
The mobile app market has been evolving through the years, and everyone jumping on the digital bandwagon isn’t helping. At the moment, over 100 Billion apps are popular in the market. According to Statista, the number of mobile users in 2021 has surpassed 6 Billion and is anticipated to reach 7.5 Billion by 2026.
Mobile Phone Users:
While categorizing these apps in the market, it is perceived that industries are not the only factor that affects them. One aspect that is significant in mobile applications development is the implemented framework.
The prediction from Statista shows that the increasing number of application downloads will fast reach the revenue of $581.9 Billion in 2020 to $935 Billion in 2023.
There is no doubt that there are many development tools out there. These tools become the walking stick for developers to build and implement application functions from open-source to proprietary. In addition, these technologies help them to integrate UI and UX properly.
And among those technologies, the top popular tools are React and Angular.
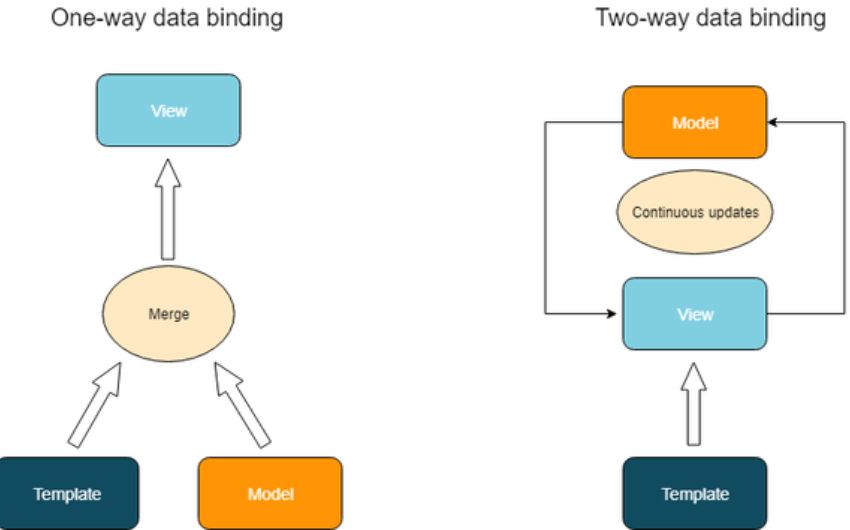
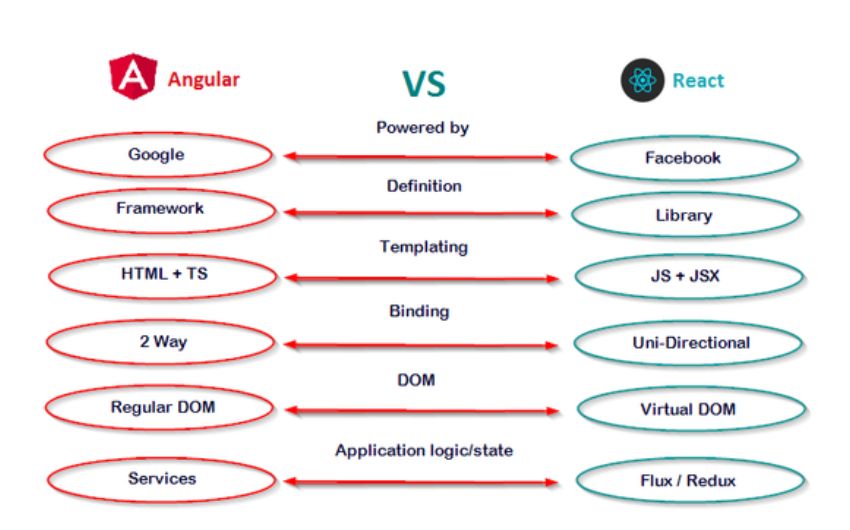
However, like Angular and React are front-end development frameworks, they have several differences. For instance, two-way data binding is implemented by Angular; on the other hand, React uses one-way data binding.

Furthermore, React requires a Virtual Document Object Model (DOM) that it reworks utilizing its one-way data binding. Angular needs an actual, authentic DOM (Document Object Model), which it reworks directly using two-way data binding.
