Rapid digitization has compelled most businesses to establish an effective online presence. Numbers suggest that 91% of businesses are involved in some or the other kind of digital initiatives, while 87% of senior business leaders prioritize digitization.

This highlights the significance of digitization for surviving the competition in this modernized environment. Creating a website is the first thing you need to do to establish an effective online presence, and most people prefer WordPress to meet their web development needs.
Building a Website is Just the Start…
Building a website is just the start, as there are many other nuances you need to remember here. You must ensure your website is performant and scalable to foster your business’s growth.
This is where WordPress coding standards come into the picture to help you facilitate effective custom web development. But what are these coding standards, and how can you use them? This comprehensive blog will cover every aspect of WordPress coding standards, so make sure you read til the end and enhance your understanding of the matter.
Understanding WordPress Coding Standards
WordPress coding standards are predetermined, well-thought-out principles to help people create more interactive and performant websites. Developers can use these standards to create a baseline for effective review and collaboration within WordPress custom website development.

This will give you access to community inputs on different web development aspects, from the core codes to plugins and themes. The WordPress community is the primary contributor to the WordPress coding standards handbook.
These standards will give you access to the best WordPress development practices and insightful recommendations from industry experts. This will help you facilitate successful WordPress development and help your business reach greater heights.
WordPress x Modernity = The New Era Of Websites
Following the launch of WordPress, it didn’t take long for the CMS platform to garner unprecedented popularity in the digital world. Hence, developers began contributing to the development, paving the way for introducing the first coding standards in 2005.
The primary intent behind the launch of the first standards was to enhance code quality and establish uniformity across WordPress projects. But as with any other aspect of modern website design and development, these standards began to evolve with changing technologies.
As a result, even the best practices for WordPress development evolved to keep up with the latest technological advancements. These standards played an important role in keeping WordPress one of the leading CMS solutions in the market.

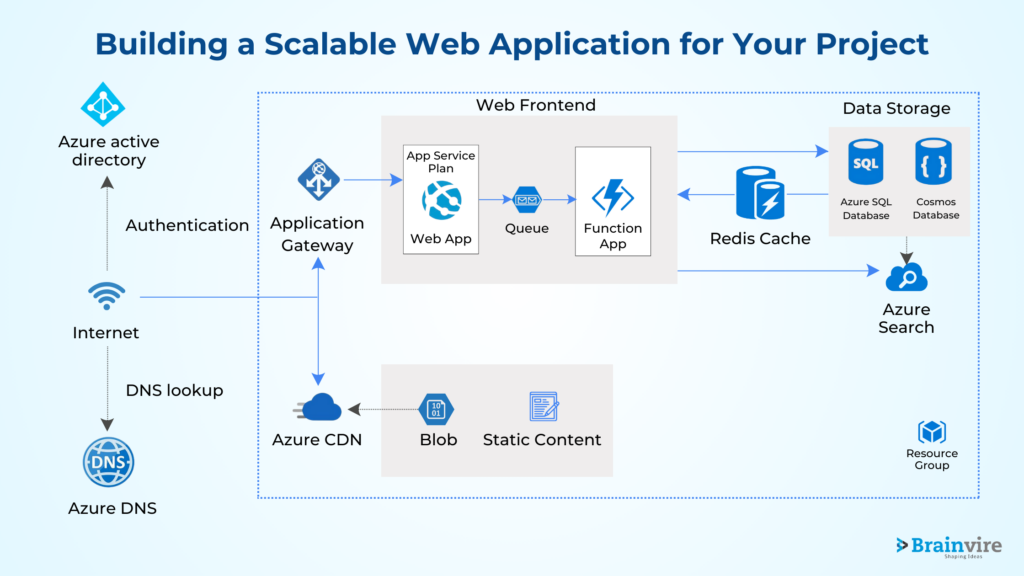
Scalability In Website Design
The business world is as unpredictable as it can get in today’s digitized business environment, making it challenging to prepare for a sudden surge in traffic. Your website must handle any traffic surge without compromising its navigability and operation ability.
This is where scalability in web development can help ensure your website easily deals with any unprecedented rise in web traffic. These factors make it very important to ensure your WordPress website is scalable in a manner that delivers high performance even with higher demands. But besides that, scalable websites have also become very important to keep businesses on par with the rapid technological growth.

