
Best 50 Practices for Writing Automated UI Tests

- Develop test cases only for input fields or controls where data is entered/modified by the user:
This will help identify which input fields are to be tested, how they should behave when errors occur, what happens when data is entered/modified by the user and must capture any additional information.
- Do not test for functionalities that are not visible on the screen:
For example, testing for functionality like email notifications or task reminders would be meaningless as it does not bear what the users see or do on screen.
- Do not test generic functionality that applies to all web pages of an application:
For example, checking if the ‘Save’ button is enabled before saving a record would be meaningless as this functionality would be applicable for every page in an application!
- Do not use generic test data that is applicable for all input fields:
Data should be specific to the field that is being tested. For example, generic data like ‘ABCDEFGH’ would work for a contact number field but may not help push an email address field.
- Avoid writing test cases that affect performance:
You may want to check for specific values in the database after submitting data but before redirecting to a success page. The problem here is that it may take time for your test scripts to complete running, and you might be blocking the database resulting in a bad experience for users waiting for the page to load.
- Avoid setting focus on input fields:
Test cases often focus on input fields so that users need not do this manually while data is being entered. However, we have often noticed that some web browsers automatically focus on the input field, and there is no point in writing test cases for such repetitive testing.
- Avoid doing things on page load:
Users don’t interact with the application when the page loads; they interact with specific events like clicking a button, selecting an option from the drop-down list, etc. So, unless you are testing for some generic functionality that is applicable for all pages in an application (like checking if the ‘Save’ button is enabled before any data is saved), avoid writing test cases that check if certain elements on page load or something that happens after page load.
- Try to use the exact data for multiple test cases:
If you have already created a test case to check, you can enter the email ID in the ‘Email’ field. Try to reuse the data used in this test case while creating another test case where the user is prompted to enter their contact number. This helps you in saving time and effort required for the development.
- If the existing test case is not suitable to be used, then try to use it as a reference to develop one that would suit your purpose:
For example, if you are trying to write test cases for an application where users can search for contacts/companies using wildcard characters like ‘*’ or ‘?’ then you can use existing test cases for searching contacts/companies to develop new test cases where wildcard characters are used.
- Test in multiple browsers:
This is impossible in every organization due to the number of workstations available with different users, lack of cross-browser testing tool licenses, etc. However, if you have got access to multiple browser test environments, then use it. Other browsers like Chrome, Safari, Opera, Firefox behave differently in identifying HTML elements (needed for writing test cases), rendering pages, and capturing screenshots.
Use different types of identifiers when possible:
For example, if you need to check if ‘John Doe’ is mentioned as ‘John D.’ in the contact search result, try to use both kinds of identifiers so that you can differentiate between these conditions when you come across them. It does not matter if using different identifiers requires changing test data used for this test case or adding new records in your test data file.
Use counters instead of screenshots:
Capturing screenshots is not the best way to track the progress of your test case execution. Take a look at the example below,
Example 1: For this test case, if you need to check three different values for the ‘Invoice Amount’ field, you must take three screenshots. Now imagine taking ten screenshots for 100 fields each! It would be a super time-consuming task, but using Contractor Invoices Receipts Templates can help streamline the process.
Example 2: Define 3 variables – $invoiceAmount_1, $invoiceAmount_2 and $invoiceAmount_3 to store values which need to be checked for each field. Instead of taking three screenshots, now take one screenshot and use these variables for this test case. This way, if you need to change the expected output, you only need to change the values stored in these variables and not take three new screenshots.
Time yourself for each test case:
While executing test cases manually, we all know that some of us tend to ‘press F5’ too frequently instead of waiting until the page is fully loaded or checking if certain elements are displayed correctly. Unfortunately, this would result in slow execution and increase the risk of errors during test case execution because you might click on the wrong link or press the wrong button due to impatience. To avoid this, time yourself for each test case and, if required, set breakpoints to remember where you left off last time.
