
An open source JavaScript library, React.js was developed by Facebook. The main aim of React.js is to offer an exceptional rendering performance. And the strength of this framework comes completely from its individual elements.
With this JavaScript framework, rather than focusing on the complete website application, developers can segregate the intricate UI into user-friendly components.
As compared to other technologies, React.js also allows the user to reuse the code to quickly finish a project.
It is because of these benefits that this framework has become highly popular. Since more than 1,300 developers and 94,000 websites use React.js, it is referred to as "The Future of Web Development".
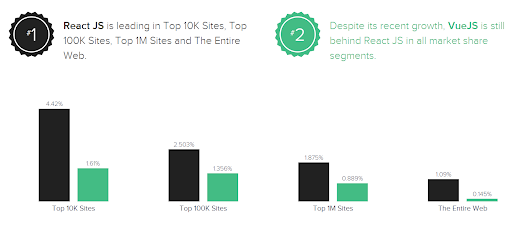
Here are some stats showing its popularity:

Source: Tecla.io
Before diving straight into the article, take a glance at the topics we'll be covering:
- What is React JavaScript?
- Why do People Prefer Using React Javascript?
- What are The Benefits of Using React.js js?
- Features that Set React.js Apart from Other Frameworks
What is React JavaScript?
Developed by Jordan Walke, a software engineer at Facebook, React.js was initially launched on Facebook's newsfeed in the year 2011. Later in 2012, it was deployed on Instagram.
React.js, also referred to as React, is an open-source library used to build website applications that are rich, engaging, user-friendly, and function efficiently with nominal coding. It is used to manage the view layer for the website and mobile applications.
With the help of React programming, developers can build huge website apps that can modify their data without having to reload the page.
The core objective of React is to be easy-to-use, quick, and scalable!
This framework functions only with the applications user interface and communicates with the View in the MVC template. It can, however, be used in association with other JavaScript frameworks like Angular.js development.
Why do People Prefer Using React Javascript?

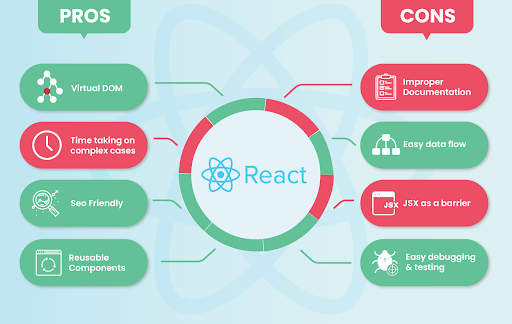
Source: Medium
Let's take a look at some of the reasons why people prefer to React over other frameworks:
- JSX
Rather than using the usual JavaScript to prepare a template, React.js uses JSX.
JSX is one of the best features that make this framework easy and fun to work with! It brings HTML quoting into JS and uses HTML tag syntax to break down sub-components.
This feature allows developers to easily create a fresh UI feature and offers real-time results.
- React Native
React.js is equipped with native libraries that were announced in 2015 by Facebook. These libraries offer the react structure to various native apps like UPD, iOS, and Android.
A mobile application development framework, React native uses only Javascript. It has a design similar to React.js and allows you to include rich UI library components in the app.
React native has similar basic UI building blocks like those regular Android and iOS applications.
The best aspect about using React native development is, it lets you embrace the elements written in Swift, Objective-C, or Java.
- Virtual Document Object Model (DOM)
The Virtual DOM feature of React.js boosts the speed of web applications.
Also known as the node tree, the Virtual DOM makes a list of all the components with its features and content as properties and objects.
The render() of React is what develops a node tree from those react elements. It later upgrades the tree as a response to those mutations found in the data structure. This is usually caused because of the different actions that take place in UI.
When a change is made in UI it is done through the Virtual DOM. Later the difference between the previous and new Virtual DOM is calculated. And accordingly, the new one is upgraded with the changed elements.
- One-way data flow
In React.js, there is a collection of unchangeable values that are further passed onto the elements that are broken down as the properties of HTML tags.
These elements cannot make any changes to the properties. But they can order a callback operation through which developers can make the necessary changes. This entire process is called "Properties Flow Down; Actions Flow Up".
- React Elements
The react elements are considered as the building blocks of every app's user interface. These components can render the UI into reusable and independent elements.
It can also split the UI's modified parts without having an impact on the rest of the UI.
What are The Benefits of Using React.js js?
Ever since React.js was launched in the market, the lightweight yet powerful JavaScript framework has witnessed an exponential growth in its usage!
More and more users are demanding for website applications that are dynamic in nature and function smoothly. Developers, on the other hand, are choosing a flexible and modern environment without a lot of boilerplate in their package.

