Over a quarter of the websites on the internet run on WordPress!
Yes, you read it right. WordPress CMS (Content Management System) has risen for over a decade. The primary reason behind the popularity and success of the platform is its ‘simplicity.’ The easily understandable features of WordPress make it a go-to option for users.

However, that’s not all. The regular updates and the addition of new features happen to be the secret sauce to success for WP. Talking of which, we currently have the WordPress REST API.
But what is this new update about? Let’s find out as we learn more about WordPress REST API in the following sections of the blog.
Understanding The WordPress REST API
The WordPress REST API isn’t new! It’s been a part of the WordPress core since 2015, only to have evolved recently. This update aims to become the next big thing in web development.

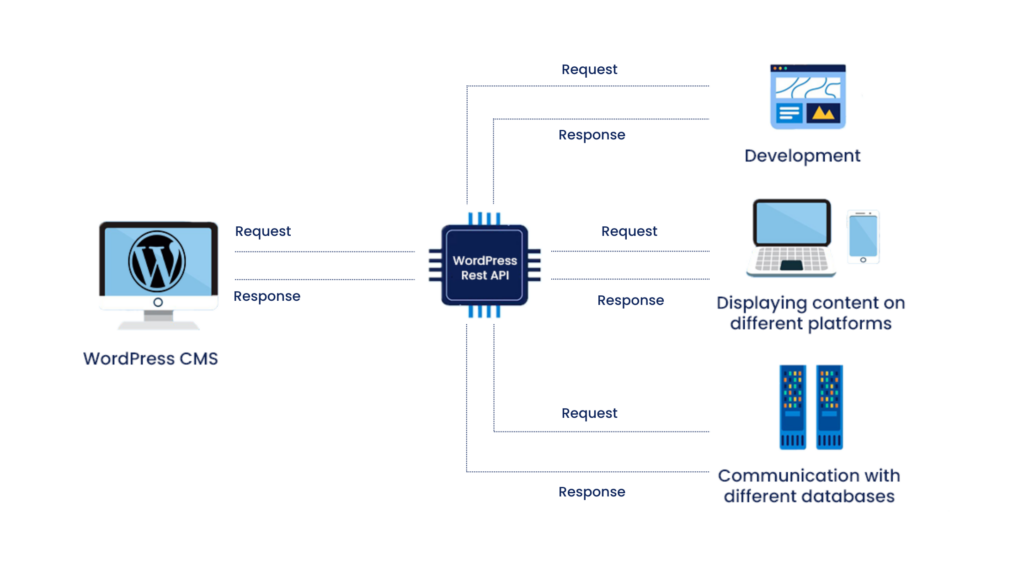
Source: https://wp-umbrella.com/blog/wordpress-rest-api/Before we learn more about the prominence of this API, let’s first understand what API means in general.
What Is An API?
WordPress API is an abbreviation for application program interface. It represents a set of instructions that enables the transfer of data from one software product to another.
APIs have grown in importance in recent years. API facilitates the development of new software and the introduction of new developments.
Role Of APIs In Running Operations
APIs enable programs to communicate data and functionality securely and clearly. Devices, programs, and people may interact with one another in this manner, sharing crucial information and revealing functioning business capabilities.
Weather data is an example of a common use case for APIs. Various platforms, including Google Search, Apple’s Weather app, and your smart home device, feature rich weather snippets.
Putting “weather + [your city’s name]” into Google directs you toward a special box at the top of search results containing your location’s current weather conditions and forecast. Since Google does not gather and distribute meteorological data, it must receive this information elsewhere.
They accomplish this by connecting to an API with current weather data. APIs are the unsung heroes of our modern lives, even if we don’t give them much consideration. They’re everywhere, laboring in the shadows, out of sight, to simplify our lives.
So, now that we have an idea of APIs, let’s learn more about REST.
What Is REST API?
REST (Representational State Transfer) is a set of standards that programmers must follow to create an API. A REST API (or RESTful API) is an API (or web API) that adheres to the REST architectural style rules and supports communication between RESTful web services.
