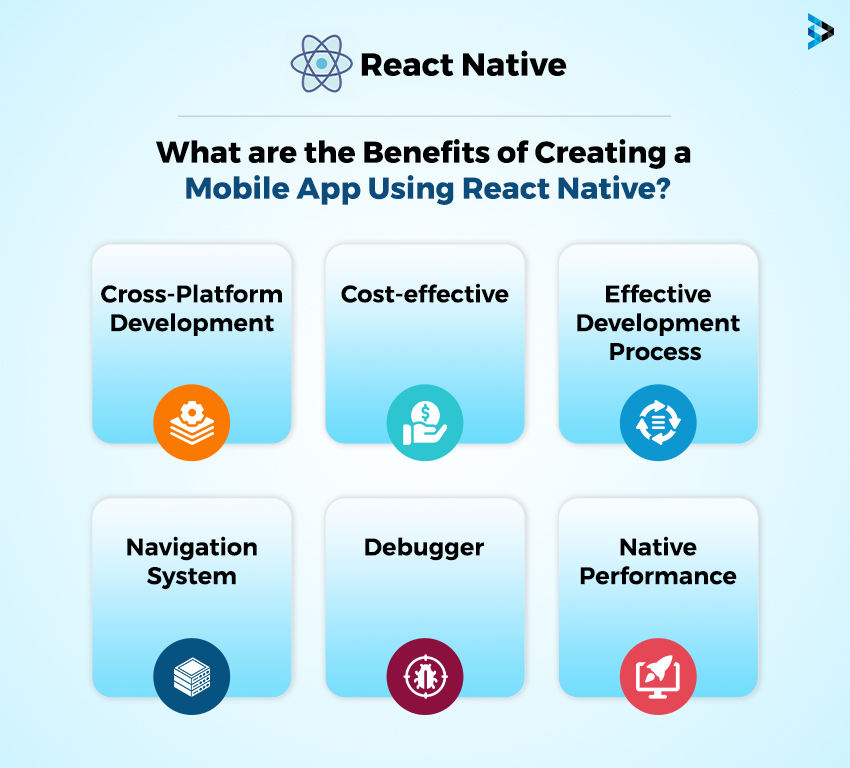
Why Build A Mobile App In React Native?
- Cross-Platform Development
With React Native, programmers can create code once and have it run on both the iOS and Android operating systems. The cross-platform interoperability drastically cuts down on expenses and development time. Partnering with an AEM development company can further enhance digital experiences by integrating seamless content management and personalization capabilities.

- Cost-effective
React Native allows companies to save development costs by using a single codebase to support both iOS and Android. As a result, maintaining distinct teams for every platform is no longer necessary.
- Effective Development Process
React Native has a hot-reloading feature that makes it possible for developers to see code changes immediately, which accelerates the development process. Testing and debugging take less time because of this iterative development approach, which also increases efficiency.
- Navigation System
React Native Navigation makes the process of developing mobile apps easier. Navigation is an essential component of app development. It gives consumers a smooth and effective navigating experience, improving the usability of the app as a whole.
- Native Performance
By utilizing native components, React Native offers near-native performance. It uses the GPU and CPU resources of the device to provide a seamless and responsive user experience.
- Debugger
With its intuitive design and robust debugging features, the React Native Debugger tool makes debugging easier. The detection and resolution of difficulties during the development phase are streamlined by this tool.