If there are too many test cases to be executed manually, then use Selenium IDE/Selenium RC suite:

Whether you are conducting regression testing or creating new test cases for functionalities that were added recently, using automation tools like Selenium IDE and Selenium RC would eliminate execution errors and save time.
For more information on efficiently creating test cases using Selenium IDE/Selenium RC, see the book excerpt available on Safari online library below.
- If you are executing test cases manually on an application where development is in progress, then make sure to check out if there are new updates (like patches/service packs) available for your operating system and browser:
For instance, while executing a test case to check if the ‘File Exit’ button is disabled in a contact application, you might get an error message saying “Invalid Pointer” or something similar. The reason behind this could be that the developer has recently applied patches on code. To avoid such errors, always check for the operating system and browser updates from time to time.
Take screenshots to track test case progress:
Take two or three screenshots at regular intervals so that you can differentiate between these conditions when you come across them. It does not matter if using different identifiers requires changing test data used for this test case or adding new records in your test data file. Also, take a look at the ‘counter’ method explained in the previous tip.
- Make your manual test cases error-free:
There is nothing worse than executing test cases manually and keep getting errors like “Invalid Pointer,” “Timeout,” “None of the elements found,” etc. So it’s essential to make sure that there are no errors visible within your test script, or else the whole purpose of using test scripts for regression testing would be lost.
- Copy/Paste test cases in different files:
Once you have created a set of well-written and clean test cases, copy them into other test case templates or folders so that, if required, you can reuse them later on without having to rewrite them again.
- Get familiar with test case execution findings:
Once you have executed your test cases, get familiar with the results for each of these executions. This would help you report on an application’s functionalities at a glance by visually checking the result column(s) in your spreadsheet or database file.
- Check frequently used applications first:
While conducting regression testing, check the most commonly used applications first to determine if problems exist. If issues are found, you can work on them before moving on to other applications that are not frequently accessed by your end-users.
- Save time while checking individual fields of an application:
For instance, instead of manually checking all fields in a customer application for data correctness, look for specific entry points such as ‘First Name’ and ‘Last Name.’ This would save time and also allow you to identify incorrect entries quickly.
- Identify all objects within an application before writing test cases:
Before writing automated test cases, make sure to identify all types of objects (divisions, tables, buttons, etc.) within your application. This would save you time once you start writing test cases for specific applications.
- Keep testing web/mobile applications even if they are free applications:
While conducting regression testing for development or quality assurance teams, ensure that all popular web/mobile applications are tested thoroughly to ensure optimal functionality and usability before they are used or deployed with end-users.
- Create test data sets only after creating automated test cases:
If possible, do not create test data sets until you have completed all your test cases and scripts for regression testing. This reduces the risk of losing the newly created/modified test data sets should anything go wrong during its creation.
- Start creating test data sets for an application before any other test case creation:
While writing scripts for automated testing, create the test data sets first. This ensures that even if you encounter problems with script execution, at least you have a good collection of test data to perform regression testing.
- Maintain consistency in your scripts:
Ensure that you consistently write all your scripts, i.e., if any part of an application is being tested frequently, make sure that the same test case identifier is used for performing checks against it.
- Keep track of all your automated tests cases and test data sets:
Maintain a change history log to keep track of the changes made in your test cases and data sets. This will help you identify problems quickly, if any arise, after you start executing automated test scripts for an application.
- Add detailed comments while writing your automated test scripts:
Detailed comments within each script tell other people what they need to do when testing that particular part of the application. This helps in tracking problems effectively because you can easily identify who was responsible for testing a specific test-case/data set if there are any issues.
- Keep all your automated scripts in one location:
Group all the automated scripts created for specific applications into folders or subfolders to make it easier to identify particular scripts without opening them individually.
- Track the status of your automated script execution at all times:
Automated regression testing tools come with built-in reporting features that allow you to track the status of your test cases in real-time. This gives you, as a tester, an accurate picture of whether or not problems were encountered while executing a particular automated test case.