As the web’s reliance on JavaScript for immersive, interactive experiences grew, it became evident that WordPress would need to provide new methods for developers and users to interact and manage content.
Role Of REST API In WordPress
The WP REST API aims to bridge the gap between the PHP WordPress core’s tradition and the potential and power of JavaScript online apps and native desktop and mobile applications. The WordPress REST API converts the contents of a WordPress website into an easily consumable API, allowing WordPress to function as a storage and retrieval system for web content publishing.
It helps WordPress developers build their software or make websites with WordPress. Programmers can access a WordPress site from outside of the WordPress installation by using the WordPress API’s interface.
The REST API is your go-to option to manage your content and devices.
So, now that we have an idea of what the REST API is about, let’s learn more about the key features and functionality of the latest update.
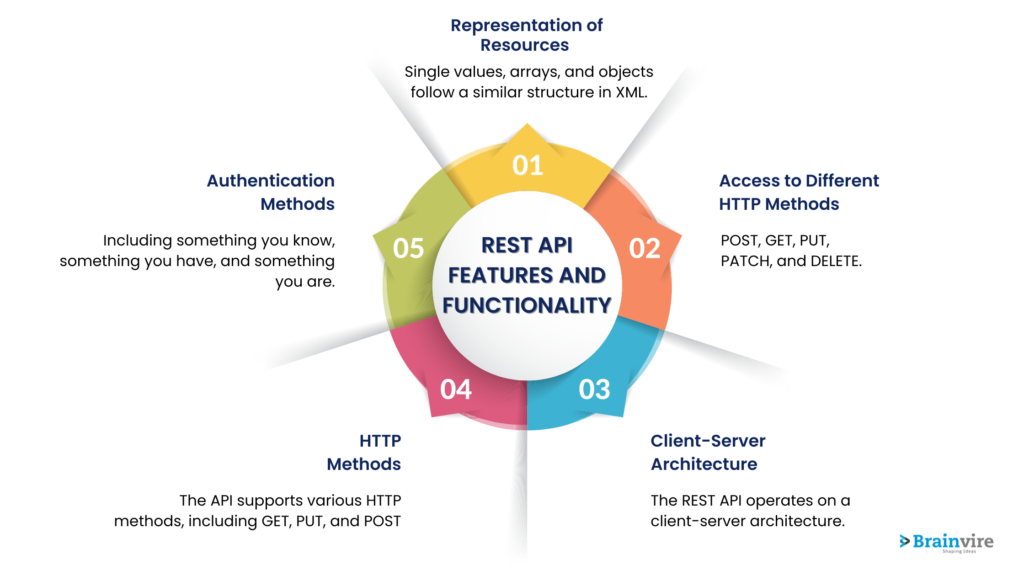
Key Features And Functionality Of The REST API

Client-server Architecture
RESTful APIs employ the client-server communication model, in which the API serves as the server, and the client software serves as the client. The client submits queries to the API, which responds with results.
Format these requests and responses in a manner that allows mutual understanding between both parties. The API utilizes HTTP methods (DELETE, GET, PUT, POST), status codes (200 OK), and request headers (Accept: application/json).
Access To Different HTTP Methods
HTTP methods reflect the many methods that clients may use to deliver requests to APIs.The API developer defines a specific purpose for each method during API development. Use GET to access server resources, i.e., to read data.
POST is used on the server to create new resources, such as adding new users or generating content using a custom content management system custom content management system style. PUT is used to update existing server resources (i.e., to change data). DELETE is used to delete server resources.
While there are several HTTP methods, let’s have a look at them here:
- GET
Utilize the GET request technique to obtain web server resources. Commonly use this method to read information from a REST API rather than transmitting data. Avoid employing it to convey data unless the data is encoded within the URL.
- POST
To transmit data to the web server, utilize the POST method. This request method is most typically utilized when submitting forms or uploading files. The client transmits data in the body of the HTTP message when utilizing this request technique.
