Table of contents
Key Trends in Web and Desktop Development with Flutter
Flutter’s Impact on the Web and Desktop Ecosystem
Benefits of Flutter for Cross-Platform Development
Comparing Flutter with Traditional Web and Desktop Frameworks
FAQs
Embrace the Latest Web and Desktop Trends with Flutter
Cross-platform development has come a long way from its humble beginnings. Initially, developers faced significant challenges when creating applications for multiple platforms. Separate teams, different codebases, and inconsistent user experiences were common roadblocks. The need for a more efficient approach became evident as the app market expanded across mobile, web, and desktop environments.
Flutter’s Role in Web and Desktop Development
Flutter has quickly evolved from a mobile-centric framework to a versatile solution that supports web and desktop applications. Initially launched by Google in 2017 for mobile app development, Flutter has now become a comprehensive cross-platform development tool. Its flexible architecture, backed by a strong community and open-source nature, allows developers to build high-quality applications for Android, iOS, Windows, macOS, Linux, and the web using a single codebase.
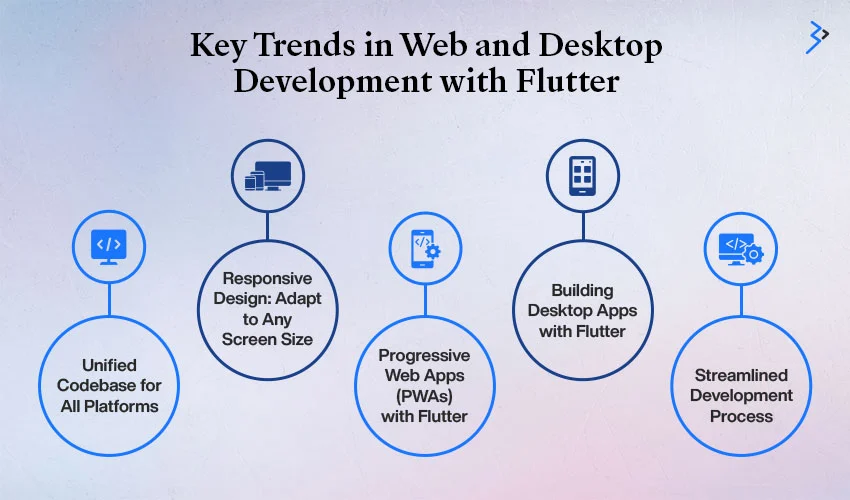
Key Trends in Web and Desktop Development with Flutter

Unified Codebase for All Platforms
Flutter allows developers to write one codebase that works seamlessly across mobile, web, and desktop platforms. This unified approach reduces the need for multiple development teams and speeds up the time to market. It also minimizes development costs while maintaining consistency across different devices and environments.
Responsive Design: Adapt to Any Screen Size
In today’s multi-device world, responsive design is crucial. Flutter provides built-in tools to create user interfaces that adapt fluidly to different screen sizes, from smartphones to large desktop monitors. This flexibility ensures that users enjoy a consistent and optimized experience, regardless of their device.
Progressive Web Apps (PWAs) with Flutter
Progressive Web Apps (PWAs) are gaining traction. They combine the best of web and native apps. Flutter simplifies building PWAs, delivering a native-like experience on the web. Developers can use Flutter’s rich widget set and powerful rendering engine to build fast, interactive PWAs that work offline and provide smooth transitions.
Building Desktop Apps with Flutter
Flutter’s desktop support extends to Windows, macOS, and Linux. This allows developers to create high-performance desktop applications using the same mobile and web apps codebase. Flutter’s native integration with each desktop platform ensures optimal performance, making it an ideal choice for developers looking to build complex desktop apps.
Streamlined Development Process
Using Flutter’s single codebase across all platforms results in more efficient development. Developers can test and debug their applications for multiple platforms without maintaining separate codebases. This unified process enhances development speed and reduces potential errors, ensuring smoother delivery cycles.
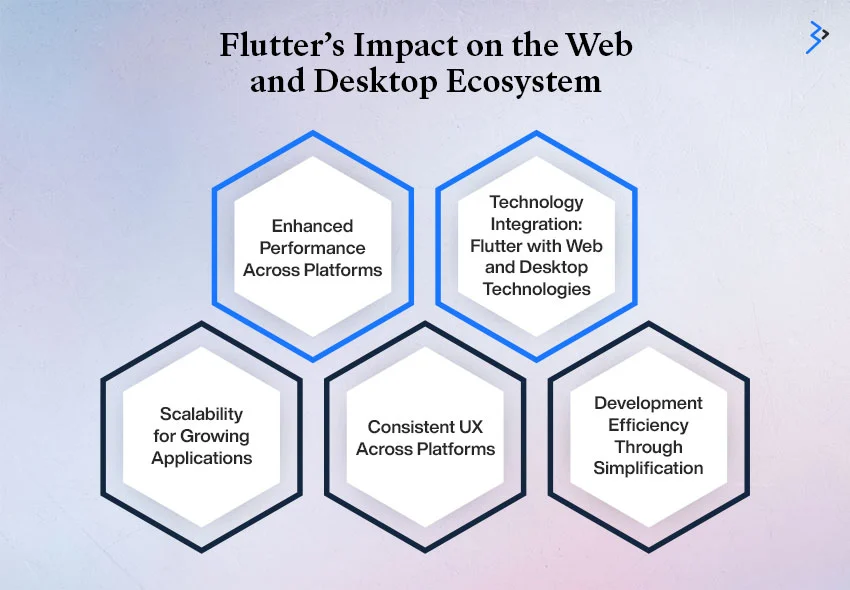
Flutter’s Impact on the Web and Desktop Ecosystem
Enhanced Performance Across Platforms
One of Flutter’s standout features is its ability to deliver high performance on both web and desktop platforms. By using its own rendering engine and relying on GPU acceleration, Flutter ensures that applications load quickly and run smoothly, providing a native feel across all platforms.