- Learn to use the debugging capabilities of your regression testing tool:
If errors are encountered when running a particular test case, use the built-in debugging feature within your regression testing tool to execute that test case step by step and track down bugs or problems if any exist at individual steps.
- Use different browsers while testing web applications:
While conducting performance testing for web/mobile applications, use at least 5-6 different browsers to track down any issues that might occur when using your application. This helps in identifying problems that might not have been encountered under other circumstances.
- Track changes made by users to their profiles within an application:
As part of user acceptance testing, make sure that you track all the changes made by end-users to their profiles or accounts on your applications/software. This will help you in identifying performance issues that might occur when these changes are executed.
- Verify the expected behavior before beginning automated script execution:
You can run automated test scripts at any time and on any machine. This means that a test script can return results even if the tested application has not been launched or executed on that machine before. To avoid such problems, ask your automation team to run a basic sanity check on all scripts that are being created/modified before executing them in production.
- Keep track of the version numbers of all your automated scripts:
Maintain a change history log to keep track of the changes made in your test cases and data sets. Assign version numbers to all scripts before you begin execution so that it is easier for you to identify problems if any occur while executing them.
- Use release information in your automated reports:
Make sure that all reports generated from your automated scripts provide detailed information regarding the release in which a particular test case/data set was executed so that you can identify problems within a particular application more easily.
- Use descriptive names for your automated scripts:
Instead of using generic script names, ensure that you give descriptive names to all of your automated test scripts that will help in identifying them quickly. For example, the name of an automated script could be “Bank account refresh process” instead of just calling it “Refresh.”
- Link your automated regression scripts to bug tracking tools:
Assign a unique ID to all bugs identified within your application so that they can be linked with the test cases that are being executed to reproduce these bugs. As a tester, this enables you to identify errors that have been encountered in the past and address them by updating your test scripts.
- Use automation to improve testing efforts – An agile approach:
Some organizations use automation only at the end of their software development cycle when they are close to releasing the product to production. This is a wrong approach, and you should start using automation right from day one of development.
Doing this makes it easier for you (as a software/application tester) to identify and report issues early in the development cycle itself, significantly reducing time-to-market and improving overall quality within your application.
- Use the checklists (testing scenarios) created by us to test your software:
Download user-friendly testing scenarios/checklists from our website and use them to perform manual testing of your applications/software before you release them into production or the market. This will help narrow down the number of bugs identified after the application has been released.
- Get the users involved:
User experience (UX) is highly critical for any web-based or mobile application, and it should constantly be tested as a part of your final testing process. Ask the business owners within your organization to conduct UX sessions with end-users who can test your applications/software on a day-to-day basis and provide feedback regarding any changes that can be made to improve the overall UX of your product.
- Trust, but verify:
If you are using automation tools to test your applications/software, make sure that these tools are compatible with your systems without any issues. This will require you to perform a lot of testing, so be prepared for it.
- Upgrade your test automation skills:
If you are a novice in this field, start by learning the basics of scripting languages, such as Java and Python, to automate tests within your application/software. You can then use these scripts to perform unit and integration testing before moving on to the next step – external/manual testing.
- Build a checklist around the tests to be performed:
Using a single script for testing your software will render you blind against any issues that may crop up due to compatibility and performance problems. For example, if you are using automation tools to test a web application, it will not help if you run the same script on a mobile device. This is because the nature of the Internet and mobile devices is completely different, and your scripts will not work in such conditions.
- Ensure that test cases are re-executable:
The checklists/test cases created for manual testing should be automated so that you can run them multiple times whenever required. By doing this, you can better understand how your application/software behaves in different environments and compare the noticed differences during each run.
- Automate ALL the testing:
Ensure that all types of testing within your application/software are automated – from unit to acceptance level – before releasing it to production. This will save you time and resources, mainly if your organization follows an agile development methodology within your project teams.