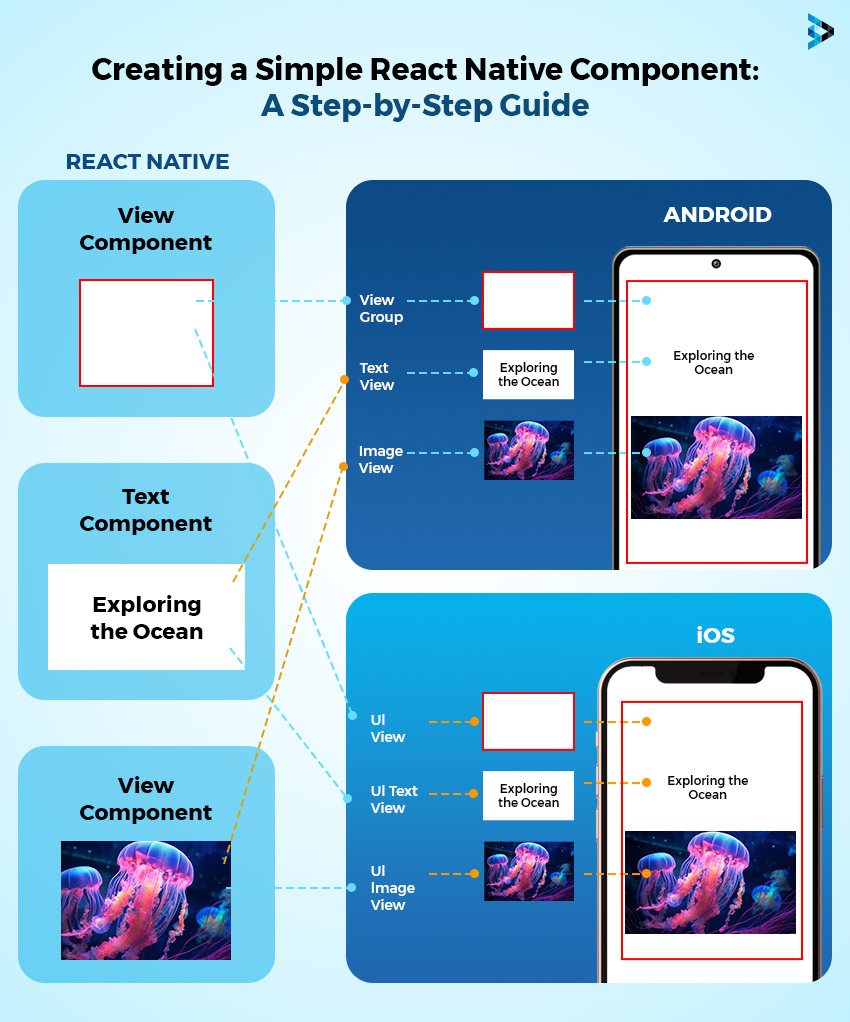
How Can I Make A Simple React Native Component?
Creating and decorating components to create a seamless user experience is a key component of developing applications with React Native. To guarantee successful and efficient app development, adhere to these recommended best practices for React Native development.

- Functional Components: For efficiency and simplicity, use functional components whenever possible.
- ES6 Syntax: Use ES6 syntax to write clear, contemporary code.
- Use of Props: Define clearly and pass data to components using props.
- State Management: To manage dynamic data and component re-rendering, use state management.
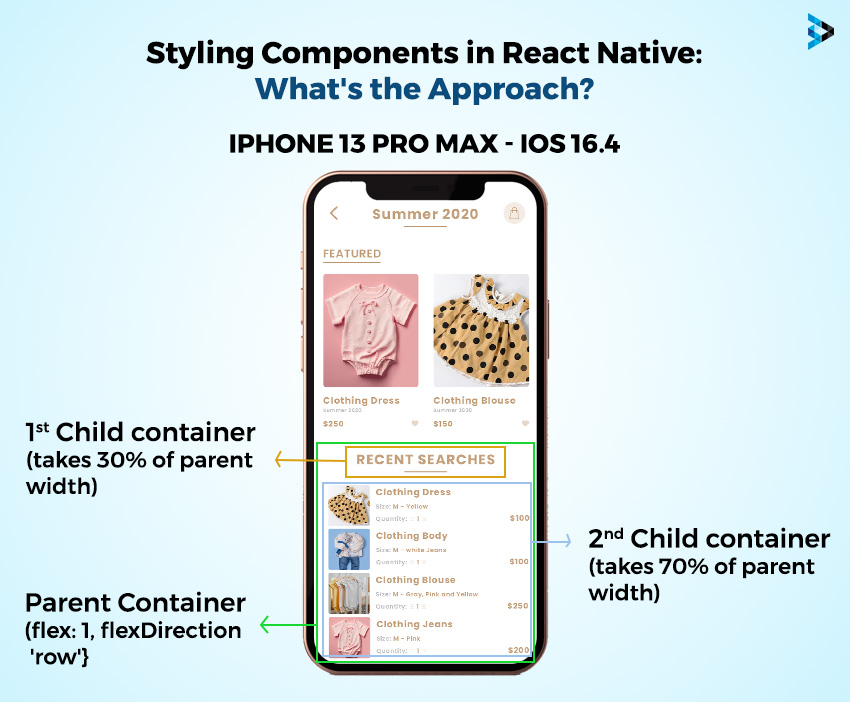
How Do You Style the Components in React Native?
