
With the advent of newer JavaScript libraries, front-end development can be confusing. Every time you begin a new project, you must make a difficult decision: should you stick with your tried-and-true stack or experiment with cutting-edge technology?
Vue.js and React.js are two popular frontend JavaScript frameworks in the developer world, with React reigning supreme for three years in a row.
Both tools help developers create various web applications in a productive manner, but each has its own best use cases and addresses different business needs. In this article, we’ll look at some of those use cases, as well as the advantages that set Vue.js apart from React. Partnering with an AEM implementation partner can further enhance web development by ensuring seamless integration with enterprise content management solutions.
What is Vue?
Vue.js, developed by Evan You, is an open-source progressive JavaScript framework for creating user interfaces (UIs) and single-page applications; it is also known as Vue. This framework employs “high decoupling,” allowing developers to create user interfaces in stages (UIs).

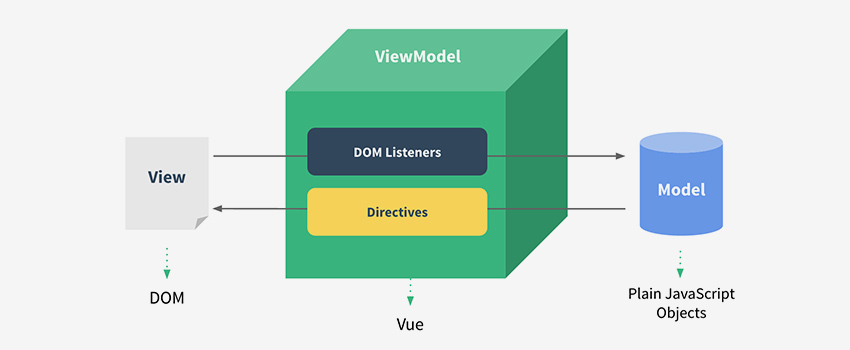
Vue supports two-way binding and employs a virtual DOM, which is a copy of the actual DOM. However, the main reason people are drawn to this framework is its progressive design, allowing developers to migrate existing projects gradually. This can be accomplished by moving each feature one at a time.

What is React?
React is a JavaScript library used in web development for interactive elements on websites and UIs. It is not technically a framework.

This JS library provides a lot of flexibility because it uses components—isolated pieces of code that can be used to create more complex logic and UIs. It also interacts with HTML documents through a virtual DOM, but all elements are represented as js objects.
What is Vue.js vs. React?

Both React and Vue are open-source JavaScript frameworks that help developers build complex user interfaces more quickly and easily. Before we get into the React vs. Vue comparison, let’s give you a quick rundown of each.
The React JavaScript library gives developers more flexibility by utilizing ‘components,’ which are short, isolated sections of code that can be used to create more complex logic and user interfaces.
React interacts with HTML documents via a ‘virtual DOM,’ a copy of the actual DOM but contains all of the elements as JavaScript objects.

Vue also has two-way binding and components, as well as a virtual DOM. Vue’s main selling point, however, is its innovative design. Vue is intended to allow developers to incrementally migrate existing projects to the framework, moving features one at a time rather than all at once. So, depending on the needs of your project, you can use Vue as a complete framework or as a lightweight library and anything in between.
Analogies
As you can see, Vue and React are very similar and share many characteristics and features. However, the use of the virtual DOM is the most striking similarity.
Furthermore, both React and Vue:
- Use an existing web app.
- Suggest a simple approach for developers to get started quickly.
- Component-based architecture with lifecycle methods is included.
- Increase your flexibility, speed, and performance.
- Have a lot of people who are involved in their communities.
- Provide a diverse range of libraries and tools.
Differences

While there are many similarities between React.js and Vue.js, a few differences significantly impact what each is best suited to. The primary distinction is between the methods used by Vue and React to render content onto the DOM.
Vue makes use of HTML templates as well as JSX, whereas React only makes use of JSX, which is essentially an extension that allows you to insert HTML directly into your code.

React’s core offerings also include components, DOM manipulation, and component state management. Everything else is created and maintained by the community. While experienced developers often prefer this level of flexibility, newcomers may be overwhelmed by the abundance of third-party libraries and tools.