Increased Demand Results in Significant Shift
The increased demand for high-performance applications and a significant shift in customer expectations are other reasons you need a scalable website. Scalable WordPress websites can help you deliver superior user experiences and meet customer expectations effectively.
As no good things come easy, even WordPress has certain scalability challenges you must be mindful of. Uncached performance is one of the most common challenges you need to address for building a scalable website.
Installing Several Plugins
Another concern is installing too many plugins, resulting in more queries per page than the site can handle. You must monitor the number of queries on every page and eliminate the plugins with too many queries. On the other hand, having fewer than a hundred queries is not a good indication for your website as it can increase the execution time and slow down your WordPress website.
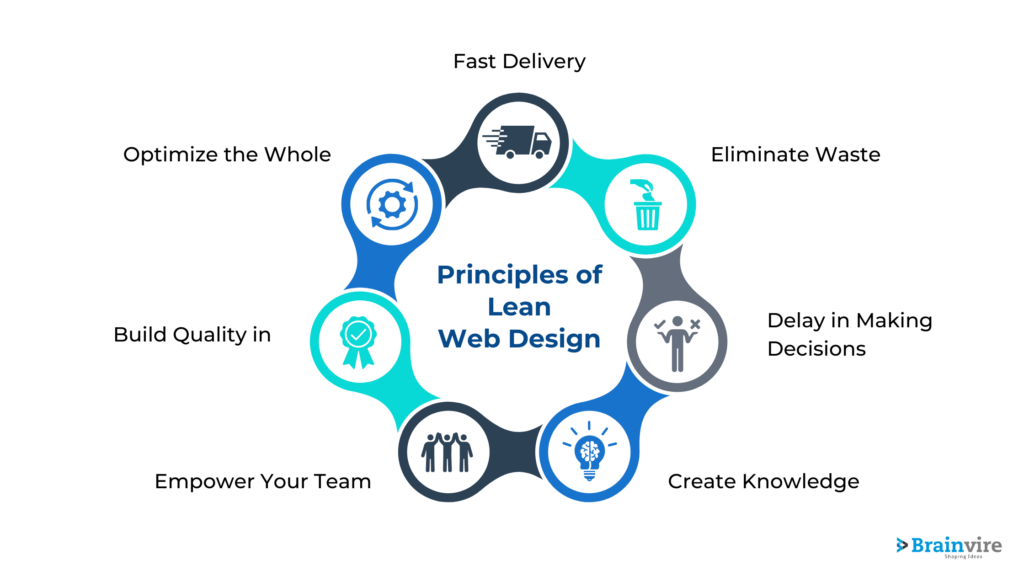
Lean Web Design Principles

There are plenty of websites with many features but an ineffective user experience. These designs can have a detrimental impact on the overall performance of the website with an ineffective user experience.
This is where lean web design comes into the picture to help prioritize important features and ensure they work in tandem to deliver a superior user experience. Lean web design relies on simplicity, functionality, and minimalism, enabling developers to create the ideal website.
Conventional Web Design Approach
Following the growing popularity of the internet, more businesses strived to establish an effective online presence with a website. This started with a conventional approach to creative web design, but this approach failed to bear any results with the increasing competition approach. This is not surprising since the traditional approach focuses on simply creating a functional website.
Access To Necessary Features
On the other hand, lean web design focuses on keeping things simple while providing users with all the necessary features. But the most notable aspect of lean web design is its attempts to keep things simple on the website. This is pivotal in enhancing the website’s usability and delivering superior user experience.
Better Returns
Using lean web designs for WordPress websites has several advantages, such as better user experience, effective interaction, and more. Besides that, there are other advantages, as lean web designs help generate better returns, facilitate efficient web design, and prioritize user’s requirements and expectations. This user-centric approach also helps streamline the overall feedback process to help better meet all customer expectations.
- WordPress Coding Standards For Scalability
WordPress coding standards are best practices, guidelines, and web design rules that help developers facilitate more effective web development. Following these standards helps deliver better readability, consistency, and code maintainability.