This is not the only difference between Angular and React. However, the most significant difference between them is that React is a JavaScript library; on the other hand, Angular contains a basic, comprehensive framework.
This contrast of “Framework vs. Library” is what a front-end developer must comprehend when differentiating between Angular vs. React.
If you are utilizing React, you can leverage other programming libraries. However, the same can’t be done for Angular, as it doesn’t need you to present a complete framework key for front-end development.
What is React Native?
React is known as a hybrid JavaScript framework. It helps you build mobile apps on Android and iOS with the help of various independent libraries. React is an open-source JavaScript; Facebook is the one that hosts and maintains it.
These companies use React as their framework for mobile app development. And its popularity depends on its simplicity. It utilizes server-side rendering so that the programs produce optimum implementation. Moreover, in React, codes are easy to apprehend and project.
React Native’s Essential Features
React Native’s popularity rises because of the essential features that most React developers like; these are some of the most important:
- Facebook is the one that supports React framework
- React is simple to use
- There are functional React components prepared for utilization
- Allows rapid development with high performance
- It has XSS security for protection
These key features let developers use these benefits of utilizing React Native Application Services:
- It is the most accustomed platform for mobile app development, and the reason is simple and convenient to use.
- With “Codemod” component in React libraries automate most functions as per the development requirement.
- React is beneficial for the effortless rendering and development of iOS and Android.
- The framework is vigorous for all content-focused mobile apps.
- It is highly elaborate and highly-supported documentation, including HTML-based syntax.
What is Angular?

Angular is another famous JavaScript framework. It is open-source and can be utilized to create web and mobile functions. Google’s Angular unit and the developer community handle the Angular framework.

These are most app development companies that use Angular as the full-fledged framework.
This framework is developed in a way that it can be compatible with different code editors. This lets angular developers create dynamic applications by utilizing HTML as a template language.
Angular’s Essential Features
There are several reasons for the popularity of Angular. These essential features make it a developer’s choice while picking a framework to work.
- Angular delivers seamless updates utilizing the Angular CLI
- A big community of developers backs up Angular
- Google, which supports Angular
- Includes improved licenses for error handling
- It contains built-in assets on HTML, AJAX, etc.
- Categorized User Interface and Relations Logic functions
These features are why developers get to appreciate numerous benefits of utilizing Angular for developing mobile apps. Look at a few of them:
- Angular is a high-performance framework that allows a high-quality and guaranteed secure mobile app development process.
- An Angular Command Line Interface is open for quick and uncomplicated updates.
- While developing in Angular, developers often experience cleaner code. This completes the development process as an efficient one.
- Developers can drive from sight to sight smoothly because of the quick routing.
- And for the size, Angular takes less space in the system without ruining investable features.
Brief Summary of React vs. Angular
React is defined as a JavaScript library developed by Facebook for UI development. Founded on JavaScript language and an extension of PHP, JSX, it is a leading option for most developers to build reusable HTML elements for front-end development.
It utilizes an embellishing type of programming, allowing developers to envision the app’s last design and how users will use it. In addition, an open-source library delivers free, downloadable records that developers can utilize and adjust for mobile and web app development.
As we can notice in the above graph, React has been with more npm downloads than Angular over the years. The number resumes growing.
Contrarily, to Angular, that often stagnates. It is powered by Google, an open-source front-end development framework. With different versions released over the years, Angular JavaScript is the latest one.
Angular 2 is somewhat contemporary, founded in 2016, and a whole rewrite of its prototype. Angular 2 is also utilized as an umbrella phrase for all the latest interpretations of the framework launched after 2016, with the most delinquent Angular version, Angular 9, launched in February 2020.
Contemporary versions of Angular vs. JavaScript deliver more suitable flexibility and space in mobile development, but Google sustains its first framework. Numerous of its apps are established on Angular, which mirrors the scalability and improvement of the infrastructure.
Angular presents a complete toolkit and support components for a front-end developer demand for a dynamic mobile & web app and website development. Also, a portion of the MEAN stack is compatible with various code editors and JavaScript-based programs.