A consistent and aesthetically pleasing design is ensured by adhering to best practices, which are an essential component of React Native development:
- StyleSheet API: For effective and optimized styling, use the StyleSheet API.
- Use responsive design principles to make sure your work is compatible with a range of devices.

- Platform-Specific Styles: For a native look and feel, customize styles according to the target platform (iOS/Android).
- Reuse Styles: Promote the reusability of styles to keep the application’s design consistent.
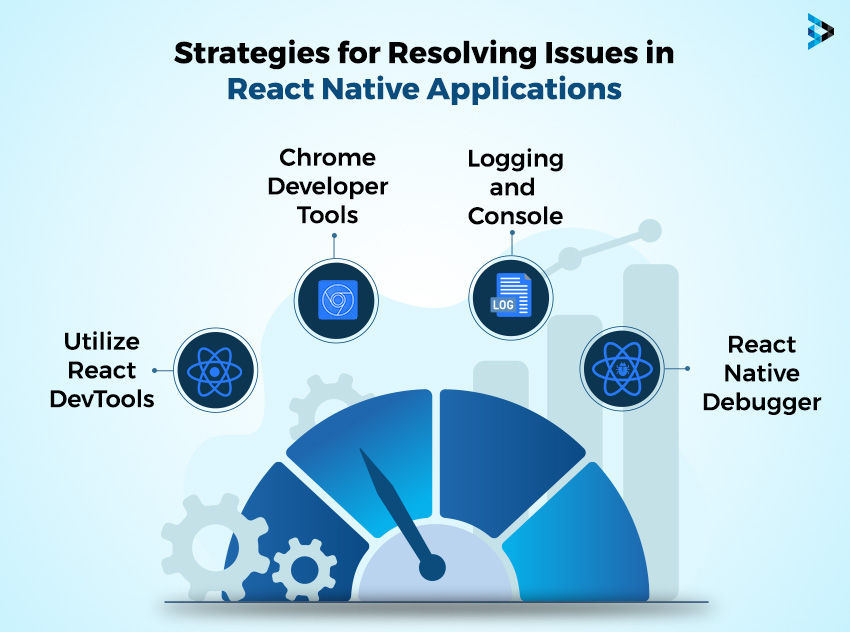
How to Fix React Native Applications
If you have the question “how to debug react native apps” here is the answer. Debugging React Native apps effectively is crucial to finding and fixing problems. To speed up the debugging process, adhere to these best practices:
- Utilize React DevTools: Make use of React DevTools to examine and troubleshoot browser-based components.
- Chrome Developer Tools: For a thorough study, make use of the debugging features of Chrome Developer Tools.

- Logging and Console: Use the console to obtain real-time debugging information and put logging statements into action.
- React Native Debugger: For a better debugging experience, check out the specialized React Native Debugger tool.