- PUT
The PUT request technique is used to update web server resources. This technique is most typically used to update data in a REST API, such as altering the status of an order or updating a blog article. In the body of the HTTP message, the client transmits data.
- DELETE
The DELETE request technique is employed to remove web server resources. This type of request is typically used to delete data from a REST API, such as withdrawing an order from the database of an online store.
Representation Of Resources (JSON, XML)
The structures used to encode and transport resources via HTTP are known as resource representations. JSON is the most often used format; however, XML can also be used. Both formats allow you to design a data structure that is simpler for people to interpret than raw binary bytes.
Each value in JSON uses a key-value pair. The keys are character strings highlighted using colons (:), and the values can revolve around different types of data other than text or a number. The XML JavaScript uses relevant tags where each tag begins with () (opening angle bracket) and ends with a > (closing angle bracket).
Authentication Methods
This is the process of authenticating a user’s identity using REST API authentication over cloud content management. This can be done by using an API key or API token or by supplying additional information (such as password and username) that can be used to identify the user.
Use Cases and Applications
Use Case #1: Connecting WordPress to a JavaScript frontend
The API is now most commonly used to power a JavaScript frontend with WordPress running in the background. We happen to have an obvious example for this specific use case
With a custom-built, Backbone-based editor, WordPress is the backend for this leading blogging site. This content is supplied to a WordPress frontend that is rendered with React.js.
The Times, however, is far from the sole example of this use case. Here are a few more examples:
- Nomadbase: A real-time map for digital nomads that uses WordPress and a JavaScript interface to provide current location updates.
- Fashion4Me: React.js powers this PHP-based fashion directory for shopping malls.
- HumanMade: One of the largest WordPress firms is working on many customer projects that entail using the API to connect JavaScript frontends to the WordPress admin.
Use Case #2: Building mobile apps with WordPress
Mobile apps backed by WordPress and the new API is sure to become popular, and the first wave is already hitting the web.
StoryCorps is a mobile application and website that enables anybody to create and share tales. The site is based on WordPress and syncs data with mobile clients via the API.
Use Case #3: Powering WordPress plugins

The API isn’t just for connecting WordPress to other services; it can also be used to optimize internal procedures and content management strategy.
WP Live Search is one of the first plugins to use the new WordPress API. It displays live search results to visitors as they type queries into a WordPress website.
Backbone.js and Underscore.js are the foundations of WP Live Search. It takes advantage of the API to transfer the search process to the client side, making it quicker and lighter than traditional database searches.
Use Case #4: Making data available for external sites and apps
The WordPress API is ideal for transferring data across websites and apps. This does not necessarily have to be post-data.
Event Espresso is a WordPress event management plugin that allows users to provide event registration, administration, and ticketing to their clients. They released a REST API add-on for their service last year, which is, predictably, built with the WP REST API.
The plugin may directly feed event and attendance data into other apps. As a result, external websites, mobile JavaScript apps, event calendars, and programs written in different programming languages may all use it.
Implementation & Development Of The WordPress REST API
How To Use A REST API?
The first step in implementing a REST API with the digital content management platform is to select a programming language. Any language that supports HTTP requests can be used. However, some are more popular than others. If you’re unsure, start using the most often-used option: JavaScript.
Here’s an overview of how you can handle different aspects of the REST API for your operations:
Using HTTP Libraries
There are plenty of frameworks and packages that make it simple to interact with REST APIs; thus, compatibility difficulties are uncommon. If you already know a little JavaScript, understanding how to utilize a REST API should be simple.
There are several materials available online that give a basic introduction to REST APIs and how to utilize them with JavaScript. If you’re familiar with the fundamentals of HTTP requests and answers, you shouldn’t have too much trouble creating your apps.
Handling Errors And Exceptions
When interacting with REST APIs, you must be prepared for mistakes and exceptions. When the server sends an error answer, you should notify the user by showing a message. If your request fails due to a missing parameter or an inappropriate data type, your application should produce an error message indicating what went wrong.