Now understand Angular JS vs. React JS, so let’s comprehend how the two correspond to choose the best option for mobile app development.
Angular vs. React – A Comparison To Determine Which One Is Most Suitable for the Mobile App Development

Delaying the selection of the proper framework to the last stage might unnecessarily boost the mobile and web development process. The comparison of these two technologies:
Architecture
Debating over there Angular vs. React comes down to framework vs. library. Angular is a full-fledged MVC framework that is a descendant of Angularjs; on the other hand, React is so similar to a library of UX component-based architecture. It is the V part of MVC. So you require to utilize other libraries for M and C elements.
Decide according to the benefit or drawback of the process and preference of the project. For example, if you want things accomplished in your routine, it is more comfortable to count your own components/libraries to the React framework as its minimalist system.
Nonetheless, you must adjust the pre-existing libraries if you are utilizing Angular. If the application you are developing requires libraries that are already open in Angular, that’s why Angular is the best one. While, if the libraries that you need are not in Angular or React, you cannot decide on this criterion.
Frameworks
With mobile apps leading the app development market, a conversation regarding developing mobile apps utilizing Angular vs. React is compulsory. Angular and React have mobile app development frameworks. Angular is with the ionic 2 and native script, whereas React is with React native, next.js, and React Skhasetchapp.
From all of these, React native is the most suitable framework for creating mobile and web apps in times of both alleviations of development and product performance. However, this doesn’t indicate that other frameworks don’t work. As it solemnly depends on your requirements.
Speed
As we take the components of Angular vs. React into consideration, Angular takes a while to load, particularly on mobiles. However, contrary to React, that is sleek and thus loaded quickly. After the preface of Fiber structure in the second part of 2018, it loads blazingly quickly.
The latest version of Angular can’t come near to the speed of React. Also, the force of Angular 5.0.0 is to assemble Angular more miniature but quickly. So if the pace is essential, React is the “Chosen one” for you.
Language Expertise
When we differ Angular vs. React over the language expertise, Angular utilizes TypeScript launched in 2012. Therefore, it is a reasonably contemporary language with a short number of people using it. On the other hand, react utilizes JavaScript, which came into the picture in 1995. So, it has a more significant digit of developers utilizing it. This suggests that you have a more extensive community to ask regarding any issues.
Also, it would be best if you regarded that JavaScript as a dynamically organized language; TypeScript is a statically scheduled language. Then, relying on your preference, you can select the framework you like.
It would help if you considered that dynamically organized languages drastically reduce development and testing duration. But, on the other hand, Statically typed languages tend to have additional errors that require debugging and fixing.
Using Third-Party Libraries
Google presented the Typescript to dispute the abrupt learning curve of JavaScript. Nevertheless, TypeScript rises as the most significant issue when containing third-party libraries. Descriptions of all the libraries to be utilized need to be there in TypeScript, as it is statically organized, making performing with third-party libraries a bit unmanageable.
React vs. Angular – The Best Choice for Mobile App Development
Comprehending the difference between Angular and ReactJS is not the only way to determine which one is best. We have seen that both of them have their benefits and drawbacks. Where React presents rapid development and more rapid testing, Angular is selected for its cleaner code, high performance, and more good error handling.
The facts in front of you, to make your judgment, you ought to comprehend the circumstances when React or Angular is more suitable for developing a mobile app. But, on the other hand, react JS is the most suitable choice for a thoroughly customized app and faster development.
Related Articles
-
Know The Importance Of Wireframe In Mobile App Development
Talking About Know The Importance Of Wireframe In Mobile App Development, Do you have a mobile app idea? Wanted to shape the idea into a fully-fledged mobility solution? If yes,
-
Mobile Apps: A Growing Trend in the Education Industry
The advent of the internet caused a wave of transformation in many industries, one of which was the education industry. Shifting from classroom systems to e-learning, made learning easier, better
-
The Future of Mobile App Development with Java: A Comprehensive Guide
As mobile phones became more common and development accelerated, applications evolved at an equal pace. Early applications presented information based on the user’s input. However, many modern apps may offer