- Use version control tools to store scripts/files:
If you are using different types of testing tools for performing manual or automated testing, then it is recommended that you use version control systems to store their scripts/files. This will help you identify issues quickly, which allows testers within your organization to perform their testing tasks more efficiently.
- Choose the correct type of test automation tool:
If you are new to this field, then it is recommended that you start with open source tools for test automation that can help you get a basic understanding of how they work. You can then move on to learning/using commercial tools such as QTP (Quick Test Professional) and Selenium after gaining some experience within your organization.
- Use test-driven development:
If you have a large codebase for performing automated testing, it will be extremely difficult to manage all tests manually. This is where the concept of test-driven development comes into play. Using this process, you can create a set of tests and then write code to make them pass. This will help ensure that your scripts/files are more effective and efficient within your application/software.
- Know what NOT to automate:
Make sure that you don’t fall into the trap of automating everything within your application/software. Instead, only perform those tests that will provide you with real value for money – like verifying if your web applications are working as expected or validating market-specific use cases. Remember, anything that is not adding any value to your overall testing efforts should never be automated.
As the user interface has become increasingly complex, automation of functional tests is becoming more and more critical. Here are some points to keep in mind when you choose an automation tool for UI testing:
When should you automate?
For manual testing, it can be time-consuming and costly to test all the different use cases. One of the main reasons for automating user interface testing is that it is faster and less error-prone than manual testing. It can also be done at any time without interrupting QA engineers or disturbing users.
The consequences of not getting UI automation right:
User Interface (UI) automation testing is not only the process of testing the UI but includes the entire application stack. If you do it right, you can reduce regression bugs and increase team productivity.
What should you automate?
Before selecting what to automate, one needs to ask oneself what makes sense to test automatically. Of course, this will depend on how robust your UI is and how often it changes.
The best approach is to test the most frequently used features first and add more tests for less frequently used parts as you go along with UI automation. When in doubt, err on the side of caution and choose manual testing instead of automated user interface testing.
Choosing a test automation tool:

It is essential to choose the right test automation tool at the very beginning. If you are new to this field, it is recommended that you start with open-source tools for test automation. Once you are familiar with how they work, move on to learning/using commercial tools such as QTP (Quick Test Professional) and Selenium.
Attempt end-to-end testing first:
It is recommended that you attempt end-to-end tests first, which are the tests that cover the entire application stack without them being aware of it. The benefit of this approach is that you can automate more tests with less effort by reusing scripts for different test cases.
End-to-end testing versus unit testing:
End-to-end testing needs to include more than one component, for example, browser and database or network. This is helpful because you can test the most critical business scenarios that occur. It also helps to avoid potential problems with components downstream in your application stack.
It is not possible to achieve 100 percent code coverage by solely performing unit testing. However, as the code coverage is increased, it becomes easier to write practical, functional tests.