When interacting with REST APIs, there are two major techniques to handle failures and exceptions:
1) Return HTTP status codes
The standard HTTP response codes can be used to signal success or failure. If your request was successful, the server could provide a 2xx status code; otherwise, it might return a 4xx or 5xx status code. This technique is simple, but it doesn’t give any context for what went wrong.
2) Return JSON payloads with error information
Come across return JSON payloads displaying error information. You can use normal HTTP response codes to signal success or failure, but you should additionally return a JSON object with further information about what went wrong.
However, if you come across any problem that cannot be navigated using DIY methods, it’s best to consult with your WordPress SEO services.
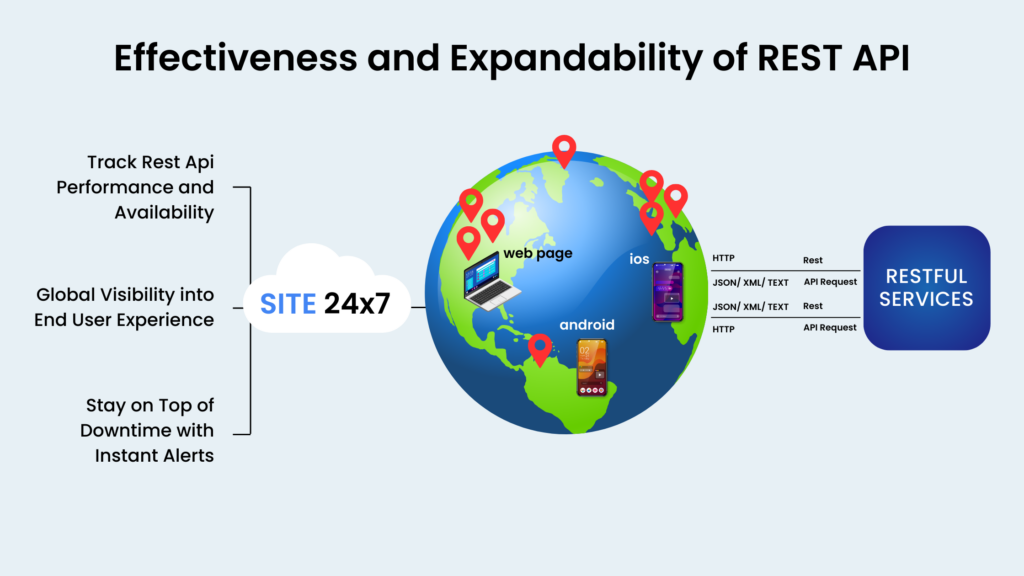
Performance And Scalability Of REST API

The performance and scalability of your WordPress website require you to use more than one technique. When using the REST API, you can implement any of the following caching strategies:
- Database caching
- In-memory caching
- File system caching
- Reverse proxy caching
- Content delivery network (CDN) caching
Let’s explore each of these strategies in detail in the following section:
Database Caching
Database caching entails saving the results generated from database queries on the server so that subsequent requests for the same data may be given rapidly without re-running the query. This can increase API speed by shortening the time to retrieve data from a database.
In-memory Caching
This strategy includes storing data in the server’s RAM so that it may be promptly retrieved from memory when a request for that data is made. Because data retrieval from memory is faster than data retrieval from disk, this can dramatically increase API performance.
File System Caching
File system caching refers to the practice of caching data over the file system so that similar requests for similar data can be served rapidly without having to retrieve the data from disk.
Reverse Proxy Caching
Reverse proxy caching entails caching API answers by an intermediate server known as a reverse proxy. When a request is made, the reverse proxy checks to see whether it has a cached version of the response and delivers it to the client if it does. If not, the reverse proxy sends the request to the API server, which caches the result before returning it to the client. This reduces the burden on the API server and improves the API’s overall performance.
Content Delivery Network (CDN) Caching
CDN caching is the practice of utilizing a CDN to store data from an API server so that subsequent requests for the same data can be provided promptly from the CDN rather than the API server.