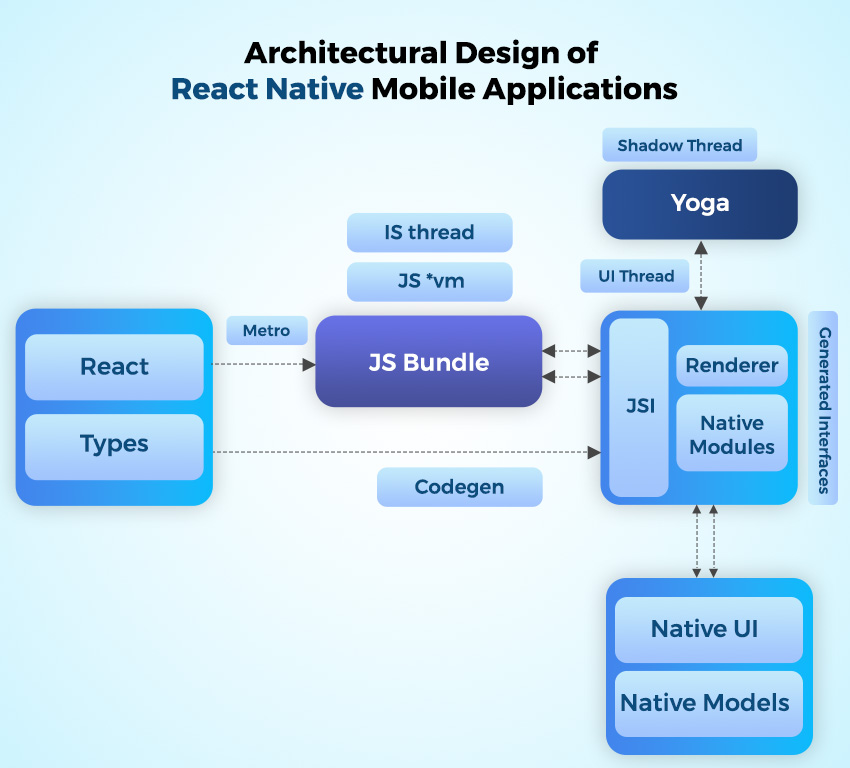
React Native Mobile App Architecture
The well-liked framework React Native provides a flexible and effective method for creating mobile applications. For developers looking to build reliable and scalable applications, it is essential to comprehend the architecture of a React Native mobile application.

Fundamental Elements
A React Native application is fundamentally made up of components, which are the UI’s building elements. These reusable, JavaScript-written components help to create a codebase that is modular and manageable. The two primary categories of components in an application’s structure are functional and class components, each of which has a specific function.
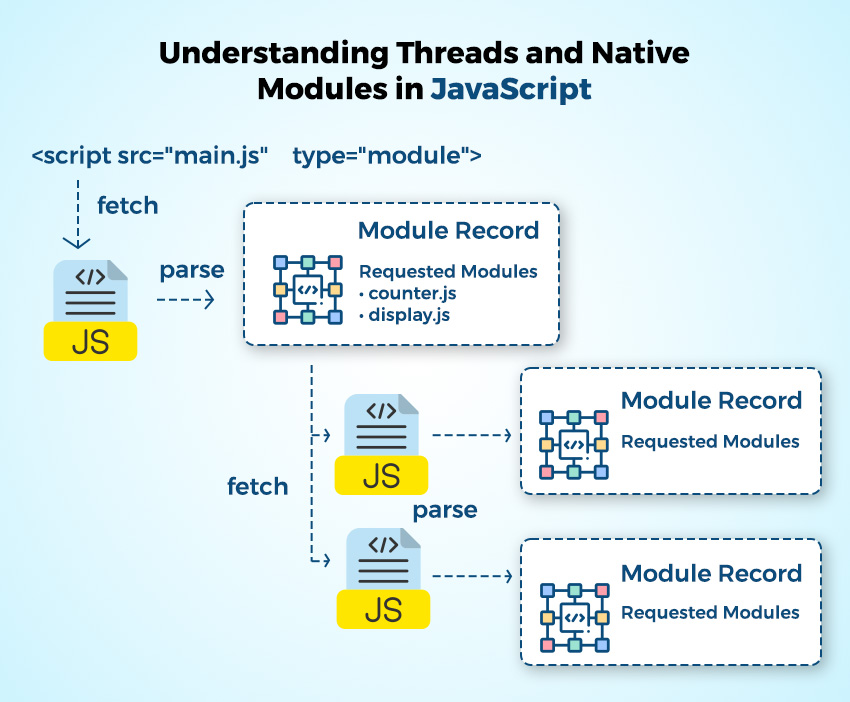
JavaScript Native Modules and Thread
React Native uses a special threading mechanism that divides the JavaScript execution from the UI rendering. The native modules communicate with the device’s native APIs, and the JavaScript thread manages business logic. Because of this separation, the user interface is guaranteed to be responsive and fluid, even when complex computational activities impede its updates.

