Web application architecture forms the backbone of any kind of web platform. The fluidity of interaction between the client and server side depends on the robustness of the chosen web architecture. In its simplest form, the working world depends on the ‘http’ request pushed by the user in the form of a URL. The server side that is the backend where all the code is stored executes the request. Think of it as the logic and data side of web interaction.
Now, this entire process has evolved with different web and server architecture over time. Infact, if we come to think of it, we have long passed the phase of static web pages that took an eternity to load and displayed only text in some instances.

Today, we are using loads of social network apps that are dynamic and more engaging to end users. Let’s see the transformation in the form of different types of web application architecture.
Components of Web Application Architecture
The components of the web application architecture can be divided into four crucial parts. Here, we are talking about the UI/UX component, the structural glue that holds user-web interaction, the client component and the server component.
The UI and UX Component
The user-interface of a web platform is the first point of interaction between the user and website. The user can access any sub-components, including the dashboard, setting, notifications, and various other aspects. Depending on the flawless design of the UI, the user experience of the website is arrived at. A messy and cluttered UI will eventually lead to an ordinary user experience.
The Structure Component
This component holds two most important parts of web interaction, the client and the server sides. As we have mentioned earlier, the client side request fetches a response from the server side.
- Client-side: This component is developed using three standard front-end programming languages HTML, CSS, and JAVA. The HTML or Hypertext Markup Language consists of a body tag that controls the structure of the content that is displayed on the web page as a whole. The CSS, or Cascading Style, on the other hand, adds style and color to the content element. Though both HTML and CSS aren’t enough to create a dynamic web page, we have Java that adds new interactive capabilities to the page content such as animation.
- Server-side: It is developed with a combination of programming languages and frameworks. The server-side can be split into two crucial parts; first is the logic that is the control center of the web application, while the second, is the database that stores every piece of data that is a part of the web application.
Next let us see three types of web application architecture that form the basis of client and server-side interaction.
3 Types of Web Application Architecture
Serverless Architecture
To put it plainly, serverless, in itself, is a misnomer, it is not actually devoid of server. Infact, here a third-party is handling and managing your servers. Think of it as outsourcing off-sorts. Naturally, in big enterprises that work on a host of different servers, big networks are broken into smaller units and host them on the cloud, much like a cloud server.
Nothing is left untouched from the realms of cloud service providers, as it seems in the wake of the 21st century. Some of the biggest names have come with a cloud server solutions tagline that says ‘think about the server code, not the server’.
There is one other crucial benefit of going serverless, it is cost-effectiveness. Here, you pay for the compute time, as voiced by giants in the business as opposed to complete management of server infrastructure.
Single-page Application
Have you ever noticed when you work on gmail., and clicking various page components, the page does not necessarily refresh or reloads. You even receive emails without any page reloads. But the standard user-web interaction protocol suggests something different.
As we have learned earlier that every time a user makes an http request, the browser sends it to the server and the results are thrown back. This process happens back and forth. So how does Gmail manage to provide results without page reloads? This is where the application of SPA comes into play.
In the case of a single page application, when you initially make a http request to the browser, it downloads the page using javascript code. Think of it as a javascript layer that downloads small applications. Now, when the entire application is loaded behind javascript layer, the result for any request does not need to be fetched from
remote savers, it’s there already. So, the page reloads, it saves a lot of time, and bandwidth.
Micro Service
With microservice architecture, you are essentially preparing yourself for a more invigorating and collaborative development and a simplified deployment phase. In a traditional architecture, what happens often is that different components of a web application are held to a single database. So, increasing the dependencies between components.
On the other hand, in case of microservice, you develop each component of the web application independently, and the collaboration between these components happen using a message bus or HTTP REST. Here, as the load of different components is higher, the need for a relative number of increased servers is not required. With independent service module load balancing can be managed by including serves for handling only essential components.
Conclusion
Now, we have covered different aspects of web application architecture right from the core principle to the component and then leading up to types. However, as the web technologies are evolving, we are seeing some new out-of-the-box auditions, like PWAs or Progressive Web App that are blurring the lines between the mobile and web-based applications.
So, the future of web application development seems promising enough to stay proactive.
Related Articles
-
Top 10 Web App Vulnerabilities That OWASP Has Confirmed – 2
A lot has already been explained about OWASP testing from the ground up in the first series. It has alleviated the need to explain it once more. In the previous
-
The Latest Version of Adobe Illustrator, Magento, and Bridge Squares Security Vulnerabilities
One Tuesday, a leading software Adobe released emergency updates for three of its primary and popular products that cover multiple freshly discovered critical vulnerabilities. Initially, it was difficult to trace
-
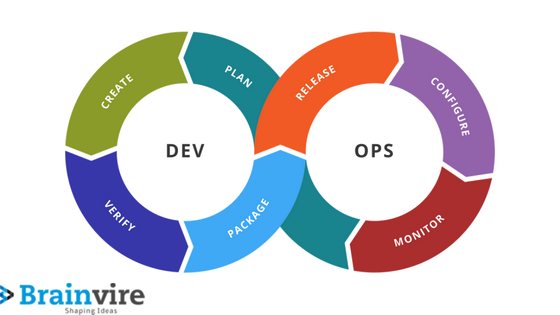
Shift Your Management Cogs With DevOps
Development and delivery many times gets tangled in an infinite loop. Improper commencement of project distraught management layer. Certain strategies are necessary for the implementation of the project. As business