Load Balancing And Scalability Considerations For REST API
By spreading traffic equally over a network of devices, load balancing enhances site performance. This prevents bottlenecks and guarantees that no one resource is overwhelmed. When traffic grows, new network resources can be provided to handle the increased strain.
As traffic decreases, delete the excess resources assigned. Use load balancing to evenly distribute traffic across a cluster of servers for WordPress websites, preventing any single server from being overloaded and ensuring the availability of your website even during peak traffic periods.
Here are some factors to consider while load-balancing the REST API:
Horizontal Scaling
Increase the number of instances or nodes in your infrastructure to scale your API horizontally. Behind a load balancer, run multiple instances of your API using this method. You may add extra instances to meet the load as demand grows. Cloud-based solutions, such as auto-scaling groups or container orchestration platforms, can aid in automating the scaling process by utilizing predetermined rules or metrics.
Caching
Use caching techniques to cache data or answers that are frequently requested or computationally costly. Caching lightens the strain on your API by providing results straight from the cache, eliminating the need for repetitive processing or database queries. To cache data closer to end consumers, consider employing a distributed caching system or CDN.
Asynchronous Processing
Consider outsourcing specific API activities to background workers or message queues if you can execute them asynchronously. This enables the API to react fast to incoming queries while processing time-consuming or resource-intensive operations independently. Message queues, such as Apache Kafka or RabbitMQ, can aid in component decoupling and enable effective asynchronous processing.
Database Optimization
Optimize your database queries and schema architecture to manage heavy demand. To guarantee efficient data retrieval and updates, use database scalability options (e.g., sharding or replication), indexes, and query optimization techniques. Consider using caching layers such as Redis or Memcached to increase database speed even further.
Monitoring & Performance Testing
Monitor your API’s performance and consumption trends regularly to uncover bottlenecks, resource limits, and possible scalability concerns. Load and performance testing should be performed to mimic large loads and determine how well your API works under duress. Identify and fix any performance bottlenecks using optimization or scaling solutions.
If you still face load balancing and scalability issues with your website, it’s best to contact WordPress web development services for streamlined operations.
SEO And Content Delivery
Search Engine Optimization (SEO) is essential for enhancing online presence. Websites that use the WordPress REST API benefit from its naturally SEO-friendly structure.
The API’s clean and semantic data improves search engine crawlers’ understanding of the website’s content. This, in turn, leads to better indexation, higher search ranks, and, eventually, an increase in organic traffic.
Best Practices For Optimizing Content Delivery
Use Your Subdomain
We recommend configuring your canonical name record (CNAME) such that your CDN sits on a subdomain of your site, such as cdn.yoursite.com, to get better control over the speed of your site. If possible, avoid hosting with a CDN (yoursite.CDNCompany.com).
In other words, ask your CDN provider if the service may be hosted on your subdomain rather than one of theirs.
Retain File Names and Paths
To minimize unwanted redirections and to maintain your website content correctly indexed, stick to the same file-naming standards you had before the CDN.
Without implementing the proper redirects, your website users and Google’s crawler may lose access to your picture, leading to a reduction in image search traffic and the nullification of any existing backlinks.
Use Rel Canonical on CDN-Hosted Pages
A website often hosts or caches “resources” (CSS, image, JavaScript, and video files) over a content delivery network. However, if you put whole web pages on your CDN, you may rapidly encounter duplicate content difficulties. Use the rely canonical tag to solve the problem.
To avoid further complexities, we propose constructing it as an absolute (rather than a “relative”) route. Depending on how your site is configured, you may need to involve your web developers in identifying any full pages housed on the CDN, invalidating them, and requesting their removal from Google’s index.
Future Trends And Developments Of The REST API
Using REST API enhances the user experience on the website or enables the collection and modification of data from an external source.
Despite concerns from some industry experts about the potential scraping and display of content elsewhere, it is essential to recognize that this functionality is akin to RSS feeds. Site administrators must exercise clear control over the availability of data.