Facilitate Interaction
The bridge facilitates communication between native modules and the JavaScript thread. The data flow between the two threads is facilitated by the bridge, which makes it possible to seamlessly integrate native functionality into the JavaScript script. For apps to function at their best, there must be effective communication over the bridge.
User Interface Rendering
To improve UI rendering, React Native leverages a virtual Document Object Model (DOM). By reducing direct interaction with the native components, this virtual version of the UI improves speed. React Native effectively updates only the components that are required when changes happen, lightening the device’s burden.
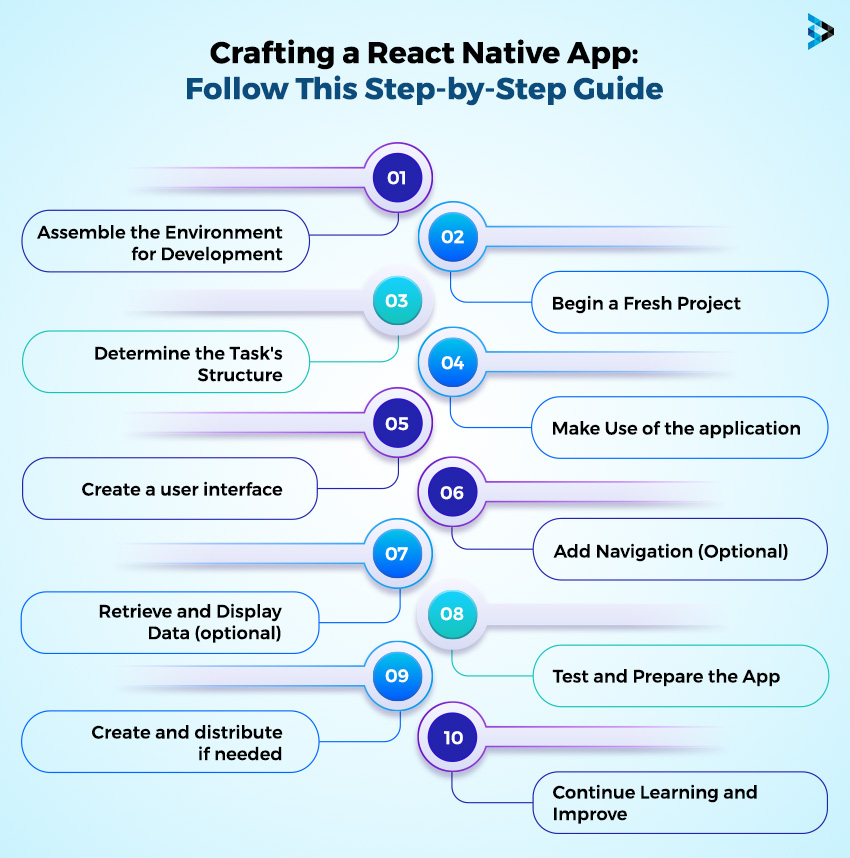
Step By Step Guide To Build A React Native App
Step 1: Assemble the Environment for Development

- Install Node.js and npm: Make sure your machine has Node.js and npm installed before starting to work on React Native development. In order to run JavaScript on the server and manage dependencies, several technologies are necessary.
- Install React Native CLI: The React Native Command Line Interface (CLI) may be installed using npm. You can effectively develop and manage React Native projects with this tool.
- Install Java Development Kit (JDK): Install the Java Development Kit (JDK) in order to develop Android applications. Java is necessary for React Native to build Android applications.