While Vue has many community-built solutions, its core team also creates and maintains widely used tools and companion libraries such as Vue-router, Vuex, and Vue CLI. This combination of pre-built and third-party resources meets the needs and desires of both novice and experienced developers.
Vue vs. React Performance
In terms of performance, Vue and React are roughly equal because they share common elements. In addition, they employ lazy loading and virtual DOMs to improve performance and reduce loading times.
Vue and React both have excellent performance, but each has its advantages. Memory allocation and startup times, for example, are slightly faster with Vue, but React takes the lead at runtime.
However, there are times when the two perform significantly differently. As an illustration:
- When the state of a React component is changed, all of the elements in its subtree are re-rendered.
- These dependencies are tracked in Vue, which prevents unnecessary re-rendering.
Vue can handle higher frame rates—10 frames per second—than React, which can only take 1 FPS.
Vue vs. React Popularity and Support
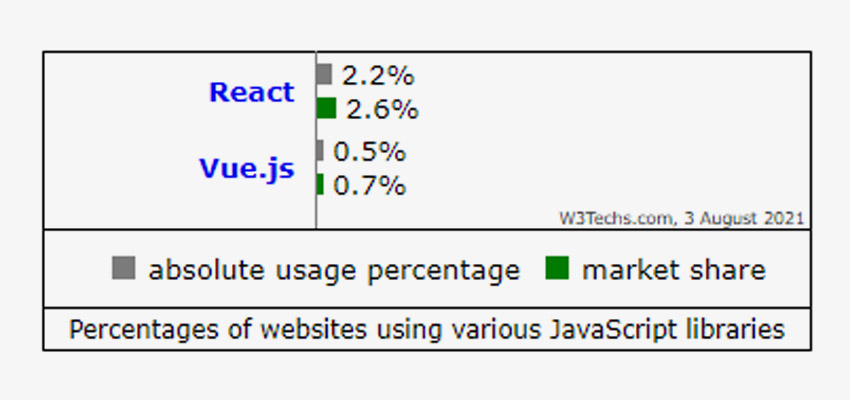
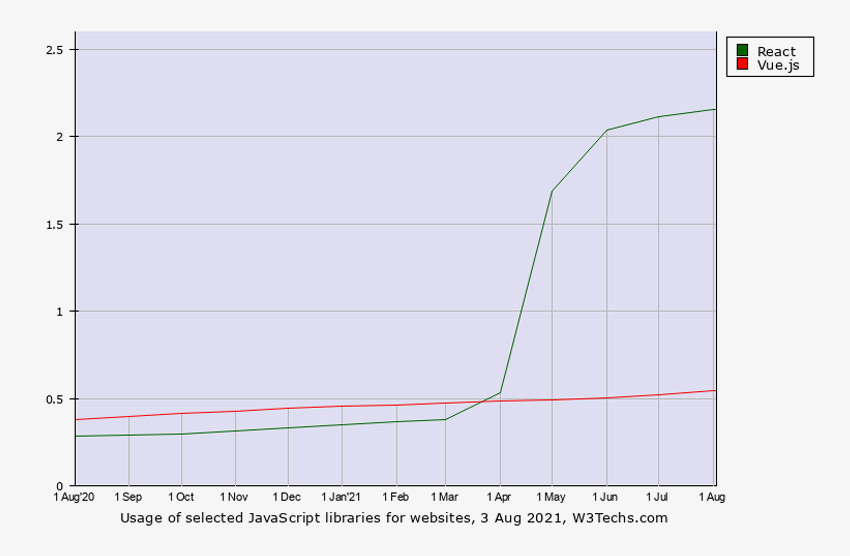
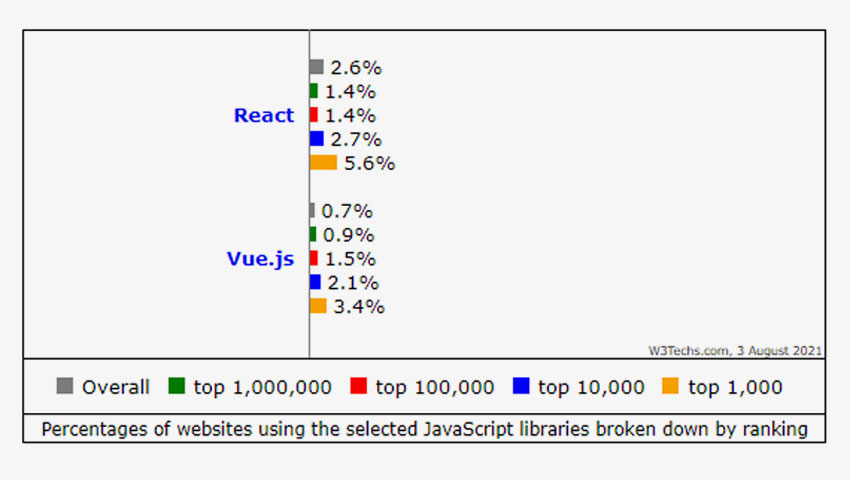
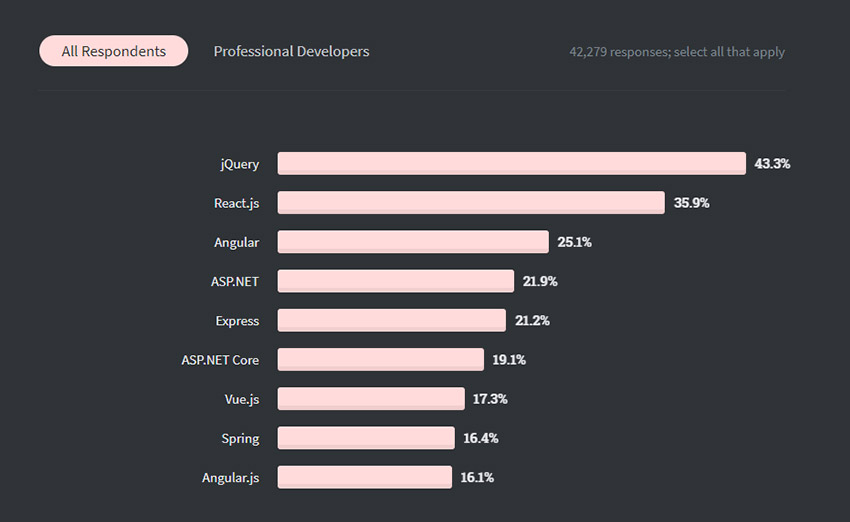
Vue is the most popular JavaScript framework, with 181K Github stars. React, on the other hand, has risen to second place with 165K stars and is still growing and gaining new users. Vue.js and React have been used to create web apps for many well-known companies.