Besides, WordPress coding standards play an important role in ensuring your website is secure while addressing all security vulnerabilities effectively. These standards also help you facilitate seamless modification in the future without introducing new errors or causing new conflicts.
Read this also: Critical Data Protection Considerations On Your WordPress Website
Access To Better Maintenance
Over the years, every reliable WordPress custom web design company has leveraged WordPress coding standards to deliver more scalable applications. The first thing you need to do here is to ensure the effective and appropriate placement of hooks and filters.
This helps reduce the chances of complications in the future while reducing the maintenance needed from the client’s end. This also helps reduce the overall development time, further helping drive better efficiency.
Optimize Database Queries
The next thing you need to do here is optimize all WordPress database queries. That means you must make all efforts to eliminate all redundant queries and remove duplicate queries altogether.
For instance, the line break feature can break the most common statements. Here’s the code to the statement:
$my_value = ‘Me’;
$your_value = ‘You’;
$their_value = ‘Them’;
if ( $my_value == ‘You’ ) {
echo ‘It seems like you are mixed up with me’;
}
You can do this by optimizing codes in the theme or eliminating certain plugins or components. This will help reduce query time significantly and increase the page’s load speed.
Uncompromised Scalability
Thanks to the ever-growing popularity of WordPress, the platform gives you seamless access to ample assets. These assets, such as JavaScript, CSS, PHP, and HTML, can be very helpful in enhancing the website’s scalability. You must leverage the potential of these assets in WordPress and facilitate fruitful web development for driving uncompromised scalability.
Better Caching
Caching and performance optimization are the most important aspects of an effective and performant code design. You must evaluate every aspect of the website and optimize its elements wherever possible. Caching as much as possible can go a long way in boosting the website’s overall scalability. So, ensure you are mindful of these principles for creating more scalable WordPress websites.
With WordPress coding standards being around for almost two decades, there are many examples to help you understand codes compliant with the standards. For instance, there is a specific and concise code for properties:
#form-submit-btn {
display: block;
background: #000;
color: #fff;
margin: 20px;
}
Besides that, there is another example for managing variables in JavaScript:
var b, j, k, awesome,
// You should indent with tabs here, too!
value = ‘Something’;
These are some of the best codes that comply with the latest WordPress coding standards. So, ensure you use these codes to get the best results with minimal effort.
WordPress Coding Standards For Lean Design
Similar to WordPress coding standards for building scalable websites, there are also certain coding standards for lean web design. These coding standards focus more on the needs and expectations of users and give them a favorable experience on your website.
Read more: Complete guide on how to Hire PHP Developers for Web Development in 2023
It is also worth mentioning that coding standards for lean web design require thorough innovation and creativity. You must also thoroughly test your lean code designs to ensure nothing goes wrong.
For example, indentation uses codes to show logical structure like:
$arguments = array(
‘mythoughts’ => array(
‘guitars’ => ‘I love guitars’,
‘applepie’ => ‘Apple Pie is awesome’
),
mythoughts’ => array(
‘console’ => ‘Meh’,
‘money’ => ‘Love it!’
)
);
if ( have_posts() ) {
while ( have_posts() ) {
get_template_part( ‘template’, ‘blogpost’ );
}
}
Unsurprisingly, there are many best practices to help developers keep their WordPress codes lean. For instance, you must start by minimizing the number of unnecessary plugins and themes on your WordPress websites. Of course, certain themes and plugins are very important for enhancing the functionality of your website. Thus, it is important to identify the important ones and eliminate any unnecessary themes and plugins.
Another important aspect of keeping your WordPress codes lean is ensuring efficient use of media and images. WordPress will provide you with many alternatives in terms of media and images, but failing to use them effectively will yield no results. You must make all necessary efforts to optimize all images and media on your website. This will ensure your WordPress website loads quickly and delivers superior user experiences.
The final thing you need to remember here is code optimization and minifaction. This should not surprise any reliable JS, CSS, or PHP website development company since cluttered and long codes do more harm than good. This makes it important to ensure you minify and optimize all your codes effectively and ensure this does not hamper your website’s performance.

Tools & Resources For Adhering to WordPress Coding Standards
Adhering to the WordPress coding standards is key to creating a successful and performant website. These standards can help enhance the code’s quality and ensure undeterred compliance with WordPress.

The WordPress coding standards have some complex rules, such as caching or security, while ensuring a fair mention of the basics, such as brackets and spaces.
Introduce Better Coding Standards
The best way to control the code quality for the WordPress coding standards is using a static code analysis tool called lint or linter. This effective tool is a flagging tool for reporting bugs, programming errors, suspicious constructs, and stylistic errors.
To access the tool, you can use the code PHP_CodeSniffer for PHP, Pylint for Python, and JSHint or ESLint for JavaScript. You can even consider accessing the latest resources from the official WordPress website to facilitate more effective compliance concerning the latest developments.
Next, you need to integrate all the latest coding standards into the WordPress development workflow. For this, you will need to use the composer and add packages such as the PHP_CodeSniffer or any other package based on your programming language. This will automatically open all necessary files, and you can view all codes and ensure they comply with all the WordPress coding standards.
Testing And Quality Assurance
Testing and effective quality assurance practices are the best ways to ensure unmatched code quality. Failing to do so might require installing third-party integrations to evaluate code quality.