- Install Xcode or Android Studio: Install Android Studio to begin developing Android applications. Install Xcode to start developing iOS apps. For testing your app, these integrated development environments (IDEs) offer the emulators and tools you need.
Step 2: Begin a Fresh Project
- To launch a new React Native project, use “npx react-native init YourAppName”.
- Use the following code command to move to the project directory: “cd YourAppName.”
Step 3: Determine the Task’s Structure
- Identify the fundamental settings: Learn about the general operating system, which includes directories like “ios,” “android,” and “node_modules.”
- Discover how to utilize configuration files and key folders: Examine the “package.json” and “android/app/build.gradle” configuration files, as well as the “src” and “assets” folders.
Step 4: Make Use of the application
- Launch the development server: Start the development server with npx react-native and enable live reloading to guarantee smooth development.
- Use a device or emulator to run your app: To use and test your app, run npx react-native run-ios for iOS or npx react-native run-android for Android.
Step 5: Create a user interface
- Start creating the components Edit App.js: Start “App.js” and begin defining components to create the user interface for your project.
- Make use of React Native components: To create an aesthetically pleasing interface, use React Native’s built-in components, such as View, Text, Image, and more.
- Install React Navigation: Use the npm install @react-navigation/native @react-navigation/stack command to add React Navigation to your project and improve its navigation features.
- Configure navigation: enable easy screen changes, configure navigation by creating programs like StackNavigator.
Step 7: Retrieve and Display Data (optional)
- Implement Use state and effect hooks in state manaement: React’s state and effect hooks can be used to implement implementation state management for effective data processing.
- Obtain Data from API: Use Axios or the fetch function, similar to other libraries, for more sophisticated data fetching capabilities.
Step 8: Test and Prepare the App
- Make use of debugging tools: Debugging tools like React Native Debugger can be used for application testing, diagnosis, and debugging.
Step 9: Create and distribute if needed
- Make the Android application: To create a ready-to-run Android bundle, use the npx react-native bundle. Utilize Xcode for iOS development and distribution.
Step 10: Continue Learning and Improve
- Examine the advanced features: Explore more complex React Native capabilities to improve the functionality of your project, like animations and device APIs.
- Follow the React Native community to stay informed: Engage with the React Native community on a regular basis to learn about the most recent developments, industry best practices, and new trends in mobile app development.

Advantages Of React Native App Development
With so many benefits to offer, React Native has become a potent framework in the rapidly changing field of mobile app development. The main advantages that make React Native a top option for both developers and companies are listed below.

Cross-Platform Reach
Developers may now design apps that function flawlessly on both iOS and Android thanks to React Native Development Services. The ability to run your application on many platforms greatly increases its reach and lets you target a wider audience without having to create different codebases for each platform.
Reduced Development Time
The speed at which React Native expedites the development process is among its greatest benefits. Development time is significantly decreased when a single codebase is used on several platforms. This expedites upgrades and maintenance in addition to reducing time to market.
Cost-Effective Approach
Employing a React Native App Development Company or React Native developer can prove to be an economical option for companies seeking to create a foothold on both primary mobile platforms. Because of the common codebase, creating and maintaining separate applications for iOS and Android requires less work and money.
Native-Like Performance
React Native provides native-like performance, bridging the gap between web and native app development. With the framework, programmers can create high-performing applications that mirror ones created with their native tongues. By doing this, a seamless user experience is guaranteed, and performance compromises are avoided.
Vibrant Community Support
The vibrant and active React Native community offers a multitude of tools, constant support, and updates. This community-driven setting allows developers to ask questions, exchange information, and remain up to date on the newest trends and best practices in React Native app development.
Flexibility & Customization
React Native is known for its flexibility, which gives developers the ability to alter and improve their apps in accordance with particular specifications. This adaptability guarantees that the finished product fully fits the specific requirements and corporate identity of the company. Options for customization help to create a unique and interesting user experience.
Popular Applications That Build With React Native

Within the dynamic realm of mobile application development, React Native has become a potent and adaptable framework. The capacity to provide a smooth cross-platform user experience has drawn interest from significant industry players. This post will examine some well-known apps that have effectively used React Native and examine how the user experience has changed as a result.