As the WP REST API grows more interwoven in the WordPress fabric, we’ll see its effects, possibly without even recognizing it. Mobile application development is another prominent use case for the WP REST API. Since content is so readily available via the REST API, developers can construct native iOS and Android apps without creating duplicate data sources.
Users will be able to obtain and immediately change the original website’s data as they engage with these mobile apps without the developer needing to build any sophisticated infrastructure to enable this.
These REST API visitor-facing apps are simply the beginning since the true ramifications are considerably broader. One of the core development team’s aims is to implement it throughout the wp-admin interface.
This might be related to WordPress’ greater emphasis on the Customizer and Editor as user-friendly starting places for WordPress newcomers. However, despite REST being a powerful API, it isn’t perfect! It still requires more features and functionalities to make it relevant to users.
However, until it becomes easy for individual users, it’s best to trust WordPress web design services to maximize the impact of your website.
Conclusion
WordPress is ever-evolving! You’ll eventually be able to engage with your WordPress site without ever having to visit it. While many services today utilize proprietary APIs to interface with WordPress, the transition to a single standard WordPress REST API allows more sites and services to communicate in the same language.
WordPress began as a blogging platform, allowing bloggers to communicate and share their ideas and opinions. The development of the WordPress REST API will usher in a new era of networking and sharing behind the scenes. This will enable users to expand on their thoughts and ideas in previously unimagined ways, moving WordPress and its users to new horizons alongside their collaborations with a reliable WordPress web development company.
Read more: What’s New In WordPress 6.4?
FAQs
The WordPress REST API is a powerful tool to enable seamless communication between existing applications and WordPress sites. To verify whether the API is accessible in your CMS, follow these steps:
Authentication Check: Secure the endpoints using the required credentials.
Endpoint URL Inspection: Use the “/wp-json” code on the base’s URL and explore the available options.
Once done, regularly inspect its working and functionality.
Are there any limitations to the WordPress API?While there are limitless possibilities for using the WordPress REST API, there are some limitations to the API:
Limited Functionality: Accessing some advanced features might require custom solutions.
Security Concerns: You need to authenticate and authorize to safeguard vulnerabilities.
Performance Inputs: Avoid server performance issues by managing APIs successfully.
While several functionalities make the WordPress REST API unique, it’s the functionality to exchange data between software and websites that add to the WordPress operations. REST API doesn’t limit developers to PHP; they can integrate data from other software for seamless operations.
REST API uses different parameters to ensure client and server security. It uses a request body, path, query, and other header parameters to pass information between the client and server, adding an extra layer of security to the process.
Yes, the REST API allows users to maintain their privacy using an interface VPC endpoint. However, you must use a private API Gateway to ensure the privacy of the website.
The WordPress REST API handles authentication in the following manners:
– API key or token authentication
– Encrypted token with user credentials authentication
– JSON Web Token (JWT) authentication
– OAuth 2.0 protocol authentication
– JWT token authentication from an external authority
There are a number of error codes that developers need to be aware of. Depending on the issue, these codes range anywhere from the error 404, 400, 202, or 500. Therefore, developers must have a first-hand detailed understanding of the different error codes.
You should follow some best practices to get the most out of caching and freshness in REST API. For your data, utilize consistent and useful cache keys and values, such as the URL, query headers, content, parameters, and so on, as well as the ETag, Last-Modified, and so on, as part of the cache value.
Related Articles
-
How To Design A Mobile Friendly WordPress Website
The digital landscape has completely redefined how we gain knowledge or other information. Individuals are nowadays increasingly getting accustomed to checking the news or any information on the go. This
-
A Step-By-Step Pre-Launch Guide for a WordPress Website
It is not a one-day job to create and launch a website. This takes a lot of preparation and commitment. To shape and establish a functional site, several distinct pieces
-
Top 6 WordPress SEO Plugins That You Should Use!
Everybody wants to bring organic traffic to their websites for that many even hire WordPress Development Company to create SEO Friendly website. To be more specific, who doesn’t love to