According to Google Trends, companies were looking to hire React developers over the last 12 months, followed by Vue and Angular in a close race. With this in mind, React jobs are the most popular, followed by Angular and then Vue—at least, that is how the job market looked in 2020.
A larger community implies a vast ecosystem of third-party libraries, packages, tools, extensions, and support from all major IDEs.
Furthermore, the library is developed and maintained by Facebook, ensuring its long-term viability. It is used on several Facebook projects, and each team can update the library. However, there does not appear to be an official roadmap, as updates are based on requests for feedback.
Unfortunately, the React community is more fragmented than the Vue community, and you often have to spend more time searching for solutions to common problems.
Key differences between Vue and React
| Vue | React | |
| Coding Style | Separates CSS, HTML, and JavaScript. Component life cycles are also present, but they are simpler and more intuitive. | Depends on JS Expressions (JSX). This is a method of including HTML code within the JS code. Everything is regarded as a component with its lifecycle. |
| Community support | In its early years, it was popular in China. However, it has a growing community and is on the rise. | It is supported by Facebook and has a dedicated team working on its development and improvement. |
| Documentation | Documentation is displayed better than in most JS frameworks. It’s concise and clear. | It was chastised for ambiguous documentation, but it has since improved (and continues to get better) |
| Learning curve | For beginners, it is intuitive and straightforward. In addition, it supports JSX—developers are likely to start with Vue and then move on to React. | Even though JSX is similar to HTML somehow, it requires some time and effort from an experienced developer. You must be well-versed in JS libraries. |
| Syntax | HTML, JSX | JSX |
| Mobile and Desktop Development | Weex was a partner (a cross-platform UI framework, similar to React Native). It also includes a NativeScript-Vue for developing native applications. | React Native provides an excellent opportunity for React developers to create mobile apps. |
| Popular Users | Alibaba, Grammarly, Gitlab, Baidu, IPL Dashboard, Trustpilot, BMW, Vice, Nintendo, Adobe Portfolio, and Euronews are just a few examples. | Facebook, Airbnb, Instagram, UberEats, DropBox, Netflix, Walmart, PayPal, and Twitter are just a few examples. |
SEO: Vue vs. React
When you use React or Vue, you get a SPA (Single Page Application) that requires Javascript to display any content on the page.
Google recently announced that their crawl bot can now render and index paged wish JS. However, most SEO professionals agree that Google has difficulty reading and indexing pages like that even now.