This is one of the reasons why React.js has become the most popular option for many. To understand it better, let's go through some of the benefits of using this framework.
- Simple to use
One of the biggest benefits of using React.js for a project is, it is very simple to use. It is a JavaScript library that makes it even easier to use, especially for developers who are familiar with the basic functions of JS.
With the help of this library, a developer can build a user interface using the HTML tag syntax - also known as JSX!
The API of React.js, though small, is really powerful. All that one has to do before using it, is to understand its basic functionalities.
- Easy to understand
Ember and Angular are known as "Domain-specific Language", which implies that both of them are difficult to understand.
Checkout: SaaS-based BI Platform for Multiple Industries
React.js, however, is easy to learn, especially for people with a basic understanding of programming languages. To learn how to use React.js, all you need to have is some basic knowledge about HTML and CSS.
- Elements can be reused
Initially, ReactJS development was considered to be an intricate process. With the tools of React.js, however, the entire process has become easier.
Every React.js project is developed with the help of those reusable elements. In other words, the already built components of a particular interface can be used in any stage of the project. Once you have written a particular function, it can be reused anywhere.
You can also combine these components into pages or sections. These can be later inserted anywhere in the project with similar functions.
A reusable component in React.js also follows an easier mental model. If an element is provided with similar data more than once, the framework will use the same collection of CSS and HTML codes.
This potential, also known as idempotence, is what makes apps developed using React.js easier to test.
- Components can be updated, either in bulk or individually
React.js lets you to quickly repeat any of the components.
Are you looking to change the color of a button on your website? Few seconds is all you need and voila - it is done. Do you want to stop redirecting to an out of date landing page? Swapping old links with new ones is a no-brainer!
If you are looking to change just one of the elements of the project, you can do that too with complete ease.
Checkout: Bespoke Platform to Book Recreational Activities
As a developer, you just have to define the logic behind every element once. Then React.js will use it to show the components at the same place where you wanted it to be displayed throughout the project.
For instance, your avatar can have a similar onClick behavior or hover on the entire website. This doesn't sound like a huge difference. But for someone who used to have 5 to 10 different methods to show an avatar, it definitely is!
Features that Set React.js Apart from Other Frameworks
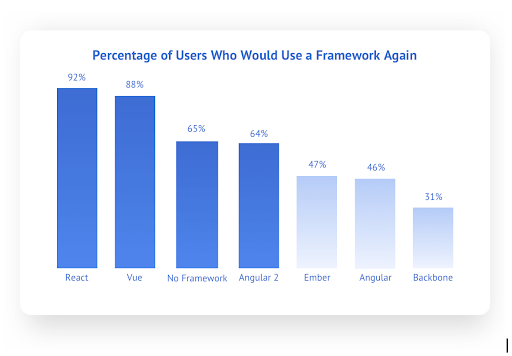
While there are several other JS frameworks that can be used for web development, nearly 92% of developers prefer using React.js.
Here's a statistic showing the same:

Source: QED42
Let's take a look at some of the features that set REact.js apart:
Checkout: Customized Web Platform for Ticket Brokerage Firm
- An open-source library
When software is available for free, it is likely to be the popular option amongst users and developers.
Though it is curated by Facebook developers, you still have the opportunity to develop the codes from other superior developers. It will, therefore, improve your knowledge and offer a profitable end-result.
- Easy to adapt
React.js can be considered as a piece of cake because of its adaptability and convenience. It is also easy to learn because it has a shorter lifespan approach. In addition to this, it helps develop a user-friendly web application.
The render feature of React.js offers a functional programming style and makes it easier to use.
- Server-side interaction
The capability of React.js to offer you a server-side communication is one of its best features. It is because of this the majority of developers prefer using React.js.
This framework allows developers to easily upgrade the library by learning the workings of XHR requests. It also uses life cycle hooks, making it easier for you to authorize requests.
The Bottom Line
React.js has completely changed the way one thinks about front-end and user interface development. With the use of React.js, developers can definitely go beyond the website.
It is an ideal tool to build dynamic mobile and website apps. The features offered by it lets you build new attributes with the same codes. React.js, therefore, is the most sought-after technology.
Conclusion
In many ways, React.js has revolutionized the approach of developers to build both mobile and front-end applications.
It has shown exponential growth in terms of being the go-to option for several developers. In fact, it doesn't come as a surprise that it is here to stay for a longer time.
We, at Brainvire, absolutely love working with React.js when it comes to developing our products. We will certainly continue to use it for the years to come!
If you are still not sure about which framework or library is the most powerful one, get in touch with us and we will help you select the best approach.