Technology Integration: Flutter with Web and Desktop Technologies
Flutter integrates seamlessly with existing web technologies like HTML, CSS, and JavaScript. Additionally, for desktop environments, it works effectively with native desktop environments, ensuring compatibility with platform-specific features and allowing developers to leverage the best of both worlds.
Scalability for Growing Applications
Whether you’re building a small business app or a large-scale enterprise solution, Flutter makes scaling easy. Its architecture supports the rapid addition of new features and ensures that applications can evolve without compromising performance or user experience.
Consistent UX Across Platforms
Maintaining a consistent user experience across web, mobile, and desktop is challenging, but Flutter excels at that. Its powerful widget library allows developers to create uniform user interfaces that look and feel the same across all platforms. This consistency enhances brand identity and improves user engagement.
Development Efficiency Through Simplification
With Flutter, coding and testing have become simplified. Developers no longer need to manage multiple codebases or worry about maintaining platform consistency. This speeds up the development process and reduces overheads, leading to faster deployment and easier maintenance.
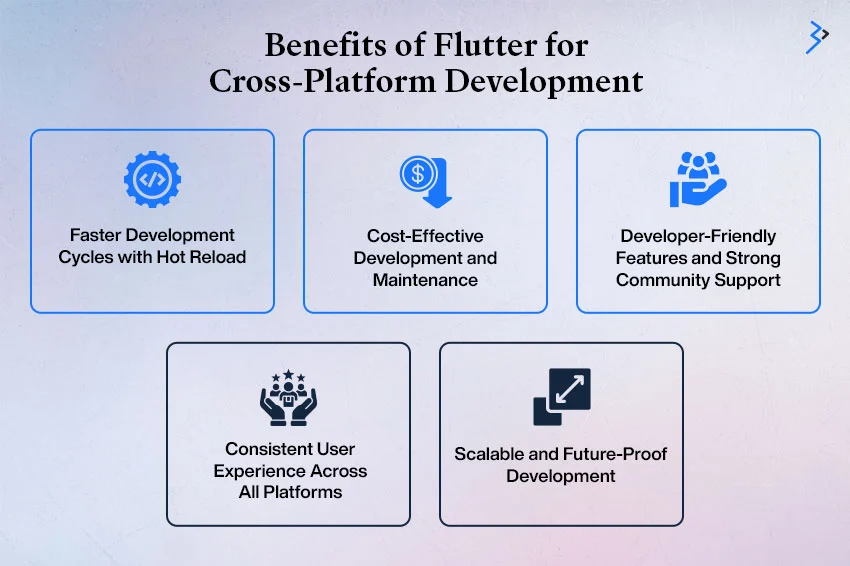
Benefits of Flutter for Cross-Platform Development
Flutter has become a revolutionary tool in cross-platform development, particularly for developers looking to build mobile, web, and desktop apps. Here’s a deeper dive into Flutter's core benefits, which enable faster, cost-effective, and scalable development.
Faster Development Cycles with Hot Reload
One of Flutter’s standout features is its hot reload capability, significantly speeding up the development process. Hot reload allows developers to make changes in the codebase and immediately see the results in the application without needing to restart the app. This feature dramatically improves productivity by minimizing downtime and reducing the frustration of waiting for lengthy build times after every small change.
For developers working on complex user interfaces or responsive designs across web and desktop platforms, the ability to instantly see UI changes helps ensure that the app looks and behaves as expected on different screen sizes. This rapid iteration process is invaluable in debugging, testing new features, and fine-tuning the app’s design across multiple platforms. Whether it’s fixing bugs, adding functionality, or experimenting with UI tweaks, Flutter's hot reload makes the development cycle quicker and more efficient, giving developers more time to focus on building a polished, high-performing application.
Cost-Effective Development and Maintenance
Flutter’s single codebase approach is a game changer for businesses aiming to develop apps for multiple platforms, such as iOS, Android, web, and desktop. In traditional development, separate codebases would be required for each platform, increasing development time and adding to long-term maintenance costs. With Flutter, a single team of developers can manage all platforms using a shared codebase, thus reducing the resources needed to build, maintain, and update applications.
