“Routing is quite complex”, “Routing drains the energy you have”, “Routing is not easy to crack,”- Often.Net developers talk like these. And yes, most of the time, they are right. But the point here is that, do you know the key to handle routing in.Net core API? Actually, in Asp.Net core development, routing is rewritten from the top to the bottom and thus, developers think that it’s an alien thing now for us. But if you see deep down, it’s not anymore. Actually, now MVC is in sync with the Wen API. So in this blog, we will look at some key points that if handled, routing doesn’t remain rocket science for you.
As we all know that in .Net Core, routing maps the requests to handler modules, creates the URLs and dispatch them in the responses. When your URL itself is more expressive, it attracts the users and also the likely time of the user to stay on the page increases significantly. This leads towards the good impact on SEO ranking and conversion ultimately. Actually, if routing isn’t there, every incoming request is mapped to the physical space (file), but with the routing, the controller can take a call as per the kind of HTTP request. Furthermore, routing eliminates the need for stuffing parameters and other filters. This helps in keeping the page’s crucial information secret only.
What Should be taken care of to handle routing?
Default Routers
One way to define the router is to define it in starting classes only. Here, we have to ensure that the important configuration is defined well and as per the MVC pattern.
See below Example:
public class MainClass
{
public void SetupParameters(Parameters paras)
{
paras.AddMvc();
}
public void Configure(IApplicationBuilder appb, IHostingEnvironment envn, ILoggerFactory if)
{
app.UseMvc(routes =>
{
routes.MapRoute(
name: “default”,
template: “{controller=Home}/{action=Index}/{id?}”);
});
}
}
Another pattern to define router is also like this
routes.MapRoute(
name: “default_route”,
template: “{controller}/{action}/{id?}”,
defaults: new { controller = “Home”, action = “Index” }
);
Default Routes’ Extension
With the addition of customized routes, an extension of the default route is possible and even streamlined. With the help of MapRoute() method, additional routes can be set up, too.
app.UseMvc(routes =>
{
routes.MapRoute(
name: “about-route”,
template: “about”,
defaults: new { controller = “Home”, action = “About” }
);
routes.MapRoute(
name: “default”,
template: “{controller=Home}/{action=Index}/{id?}”);
});
Route Attributes
By setting up the route attributes, you can access the controller actions such as reports, charts, and even dashboards.
[Route(“[controller]”)]
public class AnalyticsController: Controller
{
[Route(“Dashboard”)]
public IActionResult Index()
{
return View();
}
[Route(“[action]”)]
public IActionResult Charts()
{
return View();
}
}
RESTful Routes
You will have to change route configuration a bit to define the RESTful routes. Here, the route attributes get converted to HttpGet, HttpPost or even HttpPut and HttpDelete attributes. Check the below configuration:
[Route(“api/[controller]”)]
public class ValuesController : Controller
{
[HttpGet]
public IEnumerable<string> Get()
{
return new string[] {“hello”, “world!”};
}
[HttpPost]
public void PostCreate([FromBody] string value)
{
}
}
Constraints
Constraints will make us restrict the values which are being passed to actions. For example, if we need an id to be in integer format only then we need to define it for sure. Check in the below example. If the constraint says {id: int?}, then it’s okay if the parameter is not provided, it will work. But here? the sign is not there, that means in URL a parameter is needed.
[HttpGet(“{id:int}”)]
public string GetBySKU(int id)
{
return “Product ” + id;
}
routes.MapRoute(
name: “getItemById”,
template: “Items/{id:int}”,
defaults: new { controller = “Items”, action = ” GetBySKU ” });
Final Words,
Routing in .Net core API need just taking care of few above things only. Once the routing is defined, it would be quite easy for any developer to go on. Contact Brainvire for Asp.net web application development.
Related Articles
-
5 Ways To Supercharge The ASP.NET App Performance
ASP.NET is considered as the best technology to build the applications that perform at speed. Also, it makes the app hosting on the server plain-sailing. But, syncing the app with
-
Gear up VIEW in ASP.NET core MVC
Asp.net web application development works on three wheels that is, MVC – Model, View, and Controller. These concepts have enhanced the way of coding in .Net Application. But what are
-
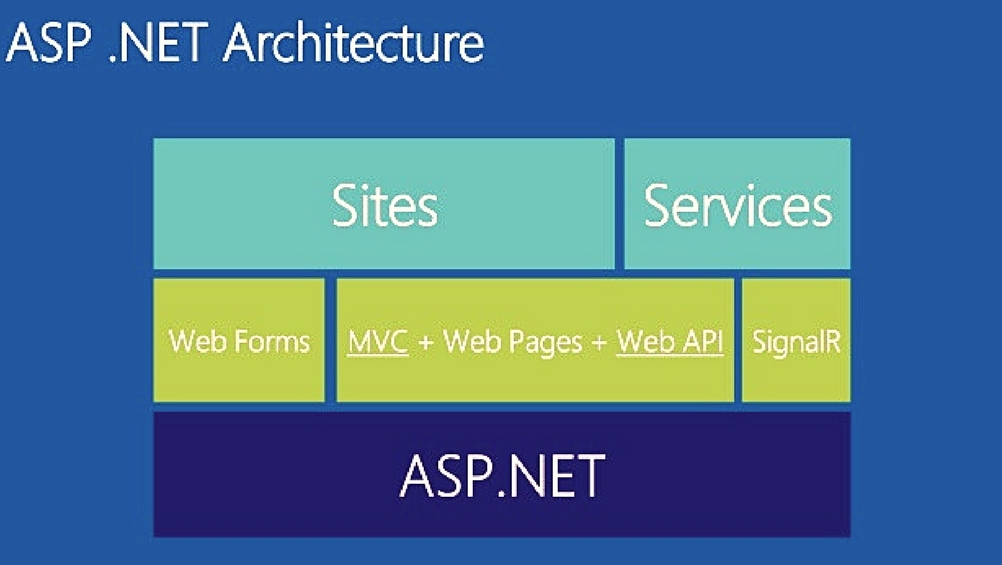
Key Features of ASP.Net Core MVC To Build Scalable Applications
Talking About Key Features of ASP.Net Core MVC To Build Scalable Applications , Whenever talk comes to enterprise app development or business app development, Microsoft’s application stack is the first