Uber Eats
Uber Eats, a popular food delivery service, utilized React Native to create a seamless and efficient cross-platform app for its large user base. The app’s user-friendly interface, updated tracking, and flawless navigation showcase React Native’s expertise in creating a seamless and efficient cross-platform experience. It demonstrates the ability of the application to meet diverse user needs and peferences.
Walmart
Walmart has adopted React Native to enhance mobile shopping, aiming to provide a consistent shopping experience across all platforms. The company developed the strategy to Hire a React Native Developer program, resulting in feature-rich software that seamlessly integrates with Walmart’s extensive assortment, ensuring its position at the forefront of mobile commerce.
Pinaster
Pinaster, a rising social networking star, used React Native’s features to develop its platform. The versatility of the platform allows for an interactive and visually appealing user interterface, increasing user engagement. Pinaster optimized the development process performance and scalability by implementing React Native consulting services, demonstrating the power of React Native to create live experiences.
Discord (iOS)
The well-known chat app Discord decided to create an iOS version using React Native. Discord aims to provide a uniform user experience, and the framework’s capacity to enable rapid development and code exchange across platforms aligns with this objective. For this project, hiring a React Native developer paid off, since iOS users of Discord can now utilize a feature-rich and smooth conversation platform.
Wix
The website builder platform Wix is another noteworthy illustration of a React Native application done right. The goal of Wix’s Hire a React Native Developer campaign was to improve the functionality of the mobile app so that companies could effectively manage their web presence while on the road. Because React Native is cross-platform compatible, Wix customers may easily access robust website-building capabilities on iOS and Android smartphones.
Bloomberg
Leading source of financial news and information worldwide, Bloomberg understands how critical it is to provide a unified user experience across all devices. React Native was a wise choice for Bloomberg’s mobile app because of its capacity to optimize development processes and uphold a high degree of performance. The end product is a finance app that effectively shows off React Native’s value in the financial industry by giving users access to real-time data and news updates.

Conclusion
It’s a satisfying experience to start building your first React Native application. With the help of this comprehensive guide, you will gain the necessary abilities and understanding to effectively manage the development process. Every step of the process, from environment setup to app deployment, adds to a thorough grasp of React Native. Accept the learning curve and experience the power of using React Native to create cross-platform mobile applications.
Read more: Why Is Software Like Duo Mobile Application Development Essential For Your Business Enhancement?
FAQs
Make sure you have installed Node.js, npm, and a code editor before beginning to construct a React Native app. It’s helpful to have some knowledge of React, JavaScript, and fundamental mobile programming principles.
Visual Studio Code and Atom are popular text editors for React Native. For coding and project management, you can also utilize the Expo CLI or React Native CLI.
Indeed, substantial customisation of visual components is possible with React Native. For more complex customisation, you can use third-party libraries and either inline styles or external stylesheets to style individual components.
One highly recommended library for managing navigation in React Native applications is called React Navigation. With support for many navigation methods, it provides an adaptable and configurable navigation solution.
Install third-party libraries using npm or yarn, then import and utilize them in your React Native app. You can either utilize the auto-linking feature for native modules or manually connect native modules.
The Animated API for making animations is provided by React Native. To animate component properties and create seamless transitions, use the Animated library. Expo provides a streamlined method as well.
Tools such as Jest are frequently used for testing. React Native Debugger and the integrated debugging tools in browsers and IDEs such as Visual Studio Code are useful for debugging.
For designing, developing, and overseeing React Native projects, the React Native CLI (Command Line Interface) is essential. It makes commands for launching the application, initializing the project, and bundling it easier.
React Native encourages cross-platform programming, however there are subtle differences between platforms. When necessary, utilize platform-specific code or conditional rendering; otherwise, test extensively on both platforms and address UI discrepancies.
Related Articles
-
Boosting App Performance: Top React Native Optimization Strategies
Improving app performance is essential to providing a smooth user experience, and React Native is a notable mobile development framework. This post examines excellent optimization techniques to improve the performance