In addition, Flutter is open-source, which means developers have access to a vast array of free tools, libraries, and community-driven resources. This not only reduces the overall cost of development but also speeds up time to market, as developers can leverage existing solutions rather than building everything from scratch. The cost-effectiveness extends beyond the development phase, as businesses will spend less time managing updates and bug fixes since the changes can be applied across all platforms at once.
Developer-Friendly Features and Strong Community Support
Flutter is widely appreciated for its developer-friendly features. Its robust documentation is easy to follow, making it accessible for novice and experienced developers. Whether a small startup or a large enterprise, developers can rely on clear guidelines to help navigate the framework. Furthermore, Flutter’s strong community support is another major asset. The Flutter community continuously contributes to the ecosystem by sharing insights, developing plugins, and creating tutorials to help solve common issues.
This sense of community means developers are joined when facing challenges. Whether through forums, GitHub repositories, or official Google resources, developers can quickly find solutions to issues, making Flutter one of the more accessible and supportive environments for cross-platform app development.
Consistent User Experience Across All Platforms
Delivering a consistent user experience is essential for maintaining brand identity and user satisfaction. Since Flutter utilizes a single codebase for web, mobile, and desktop apps, it ensures a seamless and uniform user interface across all platforms. This consistency strengthens brand recognition, as users can enjoy a familiar look and feel regardless of their device.
A consistent UI also means fewer chances for bugs or design inconsistencies to arise when deploying an app on multiple platforms. This seamless user experience fosters higher engagement and customer satisfaction, leading to better user retention rates.
Scalable and Future-Proof Development
Flutter is built with scalability in mind, making it easy for developers to adapt to evolving business needs and emerging technologies. As an application grows and new platforms or features are introduced, Flutter’s modular architecture allows for quick and efficient scaling without overhauling the entire codebase. Its flexibility also ensures that apps remain future-proof, with the ability to integrate new advancements and technologies as they become available.
Moreover, Google’s continued development of Flutter means it consistently evolves with new updates, features, and optimizations, ensuring businesses can rely on Flutter to meet long-term growth and innovation goals.
Comparing Flutter with Traditional Web and Desktop Frameworks
Codebase Management: A Unified Approach
Traditional frameworks often require separate mobile, web, and desktop development codebases. Flutter solves this issue by offering a single codebase that can be used across all platforms, streamlining the development process and reducing the complexity of managing multiple codebases.
UI Consistency Across Platforms
With traditional frameworks, user interfaces may vary significantly between platforms due to platform-specific requirements. Flutter, however, uses a consistent rendering engine to ensure that the UI looks and feels the same across the web, mobile, and desktop, providing a uniform user experience.
Performance: Optimized for Every Platform
Traditional web and desktop frameworks often require platform-specific optimizations to achieve optimal performance. Flutter’s use of GPU-accelerated rendering and native integration across platforms ensures high performance, making it a more efficient choice for cross-platform development.
Development Speed: Accelerating Time to Market
Flutter’s unified approach drastically improves development speed compared to traditional frameworks requiring platform-specific development efforts. Developers can quickly build and test applications for multiple platforms without duplicating efforts, resulting in faster time to market.
FAQs
How does Flutter ensure performance consistency across web and desktop platforms?
Flutter uses a GPU-accelerated rendering engine and a consistent framework to maintain performance across web and desktop platforms, providing fast load times and smooth interactions.
What are the challenges of building Progressive Web Apps with Flutter?
Building PWAs with Flutter can present challenges, such as integrating with web-specific features and ensuring compatibility with different browsers. However, Flutter’s continuous updates and extensive community support help developers overcome these hurdles.
How does Flutter handle desktop-specific features like file handling or system dialogs?
Flutter provides access to platform-specific APIs and libraries that allow developers to handle desktop-specific features like file management, system dialogs, and other desktop-native functionalities.
What are the best practices for designing responsive web apps in Flutter?
Best practices include leveraging Flutter’s layout widgets, ensuring scalability for various screen sizes, and testing responsiveness across different devices to ensure a seamless user experience.
What is the future of Flutter in cross-platform development for web and desktop?
Flutter’s future in cross-platform development looks promising, with continuous enhancements in performance, new web and desktop support features, and a growing community that pushes the boundaries of what Flutter can achieve.
Embrace the Latest Web and Desktop Trends with Flutter
Flutter has already proven itself as a game-changer in cross-platform development, offering unparalleled performance, consistency, and efficiency across mobile, web, and desktop platforms. Whether you're a startup looking to quickly enter the market or an enterprise aiming to streamline your development process, Flutter offers the tools you need to succeed.
Ready to embrace the future of cross-platform development?
Contact us today to explore how Flutter can transform your web and desktop applications and propel your business forward!
Related Articles
Digital Transformation
Hyper-Personalized Banking: Driving Customer Loyalty and Engagement with AI-Powered Adobe Experiences
Digital Transformation
Leveraging 3rd Party LLMs: A Guide to Commercial AI Platforms
Digital Transformation
AI-Driven Security: Protecting Your eCommerce App and Customer Data in an Evolving Threat Landscape