
Having an app to represent a business on either Google Play or App Store is a pinnacle for most businesses today. But before showcasing any mobile app in front of the market, the framework must serve the requirements in the way possible.
As we start our research about the best cross-platform framework, we notice that the leaders here are the React Native App Development Service Providers and Flutter framework. But, to be fair, both the platforms assist the developers in enhancing their productivity and mitigating the Time to Market (TTM) in shipping the application to the App Store and Google Play.
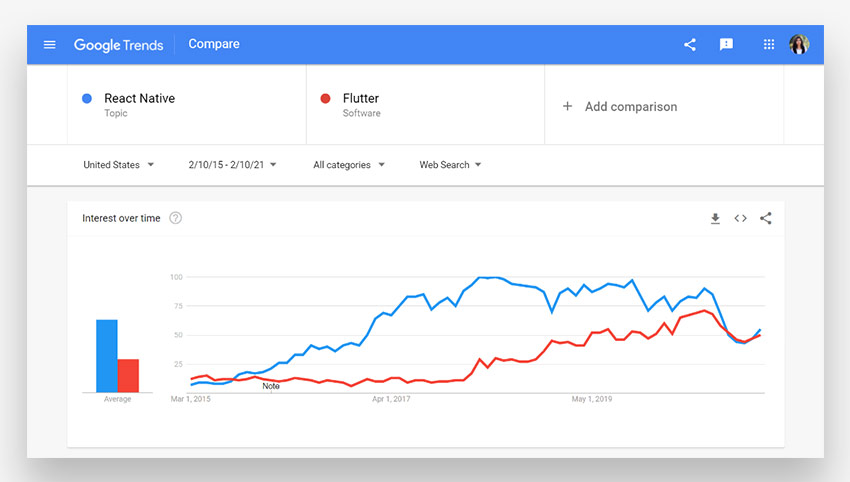
This is definitely a hard decision to make! Further, Statista states that React Native and Flutter have bagged the most prominent solutions for cross-platform software development of mobile applications. To be precise, it is best to go for Flutter if the client wants a simple application with a minimum budget. But in case, the budget is sufficient and the app is equipped with complex features, one should opt for React Native.
Want to find the best framework? Keep reading as we take a deeper into both React Native and Flutter.
An Overview of React Native
Let us start with React Native, which is a prominent open-source framework running on JavaScript. The main focus of the framework lies in the native translation of mobile applications that run on iOS and Android. React Native is written by combining both JavaScript or JSX and XML Esque markup. Big social media houses such as Facebook are backing React Native and have over fifty dedicated engineers work on it currently.

React Native can be used for applications with a simplified user interface, applications with reusable components, simple cross-platform applications, quick prototype applications, and more. Many popular applications such as Walmart, Instagram, Facebook, and SoundCloud were built using the React Native framework.
An Overview of Flutter
Flutter is an open-source framework that functions with a language developed by Google called Dart. The framework is mainly suitable for enhanced user interfaces that are used to create cross-platform applications with a single codebase. Flutter enables developers to develop flexible and expressive user interfaces with native performances. Furthermore, the framework is supported by a dedicated team of Google developers along with the Flutter community.