Testing can help you get favorable results with your codes while enhancing the efficiency of the overall development process. Let’s understand more about it in this section:
- Testing acts as a safety net, especially when working on highly complex projects. One important thing to remember is that you must check your functionalities regularly to detect disruptions caused by change requests. This can also eliminate the need to integrate third-party APIs to test codes and ensure compliance with WordPress coding standards.
- You can use two specific tools for testing your codes on WordPress: Pest and Conception. You can easily access a stable WordPress browser package with Composer in the root of the project’s folder. You will then need to install the necessary setup and test your WordPress codes for better quality assurance.
Leverage PEST & Conception
Pest is another testing framework designed to replicate the syntax of Jest. This wrapper around the PHPUnit test suite offers more fluent syntax. But remember that Pest is currently only used as a unit test suite, so wp-browser would be a better alternative if you want to integrate testing.
Quality assurance can be beneficial in determining existing glitches and ensuring all your clients ‘ needs are met effectively. It is essential to start quality assurance right from the initial stages of the project to ensure unmatched code compliance and quality. But what’s more important here is leveraging the best practices of WordPress quality assurance and delivering highly credible and quality-driven results.
To get WordPress testing right, you must start with planning the web functional testing of the website. This means ensuring all the features function optimally to reduce test cycles, establish better reliability, and facilitate multiple testing at a lower cost. Following this, you must test the load-bearing capacity of the website to ensure it remains user-friendly no matter the load. This will give you access to highly valuable metrics you can use to generate far better outcomes with the website.
Page Loading Time Is Essential
The other thing you need to remember here is the page loading time, which significantly influences the website’s SEO performance. This means evaluating different aspects of the website, including images, browser caching, web page compression, and more. Testing these specific aspects of your WordPress website will ensure your website loads quickly and help you reduce bounce rates.
Another important aspect you must test on your WordPress website is its usability. You must check out all website graphics-related codes and optimize them effectively to deliver a superior experience. You must also evaluate all back-end codes to ensure you do not miss out on any glitches that might impact the overall website performance. This will help you maintain an effective user experience with high-quality codes compliant with the latest WordPress coding standards.
Conclusion
WordPress is one of the most popular platforms that has helped many businesses enhance their reach and drive better results. But this also increases the competition in the market, making it important to maintain an effective and performant website.
This is where the WordPress coding standards come into the picture to help you ensure unmatched quality at all points.
WordPress Coding Standards = Improved Business
Developments can use well-thought-out standards and guidelines to ensure their codes are of the highest standards. But more importantly, these standards play a pivotal role in ensuring you establish better credibility and foster long-term growth.
You can even realize this goal by leveraging the potential of multiple tools that help you determine if your codes align with the WordPress coding standards.
Even more important here is that WordPress coding standards are the ideal tool for developing a scalable and lean website. This has become an essential requirement in today’s day and age, with a significant increase among online businesses. So, ensure you are thorough with all the latest WordPress coding standards, use them to your advantage, and deliver more effective results with minimal resources.
Read more: What’s New In WordPress 6.4?
FAQs
WordPress coding standards are rules and guidelines designed to help developers facilitate more effective coding for better results. These coding standards are based on the principles of reliability, consistency, and maintainability of the code.
WordPress coding standards are important for developing a scalable and lean website since they help establish better consistency throughout the project. Besides that, these principles can also help establish better security, extensibility, readability, and compatibility.
There are many online resources where you can easily access all documentation related to the WordPress coding standards. However, the official WordPress website is the best resource for accessing the official WordPress coding standards documentation.
There is more than one benefit of adhering to the latest WordPress coding standards, as it can help ensure unmatched quality throughout the entire WordPress ecosystem. But besides that, other benefits of adhering to WordPress coding standards include better readability, consistency, compatibility, extensibility, and security.
Contrary to conventional perception, WordPress coding standards are not mandatory for every project on the platform. However, you must always adhere to the WordPress coding standards to ensure your codes are scalable, readable, extensible, compatible, and secure at all times.
The official WordPress coding standards cover almost every aspect of WordPress development to ensure developers deliver nothing but the best. But the most important aspects it covers are the proper use of filters, hooks, database queries, asset use, caching, and more. Besides that, it also focuses on other essential elements such as the number of plugins, use of media and images, code optimization, and minification, to name a few.
The WordPress coding standards are rules and guidelines for facilitating effective WordPress development. Therefore, it seems fair to conclude that you can use WordPress coding standards with third-party themes and plugins as long as you access the right resources. You should access these resources from the official WordPress website to ensure you get all authentic and reliable information.
Related Articles
-
11 Steps to Create an Easily Accessible WordPress Website
Want to build a mind-blowing website? Well, you have stumbled upon the right place. This blog covers the very details that go into structuring a WordPress website that can be
-
Which Platform Should I Host My Website On – Drupal or WordPress?
Drupal is a free content management system (CMS) written in PHP in web development and unlike many modern CMSs allows the system administrators to create and organize content, automate administrative
-
Critical Data Protection Considerations On Your WordPress Website
WordPress design and development services in the contemporary digital age has been democratized by the use of WordPress, which has made the process of creating a website much easier and