The key to resolving this issue is ensuring that Google does not require Javascript to render your content. Instead, you can use Server-Side-Rendering to archive it for this purpose (SSR). This means that before sending your files to the user for the first time, you run the js code on the server.
Conclusion
Both libraries are ideal for building a modern web application.
React is the tried-and-true leader, backed by corporations and a sizable open-source community. As a result, the library scales more effectively, allowing you to create complex enterprise-grade applications. In addition, because of its vast ecosystem, you can find a solution to almost any problem you may encounter on your project.
Vue is also a rising front-end development star. It’s simple to learn and enjoyable to use. In addition, it has a more traditional syntax, allowing you to migrate existing projects to Vue gradually.
It has the best documentation in the industry and performs even better than React.
So now, which is better, Vue or React?
This question does not have a clear answer. However, to get as close to the truth as possible, we should agree that it depends on the developer’s needs—each of these options is superior in particular situations.
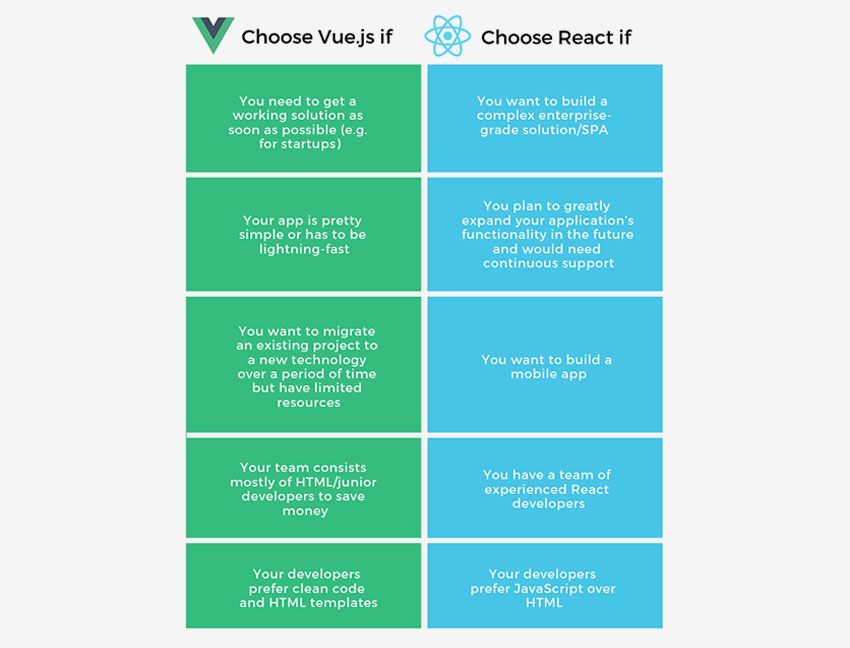
So let’s look at a couple of common scenarios where what you use can make a big difference:

We hope this article has helped you choose between React.js and Vue.js for your next project. However, if you still have questions about the technologies or need a team of experienced developers to help you create your project, please contact us!
Related Articles
-
Know Why Integrating Augmented Reality to Your Business is Important!
Earlier the shopping experiences used to be not only time-consuming but also frustrating because of the traveling expenditure that came along with the shopping expense. But with the evolution of
-
New Generation Trader Management Tool That Brings A Lot Of Money!
Having a robust portfolio that delivers quite good returns is a wish that runs in every trader’s mind, correct? Many time, it happens that a person keeps an eye on
-
The Secret Behind The Supersonic Success Of Web App Development Lies On BDD!
Remember the past days, where the customer used to send requirement definition document (RDD) containing requirements, rules, and results. The developers used to build the whole web app development project