Flutter is mainly suitable for building apps with material design, apps with advanced OS plugins with simple logic, reactivate apps with vast data, and more. Flutter was used to develop many well-known applications such as Tencent, eBay, Google Ads, Alibaba, Reflectly, and many more.
Advantages and disadvantages of React Native
Pros
- Performance: The framework can seamlessly copy the UI’s authentic elements to maintain high performance by translating the markup of an application.
- Debugging: React Native provides developers with easy access to astute debugging tools and error reporting.
- Native rendering: The React Native Development services providers framework can natively render APIs using the host platform. The framework does not require CSS or HTML markup to render the APIs.
- Ecosystem: Automatically re-render app appearance with each state change by leveraging UI libraries and rich ecosystems.
Cons
- Plugins and tools: Third-party libraries offered by React Native that are used to enhance implementation may often turn out to be outdated.
- Debugging: The chrome debugger provided by React Native might be a little inconvenient for inspecting and editing codes or other elements of the user interface.
- User Interface: The UI may often look a little less interactive as the native rendering of APIs may not support certain user interface elements.
- Performance: The performance is slowed down as React Native framework does not support multiprocessing and parallel threading.
Advantages and disadvantages of Flutter
Pros
- Exceptional widgets: Flutter is equipped with amazing widgets that follow the specific guidelines laid out by Material Design of Android and Cupertino of iOS.
- Code Sharing: Flutter allows developers to write and share codes across different platforms in a much fast and easy manner.
- Fast Shipping: The quick iteration cycles offered by Flutter save a lot of build time as testing is needed for just one single codebase.
- Smooth Integration: Flutter does not require developers to rewrite codes as it easily integrates with Swift or Objective C for iOS and Java for Android.
Cons
- Operating Platform: Flutter is compatible with only a narrow range of operating platforms. The framework is not suitable for developing apps for Android Auto, tvOS, watchOS, and CarPlay.
- Tools and Plugins: The tools and libraries offered by Flutter are good but not as good as the ones provided by React Native.
- Updates: The framework has to pass through the standard release processes for every update as it cannot push updates and patches directly.
- User Interface: Flutter’s animation support and vector graphics have issues in rendering plugins on time.
React Native Vs. Flutter: The outright comparison
After getting a better idea of both frameworks, we get down to the real business and layout the outright comparison between these two frameworks.
Performance
React Native: On the parameter of performance, React Native makes use of the JavaScript Bridge. The job of this bridge is to facilitate communication between the native modules. As seen in many cases, it took almost 16 milliseconds to render the program causing the application to stutter.
Flutter: The performance of Flutter is good when compared to React Native as it does not rely on any bridge to facilitate effective communication between the native modules. The framework is equipped with the default availability of the native components.
Programming Language
React Native: This framework uses JavaScript, which is one of the best existing programming languages. This makes it easier to find developers for the project, and it is straightforward for any JavaScript developer to learn React Native.
Flutter: Flutter uses the Dart programming language, which Google introduced. It is very easy to get started with Dart as all the documentation is easily available at their site. But somehow, this programming language is not very common among developers.
Technical Architecture
React Native: The architecture used by React Native is dependent on the JS runtime environment architecture, also known as the JavaScript Bridge. Therefore, the JavaScript code can communicate between both the Flux architecture of Facebook and the Native API.
Flutter: This framework is equipped with a layered architecture with a pecking order of an application that begins with the platform-specific widgets. It also features basic widgets that interact with the platform and rendering layers. Flutter benefits from the Dart framework as most of the components in it are in-inbuilt. This way, it does not require any bridge to communicate with the native modules.
Popularity
React Native: This framework is very popular among developers mainly because of the JavaScript language. As compared to Flutter, the five-year-old framework has more users.

Flutter: As a relatively new framework, Flutter is also gaining a lot of popularity. However, it has smaller community support as compared to React Native. But with support from Google, it won’t be long before Flutter catches up with React.
Conclusion:
We live in a transitional phase as more and more developers are moving from native app development to cross-platform app development. However, the conclusion that we can draw from this comparison is that React Native is best for building simplistic native and cross-platform applications, and Flutter is excellent for creating MVP and multiple iterations applications.
Furthermore, various React Native application services and mobile application development companies can seek assistance and consultations before choosing the best-suited framework for the project.
Related Articles
-
POS Mobility – The Latest Trend among Top Retailers!
Talking About POS Mobility – The Latest Trend among Top Retailers! The current retail marketplace is risky for the one that is not considering mobile experience as the core part
-
The Unstoppable Dominance of Augmented Reality
Talking About The Unstoppable Dominance of Augmented Reality, Technology has expanded to an extent where the imaginary things are not imaginary anymore, they are being turned into realities around us
-
Top 10 Web App Vulnerabilities That OWASP Has Confirmed – Part 1
OWASP- the open web application security project was mainly developed for the web application security testing. The project has provided a completed testing framework, which helps the experts in comprehending