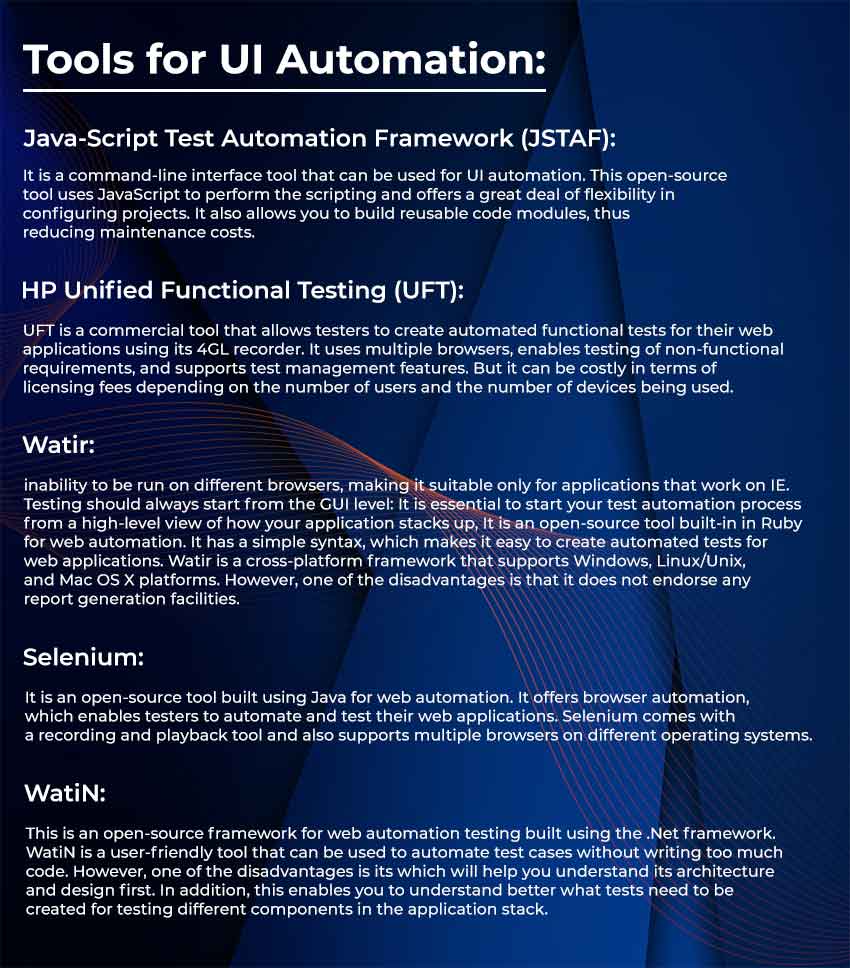
Tools for UI Automation:
Many tools are available in the market that can be used for UI automation ranging from homegrown tools to commercial ones like HP Unified Functional Testing (UFT) or QTP. The following are some of the most popular options:

Start testing from GUI:
The automated tests should be started from the GUI level because this enables you to automate more UI-related functionalities than lower levels. In addition, starting from a high level helps testers create reusable test suites, which can be reused for different test cases and make testing easier at a later stage in terms of maintenance.
UI level has more functionalities than lower levels:
The user interface of an application has more functionalities than lower levels, such as network level. This is because users’ most common actions are clicking buttons or links on a web page. With automation, you can run through your entire regression suite quickly and report problems faster.
Create a test case based on the user story:
To ensure that you have designed a less faulty test suite, start by creating a test case for every requirement in the user story. This helps you to understand as well as identify gaps in your process as well as your testing methodology.
An essential part of the testing life cycle:
The test case design is an integral part of the testing life cycle. It includes understanding the product’s features, planning for test cases and test suite creation, designing test cases, and finally, automation & execution of tests.
Conclusion
User interface testing is essential for improved functionality and customer experience. The most significant users are oblivious about how well your code runs or how accurate it is. UI testing is a critical analysis to ensure that your app is reliable. When these tests can’t be observed or a time-consuming process, their value begins to dwindle.
Referring to this guide can help you gain certainty in your tests and develop right away. If you have any queries regarding UI testing or any functionality, feel free to contact Brainvire. It is one of the most preferred web application development companies with proven experience and industry expertise.
Related Articles
-
Airbnb: Business Model And Revenue Source
Airbnb has been around since 2008 and also has assisted travelers with finding a place to stay or find lodging during their trip. They’ve seen a considerable increase in popularity
-
What Virtual Reality Means For Retail In 2018
Recent technological advancements are creating huge waves of changes in every field and affecting how businesses are conducted. What changes can be expected in the retail business at the onset
-
Top 15 Benefits of PHP web development
Talking About Top 15 Benefits of PHP web development, If you are wondering if you should develop a website or an application using PHP, stop thinking over it and take



